
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Modern JavaScript testing frameworks with Fiori/UI...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
mauriciolauffer
Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
08-30-2023
4:14 AM
This is a blog series on exploring modern javascript testing frameworks in Fiori/UI5 context. In this one, we’ll see how to use Jest to unit test Fiori/UI5 apps and libraries. We’re going to use the openui5-sample-app which already has QUnit tests, therefore we can convert them to Jest and compare the results. I’m assuming you’re git cloning https://github.com/SAP/openui5-sample-app and creating a new branch to try it 🙂
In Nodejs, pretty much everything comes from NPM. Go ahead and install Jest as devDependencies.
Now, let’s update the package.json file with a script command to run our Jest tests (not in watch mode, but the feature exists).
Create a new folder to host the tests, just to avoid mixing the new tests with the old ones. It wouldn’t be a problem, it’s just to make it easier to find the new tests. We’re naming the folder: unit-jest. Jest will execute all files matching *.test.js by default.
That’s all you need to start writing and running your tests. However, because we’re testing Fiori/UI5, we must have some sort of browser for DOM manipulation, and to load UI5 modules. As said in the overview blog, we’ll use Happy DOM and jsdom as our "fake browsers".
Jest has a great feature called test environment which allows running Jest in multiple test environments (node, jsdom, happy-dom, custom) each with its own special setup. We’re going to use the Happy DOM environment built for Jest, so we don’t need to manually start it up.
Install @Happy-dom/jest-environment
Now, let’s create the test file: webapp/test/unit-jest/App.controller.happydom.test.js
Jest test environment can be configured in a jest.config.js file or in a docblock in the test file itself. I want to run Happy DOM and jsdom simultaneously, so I will use docblock and set it per file.
Add the docblock configuration at the top of the test file.
I like organizing my tests in multiple files and groups (test suites). In QUnit, we use QUnit.module to group tests in a file. In Jest, we use describe. In QUnit, we use QUnit.test to create the test block. In Jest, we use it or test (they’re the same).
Let’s start with a basic test which’s going to check whether Happy DOM has been loaded correctly. If it was, window and document will be available as globals.
Let’s load sap-ui-core.js now. Remember, this isn’t a real browser, it’s Nodejs and it doesn’t understand UI5 AMD-like modules or HTML. Happy DOM cannot load files from the local system, it only loads them via HTTP requests. It requires a web server (local or remote) to fetch the files from. Make sure you execute $ npm start or $ ui5 serve beforehand to spin up your local web server.
Before we continue, I want to mentioned that I managed to create a Babel plugin to transpile UI5 AMD-like modules to CommonJS modules. It'll transpile your UI5 files and Jest will be able to load them with native Nodejs require('./your_ui5_controller.js'). However, it'll fail because standard UI5 libraries aren't available as CommonJS modules. You can have a go, perhaps you'll find a workaround for this issue: https://github.com/mauriciolauffer/babel-plugin-transform-ui5-to-commonjs
Going back to our tests, UI5 core library has to be loaded before executing any Fiori/UI5 tests, therefore we’re going to use the beforeAll hook to load it before all tests are executed. Place beforeAll in describe 'test suite happyDOM' section.
Because UI5 uses a deprecated performance.timing API, which it’s not available in these fake browsers and doesn’t even exist in Nodejs, we’ll need to mock it out. We’re not using the mocking features here, We’re changing the window.performance object straight away.
Create a script tag which is our old UI5 bootstrap friend. Then, await for the UI5 core library to be loaded and available at window.sap. Last, but not least, use sap.ui.require to load the controller just like we do in QUnit tests. It’d be so much better if UI5 was built with ES modules rather than AMD-like 🙁
Let’s write some tests to check whether UI5 core library and our controller have been loaded. Place it in the describe 'Test happyDOM' section.
So far so good. Let’s convert those QUnit tests from webapp/test/unit/App.controller.js to Jest. We’re creating a new nested describe section. As you can notice, the main differences are: using context variable rather than this, Jest mock functions rather than sinon, assertions done with expect rather than assert, full SAP namespace because we’re not loading everything with sap.ui.require. We could, but I preferred not to. In this context, I think it’s easier to understand where everything is coming from.
Done! Let’s check out how our UI5 Jest Happy DOM test file looks like:
Feel free to convert all other QUnit tests if you like.
There’s a Jest test environment for jsdom, just like the one we used for Happy DOM. However, we’re not going to use it because jsdom has the capability to load local system files which isn’t available in the jsdom test environment. We're going to manually configure it.
Install jsdom.
As I said, jsdom can load local system files, you don’t have to get it from a web server like in Happy DOM. You could, it’s possible, but we won’t. Let’s start preparing the HTML file that’ll be the UI5 bootstrap.
Create an HTML file: webapp/test/test-jsdom.html
If you compare with the qunit.html files, you’ll notice the absence of /qunit/** and /thirdparty/** scripts, no qunit DIV tags, and a local function to be called when the UI5 onInit event is triggered. The onUi5Boot loads our controller via sap.ui.require and executes a function (onUi5ModulesLoaded) which will be declared, and executed, in the Nodejs test file. Remember, we won’t run this HTML in the browser, jsdom will load the file and does its magic.
Create the test file: webapp/test/unit-jest/App.controller.jsdom.test.js
By default, the test environment is set to node, and we’re not using jsdom test environment, so we don’t have to do anything. But we’ll set it via docblock just to make it visible to anybody unaware of it.
Add the docblock configuration at the top of the test file.
Now, we configure jsdom. Import jsdom and create a function to encapsulate its instantiation (buildFromFile). We’ll use JSDOM.fromFile, not JSDOM.fromURL, to load our HTML file from the system. As we’re preparing the test to run without a local web server, we must set some properties: resources, referrer and runScripts. By default, jsdom doesn’t load any resources declared in HTML documents, even local ones, it also doesn’t execute script tags. You must explicitly say so.
Same as in Happy DOM, we need to mock some window APIs used by UI5 that aren't available in jsdom. Again, we won't use mock features, we'll overwrite them.
As usual, UI5 core library has to be loaded before executing any Fiori/UI5 tests, therefore we’re going to use the beforeAll hook to load it before all tests are executed. Place beforeAll in describe 'test suite JSDOM' section. We’ll call the function buildFromFile to start jsdom and await for the function window.onUi5ModulesLoaded to be executed from our HTML file once UI5 core has been initiated.
We want to close our jsdom browser after all tests have been executed. Similar to beforeAll, we use the afterAll hook. Then, we write some basic tests to make sure everything has been loaded as expected.
Now, it’s time to convert those QUnit tests again. This block is exactly the same as the one created in the Happy DOM file. Why? Because after starting jsdom and Happy DOM you have a fake browser with a window API available, and everything else is just Jest testing. The differences are: how to start the fake browser and how to load UI5 code.
Let’s check out how our UI5 Jest jsdom test file looks like:
Alright! We have configured everything and created our tests. Let's see what happens when we run it. The first thing you may notice is that all test files are executed in parallel by default, each file is executed in its own process, e.g., 3 files spawn 3 processes. You also have the option to run the test suites, within a file, in parallel. By default, they run in sequence.
We've just executed our tests, and everything is working fine. However, we want to know our code coverage. Code coverage is a metric used to understand how much of your code is tested. Everybody loves it!
Let's add another entry to the scripts section in the package.json file.
Run the command.
Jest doesn't like the way we loaded our UI5 controller (sap.ui.require) and couldn't instrument the code execution (neither Istanbul nor C8 works). Big problem here 😭
You may say I should've told you before to avoid all the work here. Fair enough. But I wanted to show that it's possible to test UI5 with Jest because a lot of people asked it. This is uncharted waters for Fiori/UI5 sailors. Perhaps, someone smarter than me will figure out code coverage in this scenario.
But don't worry, Vitest and Node Test Runner got you covered! They work just fine, we'll see it in the next blogs…
If you want to check the end result, I have a branch implementing it: https://github.com/mauriciolauffer/openui5-sample-app/tree/jest
Jest
"Jest is a delightful JavaScript Testing Framework with a focus on simplicity."
https://jestjs.io
In Nodejs, pretty much everything comes from NPM. Go ahead and install Jest as devDependencies.
$ npm install --save-dev jestNow, let’s update the package.json file with a script command to run our Jest tests (not in watch mode, but the feature exists).
"scripts": {
...
"test:nodejs" : "jest"
}Create a new folder to host the tests, just to avoid mixing the new tests with the old ones. It wouldn’t be a problem, it’s just to make it easier to find the new tests. We’re naming the folder: unit-jest. Jest will execute all files matching *.test.js by default.
That’s all you need to start writing and running your tests. However, because we’re testing Fiori/UI5, we must have some sort of browser for DOM manipulation, and to load UI5 modules. As said in the overview blog, we’ll use Happy DOM and jsdom as our "fake browsers".
Using Happy DOM
Jest has a great feature called test environment which allows running Jest in multiple test environments (node, jsdom, happy-dom, custom) each with its own special setup. We’re going to use the Happy DOM environment built for Jest, so we don’t need to manually start it up.
Install @Happy-dom/jest-environment
$ npm install --save-dev @happy-dom/jest-environmentNow, let’s create the test file: webapp/test/unit-jest/App.controller.happydom.test.js
Jest test environment can be configured in a jest.config.js file or in a docblock in the test file itself. I want to run Happy DOM and jsdom simultaneously, so I will use docblock and set it per file.
Add the docblock configuration at the top of the test file.
/**
* @jest-environment @happy-dom/jest-environment
*/I like organizing my tests in multiple files and groups (test suites). In QUnit, we use QUnit.module to group tests in a file. In Jest, we use describe. In QUnit, we use QUnit.test to create the test block. In Jest, we use it or test (they’re the same).
Let’s start with a basic test which’s going to check whether Happy DOM has been loaded correctly. If it was, window and document will be available as globals.
describe('test suite happyDOM', function () {
let sap = {};
let context = {};
describe('Test happyDOM', function () {
it('test if happyDOM has been loaded', function () {
expect(window).toBeTruthy();
expect(document).toBeTruthy();
expect(document.body).toBeTruthy();
});
});
});Let’s load sap-ui-core.js now. Remember, this isn’t a real browser, it’s Nodejs and it doesn’t understand UI5 AMD-like modules or HTML. Happy DOM cannot load files from the local system, it only loads them via HTTP requests. It requires a web server (local or remote) to fetch the files from. Make sure you execute $ npm start or $ ui5 serve beforehand to spin up your local web server.
Before we continue, I want to mentioned that I managed to create a Babel plugin to transpile UI5 AMD-like modules to CommonJS modules. It'll transpile your UI5 files and Jest will be able to load them with native Nodejs require('./your_ui5_controller.js'). However, it'll fail because standard UI5 libraries aren't available as CommonJS modules. You can have a go, perhaps you'll find a workaround for this issue: https://github.com/mauriciolauffer/babel-plugin-transform-ui5-to-commonjs
Going back to our tests, UI5 core library has to be loaded before executing any Fiori/UI5 tests, therefore we’re going to use the beforeAll hook to load it before all tests are executed. Place beforeAll in describe 'test suite happyDOM' section.
Because UI5 uses a deprecated performance.timing API, which it’s not available in these fake browsers and doesn’t even exist in Nodejs, we’ll need to mock it out. We’re not using the mocking features here, We’re changing the window.performance object straight away.
Create a script tag which is our old UI5 bootstrap friend. Then, await for the UI5 core library to be loaded and available at window.sap. Last, but not least, use sap.ui.require to load the controller just like we do in QUnit tests. It’d be so much better if UI5 was built with ES modules rather than AMD-like 🙁
beforeAll(async () => {
//Mocking deprecated and not available window.performance.timing
window.performance.timing = {
fetchStart: Date.now(),
navigationStart: Date.now()
};
//Script tag to bootstrap UI5
window.happyDOM.setURL('http://localhost:8080/');
const scriptUi5Bootstrap = document.createElement('script');
scriptUi5Bootstrap.id = "sap-ui-bootstrap";
scriptUi5Bootstrap.src = "https://ui5.sap.com/resources/sap-ui-core.js";
scriptUi5Bootstrap.setAttribute('data-sap-ui-libs', "sap.m");
scriptUi5Bootstrap.setAttribute('data-sap-ui-compatVersion', "edge");
scriptUi5Bootstrap.setAttribute('data-sap-ui-async', "true");
scriptUi5Bootstrap.setAttribute('data-sap-ui-language', "en");
scriptUi5Bootstrap.setAttribute('data-sap-ui-resourceRoots', '{"sap.ui.demo.todo" : "../../"}');
scriptUi5Bootstrap.crossorigin = "anonymous";
document.body.appendChild(scriptUi5Bootstrap);
//Await UI5 to load, then use sap.ui.require to load your own UI5 files
await new Promise((resolve, reject) => {
setTimeout(() => {
sap = window.sap;
sap.ui.require([
"sap/ui/demo/todo/controller/App.controller"
], function () {
resolve();
}, function (err) {
reject(err);
});
}, 2000);
});
}, 20000);Let’s write some tests to check whether UI5 core library and our controller have been loaded. Place it in the describe 'Test happyDOM' section.
it('test if UI5 has been loaded', function () {
expect(sap).toBeTruthy();
expect(sap.ui.demo.todo.controller.App).toBeTruthy();
});So far so good. Let’s convert those QUnit tests from webapp/test/unit/App.controller.js to Jest. We’re creating a new nested describe section. As you can notice, the main differences are: using context variable rather than this, Jest mock functions rather than sinon, assertions done with expect rather than assert, full SAP namespace because we’re not loading everything with sap.ui.require. We could, but I preferred not to. In this context, I think it’s easier to understand where everything is coming from.
describe('Test init state', function () {
beforeEach(() => {
context.oAppController = new sap.ui.demo.todo.controller.App();
context.oViewStub = new sap.ui.base.ManagedObject({});
context.oJSONModelStub = new sap.ui.model.json.JSONModel({
todos: []
});
jest.spyOn(sap.ui.core.mvc.Controller.prototype, 'getView').mockReturnValue(context.oViewStub);
context.oViewStub.setModel(context.oJSONModelStub);
});
afterEach(() => {
jest.clearAllMocks();
context = {};
});
it('Check controller initial state', () => {
// Act
context.oAppController.onInit();
// Assert
expect(context.oAppController.aSearchFilters).toEqual([]); //"Search filters have been instantiated empty"
expect(context.oAppController.aTabFilters).toEqual([]); //"Tab filters have been instantiated empty"
var oModel = context.oAppController.getView().getModel("view").getData();
expect(oModel).toEqual({ isMobile: sap.ui.Device.browser.mobile, filterText: undefined });
});
});Done! Let’s check out how our UI5 Jest Happy DOM test file looks like:
/**
* @jest-environment @happy-dom/jest-environment
*/
describe('test suite happyDOM', function () {
let sap = {};
let context = {};
beforeAll(async () => {
//Mocking deprecated and not available window.performance.timing
window.performance.timing = {
fetchStart: Date.now(),
navigationStart: Date.now()
};
//Script tag to bootstrap UI5
window.happyDOM.setURL('http://localhost:8080/');
const scriptUi5Bootstrap = document.createElement('script');
scriptUi5Bootstrap.id = "sap-ui-bootstrap";
scriptUi5Bootstrap.src = "https://ui5.sap.com/resources/sap-ui-core.js";
scriptUi5Bootstrap.setAttribute('data-sap-ui-libs', "sap.m");
scriptUi5Bootstrap.setAttribute('data-sap-ui-compatVersion', "edge");
scriptUi5Bootstrap.setAttribute('data-sap-ui-async', "true");
scriptUi5Bootstrap.setAttribute('data-sap-ui-language', "en");
scriptUi5Bootstrap.setAttribute('data-sap-ui-resourceRoots', '{"sap.ui.demo.todo" : "../../"}');
scriptUi5Bootstrap.crossorigin = "anonymous";
document.body.appendChild(scriptUi5Bootstrap);
//Await UI5 to load, then use sap.ui.require to load your own UI5 files
await new Promise((resolve, reject) => {
setTimeout(() => {
sap = window.sap;
sap.ui.require([
"sap/ui/demo/todo/controller/App.controller"
], function () {
resolve();
}, function (err) {
reject(err);
});
}, 2000);
});
}, 20000);
describe('Test happyDOM', function () {
it('test if happyDOM has been loaded', function () {
expect(window).toBeTruthy();
expect(document).toBeTruthy();
expect(document.body).toBeTruthy();
});
it('test if UI5 has been loaded', function () {
expect(sap).toBeTruthy();
expect(sap.ui.demo.todo.controller.App).toBeTruthy();
});
});
describe('Test init state', function () {
beforeEach(() => {
context.oAppController = new sap.ui.demo.todo.controller.App();
context.oViewStub = new sap.ui.base.ManagedObject({});
context.oJSONModelStub = new sap.ui.model.json.JSONModel({
todos: []
});
jest.spyOn(sap.ui.core.mvc.Controller.prototype, 'getView').mockReturnValue(context.oViewStub);
context.oViewStub.setModel(context.oJSONModelStub);
});
afterEach(() => {
jest.clearAllMocks();
context = {};
});
it('Check controller initial state', () => {
// Act
context.oAppController.onInit();
// Assert
expect(context.oAppController.aSearchFilters).toEqual([]); //"Search filters have been instantiated empty"
expect(context.oAppController.aTabFilters).toEqual([]); //"Tab filters have been instantiated empty"
var oModel = context.oAppController.getView().getModel("view").getData();
expect(oModel).toEqual({ isMobile: sap.ui.Device.browser.mobile, filterText: undefined });
});
});
});Feel free to convert all other QUnit tests if you like.
Using jsdom
There’s a Jest test environment for jsdom, just like the one we used for Happy DOM. However, we’re not going to use it because jsdom has the capability to load local system files which isn’t available in the jsdom test environment. We're going to manually configure it.
Install jsdom.
$ npm install --save-dev jsdomAs I said, jsdom can load local system files, you don’t have to get it from a web server like in Happy DOM. You could, it’s possible, but we won’t. Let’s start preparing the HTML file that’ll be the UI5 bootstrap.
Create an HTML file: webapp/test/test-jsdom.html
If you compare with the qunit.html files, you’ll notice the absence of /qunit/** and /thirdparty/** scripts, no qunit DIV tags, and a local function to be called when the UI5 onInit event is triggered. The onUi5Boot loads our controller via sap.ui.require and executes a function (onUi5ModulesLoaded) which will be declared, and executed, in the Nodejs test file. Remember, we won’t run this HTML in the browser, jsdom will load the file and does its magic.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>OpenUI5 Todo App</title>
</head>
<body class="sapUiBody">
<script id="sap-ui-bootstrap" src="https://ui5.sap.com/resources/sap-ui-core.js"
data-sap-ui-libs="sap.m"
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-language="en"
data-sap-ui-oninit="onUi5Boot()"
data-sap-ui-resourceRoots='{
"sap.ui.demo.todo": "../"
}' crossorigin="anonymous">
</script>
<script>
function onUi5Boot() {
sap.ui.require([
"sap/ui/demo/todo/controller/App.controller",
], function () {
if (window.onUi5ModulesLoaded) {
window.onUi5ModulesLoaded();
}
});
}
</script>
</body>
</html>Create the test file: webapp/test/unit-jest/App.controller.jsdom.test.js
By default, the test environment is set to node, and we’re not using jsdom test environment, so we don’t have to do anything. But we’ll set it via docblock just to make it visible to anybody unaware of it.
Add the docblock configuration at the top of the test file.
/**
* @jest-environment node
*/Now, we configure jsdom. Import jsdom and create a function to encapsulate its instantiation (buildFromFile). We’ll use JSDOM.fromFile, not JSDOM.fromURL, to load our HTML file from the system. As we’re preparing the test to run without a local web server, we must set some properties: resources, referrer and runScripts. By default, jsdom doesn’t load any resources declared in HTML documents, even local ones, it also doesn’t execute script tags. You must explicitly say so.
Same as in Happy DOM, we need to mock some window APIs used by UI5 that aren't available in jsdom. Again, we won't use mock features, we'll overwrite them.
const { JSDOM } = require('jsdom');
function buildFromFile() {
const options = {
resources: 'usable',
referrer: "https://ui5.sap.com/",
runScripts: 'dangerously',
pretendToBeVisual: true,
beforeParse: (jsdomWindow) => {
// Patch window.matchMedia because it doesn't exist in JSDOM
jsdomWindow.matchMedia = function () {
return {
matches: false,
addListener: function () { },
removeListener: function () { }
};
};
// Patch window.performance.timing because it doesn't exist in nodejs nor JSDOM
jsdomWindow.performance.timing = {
fetchStart: Date.now(),
navigationStart: Date.now(),
};
}
};
return JSDOM.fromFile('webapp/test/test-jsdom.html', options);
};As usual, UI5 core library has to be loaded before executing any Fiori/UI5 tests, therefore we’re going to use the beforeAll hook to load it before all tests are executed. Place beforeAll in describe 'test suite JSDOM' section. We’ll call the function buildFromFile to start jsdom and await for the function window.onUi5ModulesLoaded to be executed from our HTML file once UI5 core has been initiated.
We want to close our jsdom browser after all tests have been executed. Similar to beforeAll, we use the afterAll hook. Then, we write some basic tests to make sure everything has been loaded as expected.
describe('test suite JSDOM', function () {
let dom = {};
let window = {};
let sap = {};
let context = {};
beforeAll(async () => {
dom = await buildFromFile();
window = dom.window;
await new Promise((resolve) => {
window.onUi5ModulesLoaded = () => {
sap = window.sap;
resolve();
};
});
}, 20000);
afterAll(() => {
window.close();
});
describe('Test JSDOM', function () {
it('test if JSDOM has been loaded', function () {
expect(window).toBeTruthy();
expect(window.document).toBeTruthy();
expect(window.document.body).toBeTruthy();
});
it('test if UI5 has been loaded', function () {
expect(sap).toBeTruthy();
expect(sap.ui.demo.todo.controller.App).toBeTruthy();
});
});
});Now, it’s time to convert those QUnit tests again. This block is exactly the same as the one created in the Happy DOM file. Why? Because after starting jsdom and Happy DOM you have a fake browser with a window API available, and everything else is just Jest testing. The differences are: how to start the fake browser and how to load UI5 code.
Let’s check out how our UI5 Jest jsdom test file looks like:
/**
* @jest-environment node
*/
const { JSDOM } = require('jsdom');
function buildFromFile() {
const options = {
resources: 'usable',
referrer: "https://ui5.sap.com/",
runScripts: 'dangerously',
pretendToBeVisual: true,
beforeParse: (jsdomWindow) => {
// Patch window.matchMedia because it doesn't exist in JSDOM
jsdomWindow.matchMedia = function () {
return {
matches: false,
addListener: function () { },
removeListener: function () { }
};
};
// Patch window.performance.timing because it doesn't exist in nodejs nor JSDOM
jsdomWindow.performance.timing = {
fetchStart: Date.now(),
navigationStart: Date.now(),
};
}
};
return JSDOM.fromFile('webapp/test/test-jsdom.html', options);
};
describe('test suite JSDOM', function () {
let dom = {};
let window = {};
let sap = {};
let context = {};
beforeAll(async () => {
dom = await buildFromFile();
window = dom.window;
await new Promise((resolve) => {
window.onUi5ModulesLoaded = () => {
sap = window.sap;
resolve();
};
});
}, 20000);
afterAll(() => {
window.close();
});
describe('Test JSDOM', function () {
it('test if JSDOM has been loaded', function () {
expect(window).toBeTruthy();
expect(window.document).toBeTruthy();
expect(window.document.body).toBeTruthy();
});
it('test if UI5 has been loaded', function () {
expect(sap).toBeTruthy();
expect(sap.ui.demo.todo.controller.App).toBeTruthy();
});
});
describe('Test init state', function () {
beforeEach(() => {
context.oAppController = new sap.ui.demo.todo.controller.App();
context.oViewStub = new sap.ui.base.ManagedObject({});
context.oJSONModelStub = new sap.ui.model.json.JSONModel({
todos: []
});
jest.spyOn(sap.ui.core.mvc.Controller.prototype, 'getView').mockReturnValue(context.oViewStub);
context.oViewStub.setModel(context.oJSONModelStub);
});
afterEach(() => {
jest.clearAllMocks();
context = {};
});
it('Check controller initial state', () => {
// Act
context.oAppController.onInit();
// Assert
expect(context.oAppController.aSearchFilters).toEqual([]); //"Search filters have been instantiated empty"
expect(context.oAppController.aTabFilters).toEqual([]); //"Tab filters have been instantiated empty"
var oModel = context.oAppController.getView().getModel("view").getData();
expect(oModel).toEqual({ isMobile: sap.ui.Device.browser.mobile, filterText: undefined });
});
});
});Executing the tests
Alright! We have configured everything and created our tests. Let's see what happens when we run it. The first thing you may notice is that all test files are executed in parallel by default, each file is executed in its own process, e.g., 3 files spawn 3 processes. You also have the option to run the test suites, within a file, in parallel. By default, they run in sequence.
$ npm run test:nodejsCode coverage
We've just executed our tests, and everything is working fine. However, we want to know our code coverage. Code coverage is a metric used to understand how much of your code is tested. Everybody loves it!
Let's add another entry to the scripts section in the package.json file.
"scripts": {
...
"test:nodejs:coverage": "jest --coverage"
}Run the command.
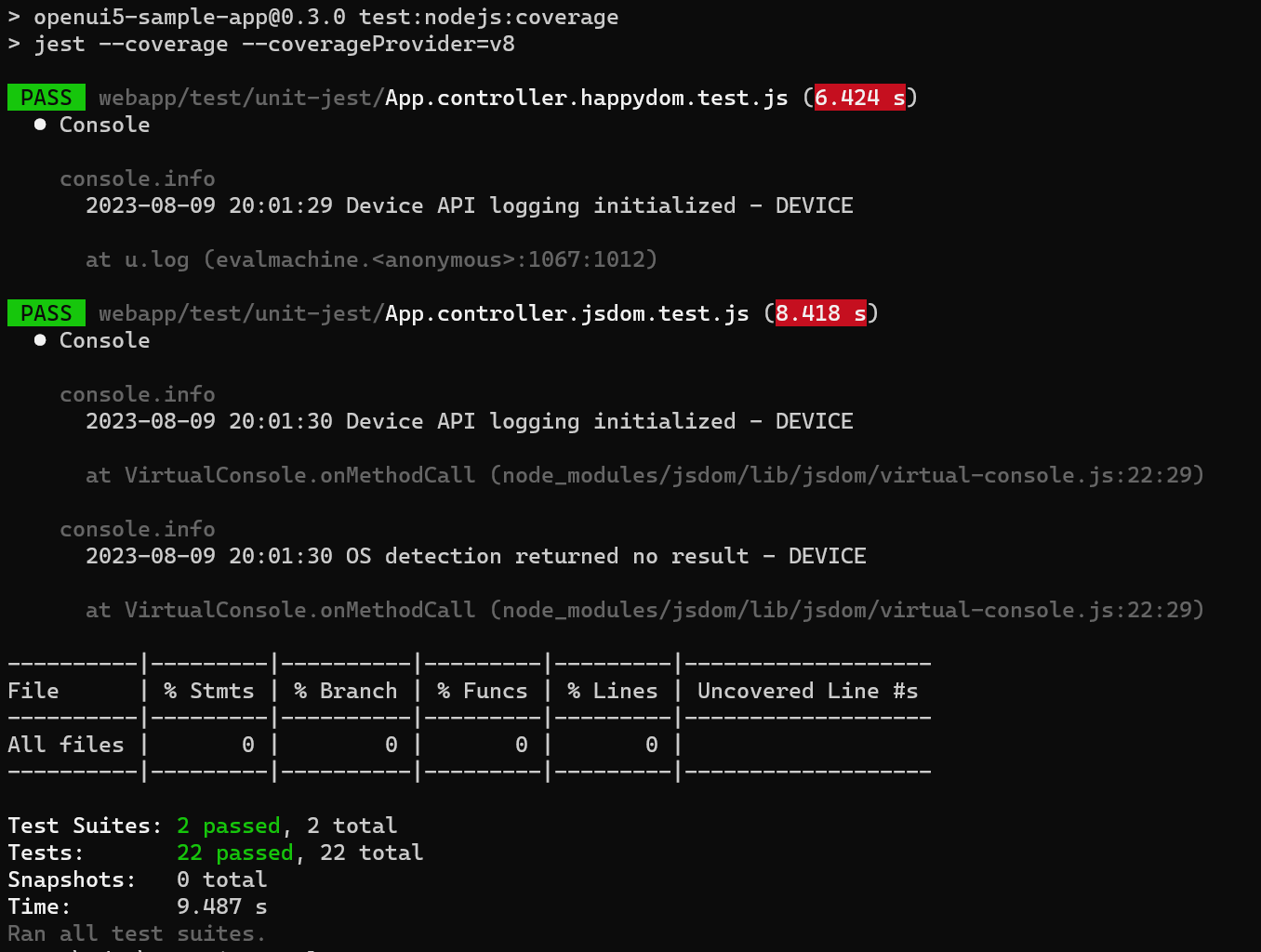
$ npm run test:nodejs:coverage
Jest results with code coverage
Jest doesn't like the way we loaded our UI5 controller (sap.ui.require) and couldn't instrument the code execution (neither Istanbul nor C8 works). Big problem here 😭
You may say I should've told you before to avoid all the work here. Fair enough. But I wanted to show that it's possible to test UI5 with Jest because a lot of people asked it. This is uncharted waters for Fiori/UI5 sailors. Perhaps, someone smarter than me will figure out code coverage in this scenario.
But don't worry, Vitest and Node Test Runner got you covered! They work just fine, we'll see it in the next blogs…
GitHub sample
If you want to check the end result, I have a branch implementing it: https://github.com/mauriciolauffer/openui5-sample-app/tree/jest
- SAP Managed Tags:
- SAP Fiori,
- JavaScript,
- Node.js,
- SAPUI5
2 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
8 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
13 -
BTP AI Launchpad
1 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
BW4HANA
1 -
CA
1 -
calculation view
1 -
CAP
4 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
4 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Dataframe
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
first-guidance
1 -
Flask
1 -
FTC
1 -
Full Stack
8 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
9 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
4 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Prettier
1 -
Process Automation
2 -
Product Updates
6 -
PSM
1 -
Public Cloud
1 -
Python
4 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
4 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
9 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
22 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
2 -
SAP on Azure
2 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
1 -
SAPHANAService
1 -
SAPIQ
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform - Blog 6 in Technology Blogs by SAP
- The 2024 Developer Insights Survey: The Report in Technology Blogs by SAP
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform - Blog 3 in Technology Blogs by SAP
- Announcing General Availability of SAP Build Code: Speed up development with generative AI in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 10 | |
| 9 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |