
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- ** Team FPM ** How to render an FPM Overview Page ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Dear SAP Community,
Today, I will demonstrate how you can render an Overview Page (OVP) Floorplan to look like a SAP Fiori Object Page Floorplan. If you have a new or existing FPM application based on the OVP floorplan, it can be rendered to appear as one based on the SAP Fiori Object Page floorplan.
The new Floorplan Modes
With SAP_UI 758 (ABAP Platform 2023) and SAP_BASIS 7.94 (S/4H Cloud 2308), the OVP offers multiple modes of an Object Page floorplan, which can be used to control its appearance, functionality, and behavior. The mode of the OVP can be specified by using the URL or application parameter FPM_FLOORPLAN_MODE or at the configuration level, using the FPM configuration editor, FLUID (screen area General Settings > dropdown list box Floorplan Mode).
The modes for the FPM Floorplan Mode are as follows:
| < (Space)> | Classic Mode (default) |
| OA1 | Object Page With 1-Level Anchor Bar Navigation |
| OA1P | Object Page With 1-Level Anchor Bar Navigation (Power User) |
| OA2 | Object Page With 2-Level Anchor Bar Navigation |
| OA2P | Object Page With 2-Level Anchor Bar Navigation (Power User) |
| OT1 | Object Page With 1-Level Tab Bar Navigation |
| OT1P | Object Page With 1-Level Tab Bar Navigation (Power User) |
| OT2 | Object Page With 2-Level Tab Bar Navigation |
| OT2P | Object Page With 2-Level Tab Bar Navigation (Power User) |
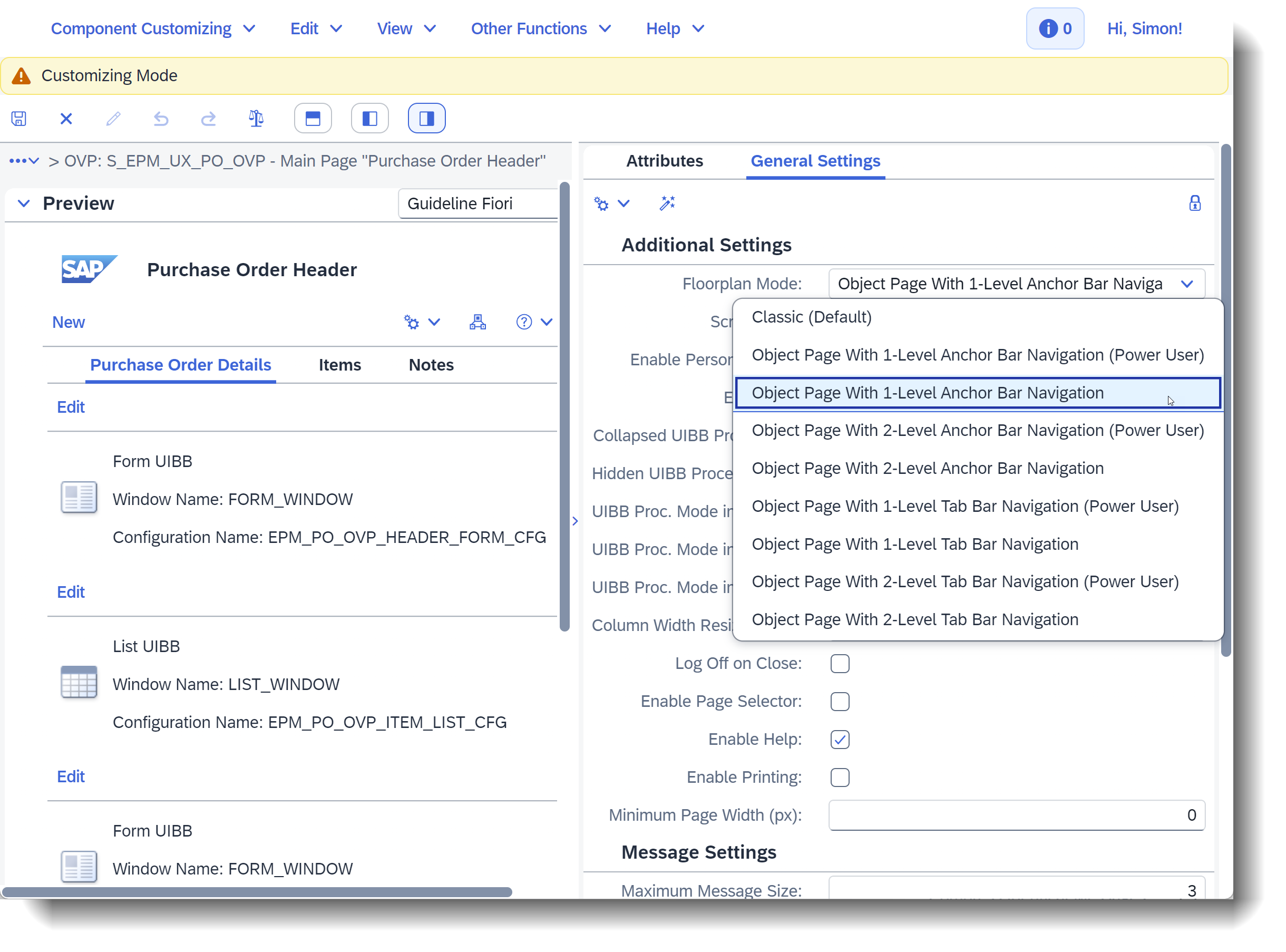
In Figure 1, I have taken demo application S_EPM_FPM_PO and Floorplan Mode OA1 to demonstrate the necessary adaptations, for instance, on the customizing level
 Figure 1: Changing the Floorplan Mode of OVP component configuration S_EPM_UX_PO_OVP
Figure 1: Changing the Floorplan Mode of OVP component configuration S_EPM_UX_PO_OVP
In addition, I have added the title Result List on the Initial Page for the List UIBB EPM_PO_OVP_SEARCH_LIST_CFG, see Figure 2. In Floorplan Mode OA1, the respective UIBB titles are displayed above the UIBBs and in the anchor bar.
 Figure 2: Adding a title for the result list on the Search Page
Figure 2: Adding a title for the result list on the Search Page
Dynamic Page Header
The above adjustments enable the page header areas to automatically collapse or expand as you scroll down or up, as illustrated in Figure 3. Conversely, the header toolbar maintains a fixed position.
 Figure 3: Floorplan Mode OA1 - Search Page of EPM Purchase Order Application showing the expanded and collapsed page header
Figure 3: Floorplan Mode OA1 - Search Page of EPM Purchase Order Application showing the expanded and collapsed page header
Navigation Bar
The anchor bar and the tab bar are variants of the navigation bar in the OVP header. They have distinct differences in terms of the UIBBs displayed and navigation functionality. For example, in Floorplan Mode OA1 the anchor bar represents the UIBBs of the current page and the respective UIBB titles are displayed in the anchor bar (see Figure 4), while a tab bar represents the sections of the current page and the section titles are displayed in the tab bar.

Figure 4: Main page of EPM Purchase Order Application showing the new anchor bar of Floorplan Mode OA1
Additional Remarks
Some features of the OVP floorplan may behave differently when rendered in Object Page modes. These differences may impact aspects such as the header, UIBB selector UI control, page master splitter UI control, UIBB height, section column resizing, sections and UIBB stacking, UIBB stacking, panels, drag-and-drop of UIBBs, panels and panel stacks, UIBB collapse/expand, and personalization. However, the Power User Modes allow you to override some of the constraints imposed by Object Page rendering. You can enable drag-and-drop for moving UIBBs, panels, and panel stacks around the UI. You can also expand and collapse UIBBs.
Stay tuned for more insights and updates 😉 Happy coding!
- SAP Managed Tags:
- SAP Fiori,
- UI Floorplan Manager for Web Dynpro ABAP,
- UI Web Dynpro ABAP,
- User Interface
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
67 -
Expert
1 -
Expert Insights
177 -
Expert Insights
301 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
346 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
429 -
Workload Fluctuations
1
- Govern SAP APIs living in various API Management gateways in a single place with Azure API Center in Technology Blogs by Members
- SAP Fiori for SAP S/4HANA - Empowering Your Homepage: Enabling My Home for SAP S/4HANA 2023 FPS01 in Technology Blogs by SAP
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
- Analyze Expensive ABAP Workload in the Cloud with Work Process Sampling in Technology Blogs by SAP
- Comprehensive Guideline to SAP VMS in Technology Blogs by Members
| User | Count |
|---|---|
| 34 | |
| 17 | |
| 15 | |
| 14 | |
| 11 | |
| 9 | |
| 8 | |
| 8 | |
| 8 | |
| 7 |