
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Effortless Material Creation using Excel Sheets vi...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
mertuytun
Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
12-11-2023
6:46 PM
Introduction
Material creation in SAP is simpler using Fiori and Excel, we can tweak data before uploading, even integrating info from CAD software like SolidWorks or any other data source. This connection makes creating new materials in SAP a smoother process. Let's dive into how this system works seamlessly.
Summary
In this blog, we're diving into a streamlined material creation process within SAP. We'll explore the creation of a Fiori app and an OData service designed to seamlessly integrate data from external sources for material creation. For this blog, we will be using data comes from SolidWorks automation.
Pre-requisites:
- S/4 HANA System
- VSCode with SAP Fiori Tools - Extension Pack
Steps:
- Step 1 - Preparing Excel sheet from data source
- Step 2 - Creating oData service for material creation
- Step 2.1 - Creating oData service
- Step 2.2 - Registering oData service
- Step 3 - Creating Fiori app for excel upload and material creation
- Step 3.1 - Creating Fiori app
- Step 3.2 - Adding libraries that will be used for excel import
- Step 3.3 - Creating global model
- Step 3.4 - Preparing View
- Step 3.5 - Preparing Controller
- Step 4 - Use app and check system to ensure creating of materials
Step 1 - Preparing Excel sheet from any data source
We'll kick off our material creation process by preparing an Excel sheet. Here, we'll utilize data obtained from SolidWorks using a basic automation method. It's crucial to note that this automation setup serves as an example, keeping things straightforward. In real-world scenarios, the process would involve selecting multiple assembly files or engaging in more intricate procedures for efficiency. This basic demonstration helps us understand the fundamental integration of SolidWorks data with our material creation system in SAP. The emphasis here is on demonstrating the foundational steps, which can be further expanded upon in practical implementations for more complex workflows.
This is the automation that helped to obtain data from Solidworks:
It's important to note that the showcased automation is just a basic starting point and calls for improvement. While I used this simple automation, keep in mind that data retrieval from SolidWorks isn't limited to automation alone. This automation is just for streamlining the process. You have the flexibility to gather information from SolidWorks manually or SolidWorks PDM, as well as from a wide array of any other data sources.
Step 2 - Creating oData service for material creation
We'll create an oData service—a key connection allowing outside data, to smoothly enter SAP. This service acts as a bridge, ensuring easy communication between SAP and different external sources, vital for material creation within SAP.
Step 2.1 - Creating oData service
Open your S/4 system and transaction SEGW



| Name | Key | Edm Core Type | Prec | Scale | Max | Abap Field Name |
|---|---|---|---|---|---|---|
| matDescTR | Edm.String | 0 | 0 | 40 | MATDESCTR | |
| matDescEN | Edm.String | 0 | 0 | 40 | MATDESCEN | |
| baseUOM | Edm.String | 0 | 0 | 3 | BASEUOM | |
| matType | Edm.String | 0 | 0 | 4 | MATTYPE | |
| indSector | Edm.String | 0 | 0 | 4 | INDSEC | |
| materialNum | X | Edm.String | 0 | 0 | 40 | MATNR |





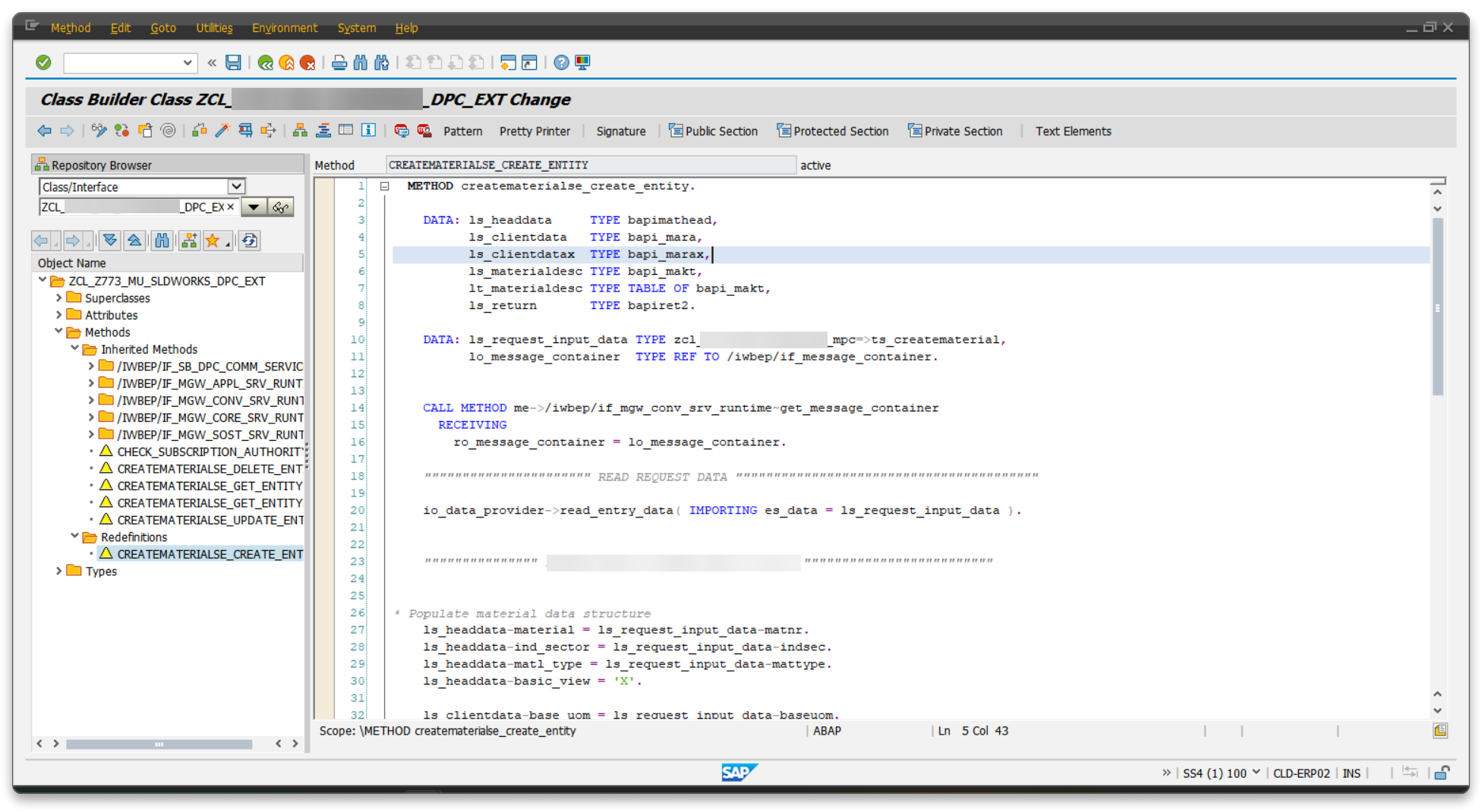
DATA: ls_headdata TYPE bapimathead,
ls_clientdata TYPE bapi_mara,
ls_clientdatax TYPE bapi_marax,
ls_materialdesc TYPE bapi_makt,
lt_materialdesc TYPE TABLE OF bapi_makt,
ls_return TYPE bapiret2.
DATA: ls_request_input_data TYPE zcl_zxxx_mpc=>ts_creatematerial,
lo_message_container TYPE REF TO /iwbep/if_message_container.
CALL METHOD me->/iwbep/if_mgw_conv_srv_runtime~get_message_container
RECEIVING
ro_message_container = lo_message_container.
"""""""""""""""""""""" READ REQUEST DATA """"""""""""""""""""""""""""""""""""""""
io_data_provider->read_entry_data( IMPORTING es_data = ls_request_input_data ).
""""""""""""""" INSERT DATA TO TABLE WITH BAPI """""""""""""""""""""""""
* Populate material data structure
ls_headdata-material = ls_request_input_data-matnr.
ls_headdata-ind_sector = ls_request_input_data-indsec.
ls_headdata-matl_type = ls_request_input_data-mattype.
ls_headdata-basic_view = 'X'.
ls_clientdata-base_uom = ls_request_input_data-baseuom.
ls_clientdatax-base_uom = 'X'.
IF ls_request_input_data-matdescen IS NOT INITIAL.
ls_materialdesc-langu = 'EN'.
ls_materialdesc-matl_desc = ls_request_input_data-matdescen.
APPEND ls_materialdesc TO lt_materialdesc.
ENDIF.
IF ls_request_input_data-matdesctr IS NOT INITIAL.
ls_materialdesc-langu = 'TR'.
ls_materialdesc-matl_desc = ls_request_input_data-matdesctr.
APPEND ls_materialdesc TO lt_materialdesc.
ENDIF.
* Call BAPI to create material
CALL FUNCTION 'BAPI_MATERIAL_SAVEDATA'
EXPORTING
headdata = ls_headdata
clientdata = ls_clientdata
clientdatax = ls_clientdatax
IMPORTING
return = ls_return
TABLES
materialdescription = lt_materialdesc.
* Check for errors and return message
IF ls_return IS NOT INITIAL.
CALL METHOD lo_message_container->add_message_from_bapi
EXPORTING
is_bapi_message = ls_return
iv_add_to_response_header = abap_true " Flag for adding or not the message to the response header
iv_message_target = CONV string( ls_return-field ).
EXIT.
ELSE.
CALL METHOD lo_message_container->add_message
EXPORTING
iv_msg_type = /iwbep/cl_cos_logger=>error
iv_msg_id = 'ZTEST'
iv_msg_number = '000'
iv_msg_text = `An error occured.`
iv_add_to_response_header = abap_true. "add the message to the header
EXIT.
ENDIF.
er_entity = ls_request_input_data. "Fill Exporting parameter ER_ENTITYStep 2.2 - Registering oData service
Register the service in the backend on Tcode – /n/IWFND/MAINT_SERVICE


You registered service if you want you can test your service by clicking ‘2 - SAP Gateway Client’.

Step 3 - Creating Fiori app for excel upload and material creation
Step 3.1 - Creating Fiori app
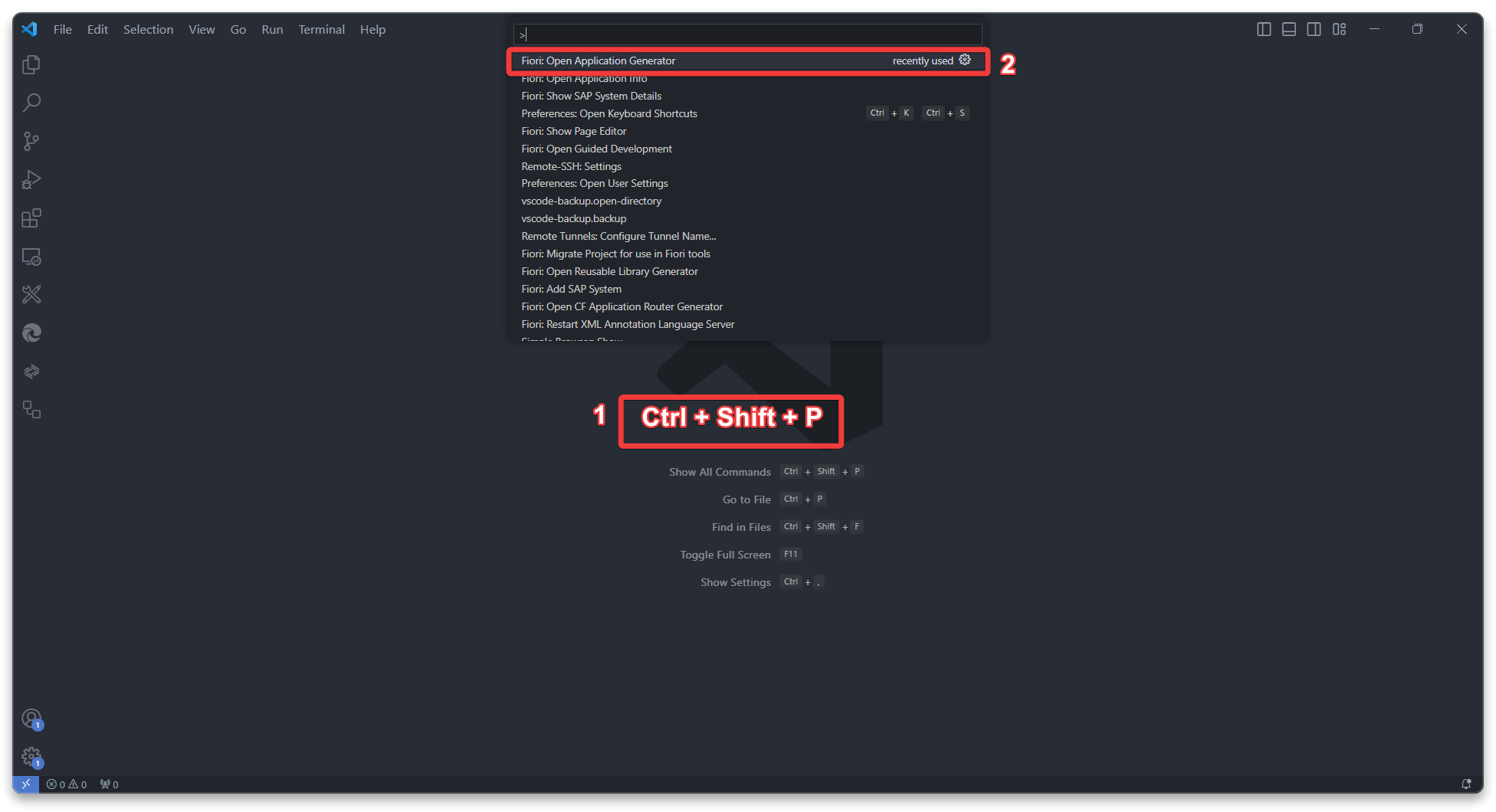
We'll construct a Fiori app using VSCode alongside the Fiori extension.






Step 3.2 - Adding libraries that will be used for excel import
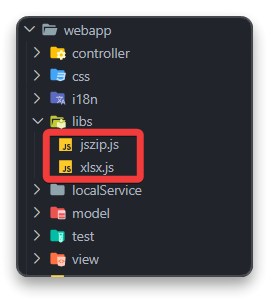
We need to download the necessary JavaScript libraries for Excel import. Get the files from the links below:
Once downloaded, create a folder named "libs" in the "webapp" directory and place these files inside it. These libraries are crucial for handling Excel imports in your Fiori app.

Step 3.3 - Creating global model in manifest.json
We'll establish a JSON model in the manifest.json file to hold the data obtained from Excel and other sources. This model acts as a storage space within your Fiori app.
//...
"models": {
"i18n": {
"type": "sap.ui.model.resource.ResourceModel",
"settings": {
"bundleName": "<-- your namespace -->.i18n.i18n"
}
},
"globalModel": {
"type": "sap.ui.model.json.JSONModel",
"settings": {},
"preload": true
},
"": {
"dataSource": "mainService",
"preload": true,
"settings": {
"useBatch": false
}
}
},
//...Step 3.4 - Preparing View
We'll set up the user interface (UI) for our app using the provided code below. Code includes binding the previously created model to this view. This binding process ensures that the data stored in the model is displayed and accessible within the user interface.
<mvc:View
controllerName="<-- your namespace -->.controller.Main"
xmlns:mvc="sap.ui.core.mvc"
displayBlock="true"
xmlns="sap.m"
xmlns:u="sap.ui.unified"
xmlns:t="sap.ui.table"
xmlns:l="sap.ui.layout"
>
<Page
id="page"
title="{i18n>title}"
class="sapUiContentPadding sapUiContentPadding--header sapUiResponsivePadding--header sapUiResponsivePadding--subHeader sapUiResponsivePadding--content sapUiResponsivePadding--footer"
showNavButton="false"
showHeader="true"
>
<!-- ========================== -->
<!-- Excel Bar FlexBox -->
<!-- ========================== -->
<FlexBox
id="_IDGenFlexBox1"
wrap="Wrap"
class="sapUiMediumMarginTop"
justifyContent="Center"
>
<Input
id="searchInput"
width="100%"
editable="false"
value="{globalModel>/excelFileName}"
>
<layoutData>
<FlexItemData
id="_IDGenFlexItemData1"
growFactor="6"
/>
</layoutData>
</Input>
<FlexBox id="_IDGenFlexBox2">
<u:FileUploader
id="FileUploaderId"
class="sapUiSmallMarginBegin"
buttonText="Excel Upload"
sameFilenameAllowed="true"
iconOnly="false"
buttonOnly="true"
fileType="XLSX,xlsx"
icon="sap-icon://excel-attachment"
multiple="false"
iconFirst="true"
style="Emphasized"
change="handleImportData"
/>
</FlexBox>
</FlexBox>
<!-- ============= -->
<!-- Table -->
<!-- ============= -->
<t:Table
id="table"
rows="{
path:'globalModel>/materialsExcel',
sorter: {
path: 'SIMILARITY',
descending: true
}
}"
selectionMode="MultiToggle"
ariaLabelledBy="title"
visibleRowCount="20"
class="sapUiMediumMarginTop"
>
<t:extension>
<OverflowToolbar
id="_IDGenOverflowToolbar1"
style="Clear"
>
<Title
id="title"
text="Materials"
/>
<ToolbarSpacer id="_IDGenToolbarSpacer1" />
<Button
id="uploadButton"
type="Emphasized"
enabled="false"
icon="sap-icon://upload"
press="onPressUpload"
text="Upload"
class="sapUiSmallMarginBegin"
ariaDescribedBy="acceptButtonDescription genericButtonDescription"
/>
</OverflowToolbar>
</t:extension>
<t:rowSettingsTemplate>
<t:RowSettings
id="rowSettings"
highlight="{globalModel>status}"
highlightText="{globalModel>statusText}"
/>
</t:rowSettingsTemplate>
<t:columns>
<t:Column
width="8rem"
id="_IDGenColumn1"
>
<Label
id="_IDGenLabel1"
text="Status"
/>
<t:template>
<Text
busy="{globalModel>isBusy}"
id="_IDGenText2"
text="{globalModel>statusText}"
wrapping="false"
/>
</t:template>
</t:Column>
</t:columns>
</t:Table>
</Page>
</mvc:View>Step 3.5 - Preparing Controller
In this part, while preparing the controller, our aim is to import data from Excel dynamically creating columns based on the Excel data. Subsequently, we'll use this data to generate materials within our system, ensuring a smooth transfer of information from Excel to our system for material creation.
sap.ui.define([
"sap/ui/core/mvc/Controller",
"../libs/xlsx",
"../libs/jszip",
],
/**
* @param {typeof sap.ui.core.mvc.Controller} Controller
*/
function (Controller, xlsx, jszip) {
"use strict";
return Controller.extend("<-- your namespace -->.controller.Main", {
onInit: function () {
},
handleImportData: function (oEvent) {
this._import(oEvent.getParameter("files") && oEvent.getParameter("files")[0]);
},
_import: function (file) {
var that = this;
var excelData = {};
if (file && window.FileReader) {
that.getView().getModel('globalModel').setProperty("/excelFileName", file.name);
var reader = new FileReader();
reader.onload = function (e) {
var data = e.target.result;
var workbook = XLSX.read(data, {
type: 'binary'
});
for (var i in workbook.SheetNames) {
excelData = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[workbook.SheetNames[i]]);
break;
}
for (let index = 0; index < excelData.length; index++) {
excelData[index].statusText = 'Ready to Upload';
excelData[index].status = 'Information';
excelData[index].isBusy = false;
}
that.getView().getModel('globalModel').setProperty("/materialsExcel", excelData);
that._prepareTableColumns()
};
reader.onerror = function (ex) {
console.log(ex);
};
reader.readAsBinaryString(file);
}
},
onPressUpload: function (oEvent) {
var oTable = this.getView().byId('table');
var aSelectedIndex = oTable.getSelectedIndices();
var aMaterials = this.getView().getModel('globalModel').getProperty("/materialsExcel");
var aUploadMaterial = [];
aSelectedIndex.map(element => {
var aSelectedMat = aMaterials[element];
var oCreateData = {
"materialNum": aSelectedMat['PartNo'],
"matDescEN": aSelectedMat['DESCRIPTION'],
"baseUOM": aSelectedMat['BaseUOM'],
"matType": aSelectedMat['MatType'],
"indSector": aSelectedMat['IndustrialSector']
}
this.getView().getModel('globalModel').setProperty(`/materialsExcel/${element}/isBusy`, true);
this.getOwnerComponent().getModel().create("/createMaterialSet", oCreateData, {
success: $.proxy(function (data, resp) {
this.getView().getModel('globalModel').setProperty(`/materialsExcel/${element}/isBusy`, false);
this.getView().getModel('globalModel').setProperty(`/materialsExcel/${element}/status`, 'Success');
this.getView().getModel('globalModel').setProperty(`/materialsExcel/${element}/statusText`, 'Material Created');
},
this),
error: $.proxy(function (oError) {
this.getView().getModel('globalModel').setProperty(`/materialsExcel/${element}/isBusy`, false);
this.getView().getModel('globalModel').setProperty(`/materialsExcel/${element}/status`, 'Error');
this.getView().getModel('globalModel').setProperty(`/materialsExcel/${element}/statusText`, 'An error Occured');
}, this)
});
});
},
_prepareTableColumns: function () {
var oTable = this.getView().byId('table');
var oTableExtPoint = new sap.ui.table.extensions.Pointer(oTable);
var aTableCatalog = Object.keys(this.getView().getModel('globalModel').getProperty("/materialsExcel")[0])
aTableCatalog.map(aElement => {
if (aElement !== 'statusText' && aElement !== 'status' && aElement !== 'isBusy') {
var oLabel = new sap.m.Title({
text: aElement
});
var oTemplate = new sap.m.Text({ text: `{globalModel>${aElement}}`, wrapping: false })
var oColumn = new sap.ui.table.Column({
label: oLabel,
width: "10rem",
template: oTemplate,
filterProperty: aElement,
defaultFilterOperator: "Contains"
})
oTable.addColumn(oColumn);
}
})
var aTableColumns = oTable.getColumns();
for (var i = aTableColumns.length; i >= 0; i--) {
oTableExtPoint.doAutoResizeColumn(i);
}
this.getView().byId('FileUploaderId').setEnabled(false);
this.getView().byId('uploadButton').setEnabled(true);
},
});
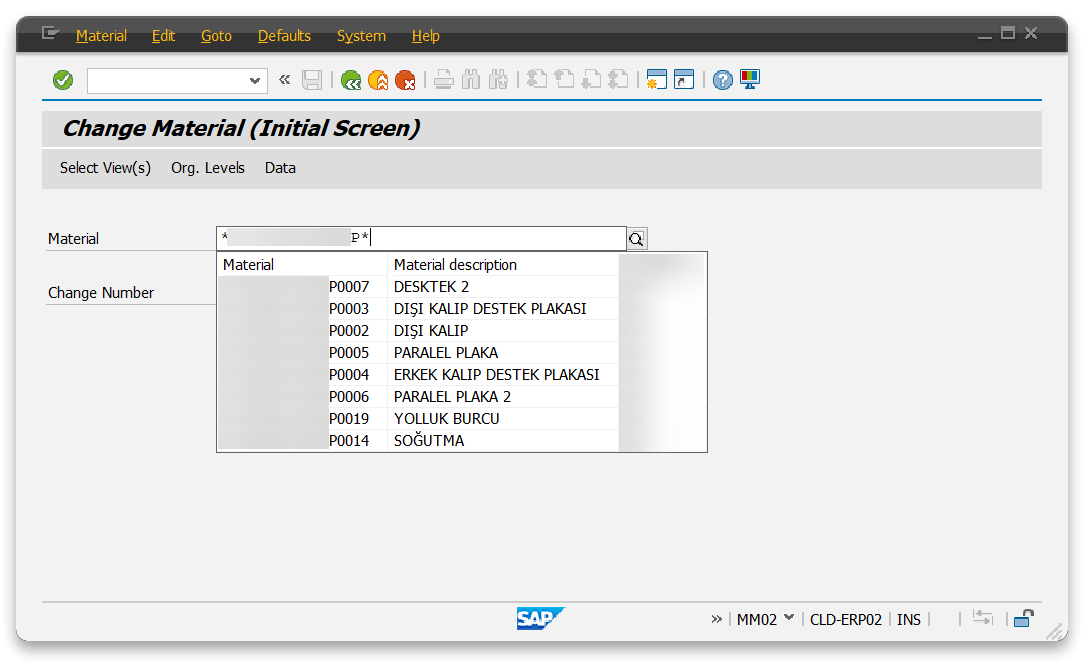
});Step 4 - Use app and check system to ensure creating of materials
In last step, it's time to utilize the app to create data within your system. Before doing so, it's crucial to emphasize the need to review and tailor the entire system according to your specific requirements. Once revised, proceed to use the app to generate data within your system. This step enables you to validate and ensure the smooth creation of materials as intended in your system.


Conclusion
To wrap up, using Fiori and Excel to create materials in SAP brings a smoother process to the table. This blog's steps show how to seamlessly integrate data from other data sources, such as SolidWorks. If you want to dive deeper, let’s chat in the comments!
- SAP Managed Tags:
- SAP Fiori,
- ABAP Development,
- JavaScript,
- OData,
- SAPUI5,
- SAP Gateway
2 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
19 -
ABAP API
1 -
ABAP CDS Views
4 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP DDIC CDS view
1 -
ABAP Development
5 -
ABAP in Eclipse
3 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
8 -
AI Launchpad
1 -
AI Projects
1 -
AIML
10 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytic Models
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
4 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Architecture
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
AS Java
1 -
ASE
1 -
ASR
2 -
Asset Management
2 -
Associations in CDS Views
1 -
ASUG
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Authorizations
1 -
Automate the Interim Account Update rule using Integration Center Job (Time Off)
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Background job
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
BI
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
15 -
BTP AI Launchpad
1 -
BTP Destination
2 -
BTP for Sustainability
1 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
13 -
Business Partner Master Data
11 -
Business Technology Platform
2 -
Business Trends
4 -
BW4HANA
1 -
CA
1 -
calculation view
1 -
CAP
5 -
CAP development
1 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
13 -
CDS
2 -
CDS Views
1 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CICD
1 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation
1 -
Consolidation Extension for SAP Analytics Cloud
3 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Corrective Maintenance
1 -
Cosine similarity
1 -
CPI
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Custom Headers
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
5 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
13 -
Data Quality Management
13 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
9 -
Database and Data Management
1 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datasphere
4 -
Datasphere Delta
1 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Emergency Maintenance
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
2 -
Enterprise Asset Management
2 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
16 -
Fiori App Extension
2 -
Fiori Elements
2 -
Fiori Launchpad
2 -
Fiori SAPUI5
13 -
first-guidance
1 -
Flask
2 -
FTC
1 -
Full Stack
9 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
3 -
Generative AI
1 -
Getting Started
1 -
GitHub
11 -
Google cloud
1 -
Grants Management
1 -
groovy
2 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
9 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
Improvement Maintenance
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Internal Table
1 -
IoT
2 -
Java
1 -
Java Script
1 -
JMS Receiver channel ping issue
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kafka
1 -
Kerberos for ABAP
10 -
Kerberos for JAVA
9 -
KNN
1 -
Launch Wizard
1 -
Learning Content
3 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Live Sessions
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
4 -
Marketing
1 -
Master Data
3 -
Master Data Management
15 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
MLFlow
1 -
Modeling in SAP HANA Cloud
9 -
Monitoring
3 -
MPL
1 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
NetWeaver
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Optimized Story Experience
1 -
Oracle
1 -
Overhead and Operational Maintenance
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
Personal story
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Plant Maintenance
2 -
Popup in Sap analytical cloud
1 -
Postgresql
1 -
PostgrSQL
1 -
POSTMAN
1 -
Practice Systems
1 -
Prettier
1 -
Proactive Maintenance
1 -
Process Automation
2 -
Product Updates
6 -
Product Updates
1 -
PSE
1 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
React
1 -
Reactive Maintenance
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Report Malfunction
1 -
report painter
1 -
research
1 -
Research and Development Custom Widgets in SAP Analytics Cloud
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
RFID
1 -
Risk
1 -
rolandkramer
2 -
Rolling Kernel Switch
1 -
route
1 -
Route determination
1 -
Router Non-XML condition
1 -
rules
1 -
S4 HANA
2 -
S4 HANA Cloud
2 -
S4 HANA On-Premise
3 -
S4HANA
6 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
11 -
SAC PLANNING
10 -
SAN
1 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
2 -
SAP AI Core
10 -
SAP AI Launchpad
9 -
SAP Analytic Cloud
1 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
6 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics cloud planning
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP Application Logging Service
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BO FC migration
1 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BODS migration
1 -
SAP BPC migration
1 -
SAP BTP
25 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
8 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
12 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
11 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
9 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
10 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
10 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
2 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
3 -
SAP on Azure
2 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
sap print
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
3 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
9 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
3 -
SAPHANAService
1 -
SAPIQ
2 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
9 -
security
11 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
Sender
1 -
service
2 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
9 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
SOAP
2 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
10 -
SSO
9 -
Story2
1 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
Synthetic User Monitoring
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
Webhook
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Syniti RDG provides an effortless way to create Data Model extension. in Technology Q&A
- Streamlining Time Sheet Approvals in SuccessFactors: Time Sheet Approval Center in Technology Blogs by Members
- CAP LLM Plugin – Empowering Developers for rapid Gen AI-CAP App Development in Technology Blogs by SAP
- Responsive vs. Canvas in SAP Analytics Cloud with Optimized Design Experience in Technology Blogs by Members
- SAP Build Process Automation Agent 3 Updates and Key Benefits in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |