
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Dynamical displaying of cells on the grid layout...
Technology Blogs by Members
Explore a vibrant mix of technical expertise, industry insights, and tech buzz in member blogs covering SAP products, technology, and events. Get in the mix!
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
meruyert_b
Participant
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
06-30-2022
8:35 AM
Introduction
In this blog I want to show how to make cells on the grid that may contain chart or text appearing/disappearing by clicking on the checkboxgroup in SAP Lumira. The feature of this solution is that depending on the number of selected items on the checkboxgrup, the relevant cells are displayed and aligned with the center of the page.
Overview
The blog post covers the following steps:
- Create the checkboxgroup.
- Create grid_layout_1 with 1 row and 11 columns.
- Create grid_layout_9 with 1 row and 10 columns
- At the “on select” event of the checkboxgroup write the JS code
Create the checkboxgroup.
Put the checkboxgroup and fill it with values and text.

Create grid_layout_1 with 1 row and 11 columns.
Starting from the second cell (0,1) put the panels with texts of fruits. Cells (0,0) and (0,10) leave empty.

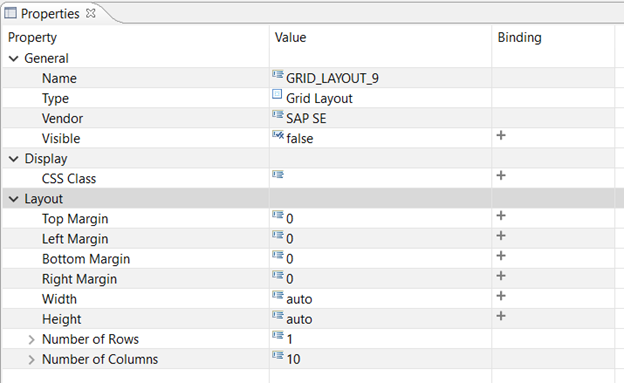
 Create grid_layout_9 with 1 row and 10 columns.
Create grid_layout_9 with 1 row and 10 columns.

In grid_layout_9 starting from the second cell(0,1) create the empty panels. Cells (0,0) and (0,9) leave empty.
Make the grid_layout_9 invisible:

Two grid_layouts we need for 2 cases: if there are odd number of selected items on the checkboxgroup, then the grid_layout_1 is visible, the grid_layout_9 is invisible. In case of even number, then the grid_layout_9 is visible, the grid_layout_1 is invisible. This solution help us to lay out the panels with text at the center of the page.
| Number | ODD | ||||||||
| 1 | PANEL_8 | ||||||||
| 3 | PANEL_7 | PANEL_8 | PANEL_9 | ||||||
| 5 | PANEL_5 | PANEL_7 | PANEL_8 | PANEL_9 | PANEL_10 | ||||
| 7 | PANEL_4 | PANEL_5 | PANEL_7 | PANEL_8 | PANEL_9 | PANEL_10 | PANEL_11 | ||
| 9 | PANEL_6 | PANEL_4 | PANEL_5 | PANEL_7 | PANEL_8 | PANEL_9 | PANEL_10 | PANEL_11 | PANEL_12 |
| Number | EVEN | ||||||||
| 2 | PANEL_7_1 | PANEL_8_1 | |||||||
| 4 | PANEL_5_1 | PANEL_7_1 | PANEL_8_1 | PANEL_9_1 | |||||
| 6 | PANEL_4_1 | PANEL_5_1 | PANEL_7_1 | PANEL_8_1 | PANEL_9_1 | PANEL_10_1 | |||
| 8 | PANEL_6_1 | PANEL_4_1 | PANEL_5_1 | PANEL_7_1 | PANEL_8_1 | PANEL_9_1 | PANEL_10_1 | PANEL_11_1 |
Put the JS code at the "On Select" event of the checkboxgroup.
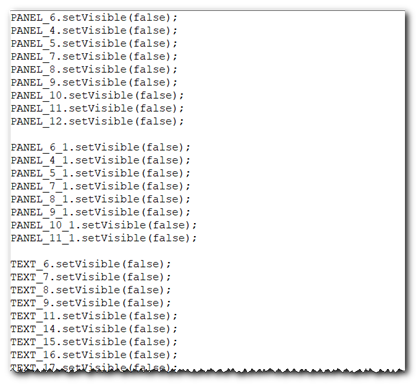
First of all make all created panels and texts invisible.

So, if a user selects odd number of items on the checkboxgroup, then grid_layout_1 is set to visible.
When checkboxgroup item is selected, the value of the item is written to the array arr. After the selection, the event is triggered, the array arr is read from the index 0.
In the table below, you can see the relevance of the array index and the cells with panels on the grid.
| GRIDLAYOUT_1 | Odd | PANEL_6 | PANEL_4 | PANEL_5 | PANEL_7 | PANEL_8 | PANEL_9 | PANEL_10 | PANEL_11 | PANEL_12 |
| Array index | 7 | 5 | 3 | 1 | 0 | 2 | 4 | 6 | 8 | |
| GRIDLAYOUT_9 | Even | PANEL_6_1 | PANEL_4_1 | PANEL_5_1 | PANEL_7_1 | PANEL_8_1 | PANEL_9_1 | PANEL_10_1 | PANEL_11_1 | |
| Array index | 7 | 4 | 2 | 0 | 1 | 3 | 5 | 6 |
Depending on the index (0) the relevant (panel_8) is set to visible, depending which element was written at index 0 the relevant text is moved to that panel. For the element 1 (apple) the text_6 with text “Apple” is moved to panel_8.

For the index (1) the relevant (panel_7) is set to visible, depending which element was written at 1 index the relevant text is moved to that panel. For the element 1 (apple) the text_6 with text “Apple” is moved to panel_7.

Else, if a user selects even number of items on the checkbox, then grid_layout_9 is set to visible.
Depending on the index (0) the relevant (panel_7_1) is set to visible, depending which element was written at index 0 the relevant text is moved to that panel. For the element 1 (apple) the text_6 with text “Apple” is moved to panel_7_1.

For the index (1) the relevant (panel_8_1) is set to visible, depending which element was written at index 1 the relevant text is moved to that panel. For the element 1 (apple) the text_6 with text “Apple” is moved to panel_8_1.

Below in Appendix we can find full JS and CSS code.
Conclusion
Finaly, you can see how to create complex visualizations of dynamicaly appearing/disapearing cell panels by clicking on the checkboxgroup. By using this solution you can create attractive and modern applications. Hope it will be useful for you.
Please, share your opinion in comments and subscribe and follow my account to get similar content.
Also, please like this post.
Find more information about SAP Lumira solutions in blog posts: SAP Lumira | SAP Blogs
Search for questions and answers : SAP Lumira | Questions and answers
Explore another posts about SAP Lumira: SAP Lumira | Other messages
Appendix
PANEL_6.setVisible(false);
PANEL_4.setVisible(false);
PANEL_5.setVisible(false);
PANEL_7.setVisible(false);
PANEL_8.setVisible(false);
PANEL_9.setVisible(false);
PANEL_10.setVisible(false);
PANEL_11.setVisible(false);
PANEL_12.setVisible(false);
PANEL_6_1.setVisible(false);
PANEL_4_1.setVisible(false);
PANEL_5_1.setVisible(false);
PANEL_7_1.setVisible(false);
PANEL_8_1.setVisible(false);
PANEL_9_1.setVisible(false);
PANEL_10_1.setVisible(false);
PANEL_11_1.setVisible(false);
TEXT_6.setVisible(false);
TEXT_7.setVisible(false);
TEXT_8.setVisible(false);
TEXT_9.setVisible(false);
TEXT_11.setVisible(false);
TEXT_14.setVisible(false);
TEXT_15.setVisible(false);
TEXT_16.setVisible(false);
TEXT_17.setVisible(false);
arr =this.getSelectedValues();
var arrlen=arr.length;// read the array lenth
arr.forEach(function(element, index) { //Array begin
if (arrlen ==1 || arrlen ==3 || arrlen ==5 || arrlen ==7 || arrlen ==9 ){// if the array lenth is odd
GRID_LAYOUT_1.setVisible(true);
GRID_LAYOUT_9.setVisible(false);
if (index == 0){// 0 array value
if ( element =="1"){
PANEL_8.moveComponent(TEXT_6);
PANEL_8.setVisible(true);
TEXT_6.setVisible(true);
PANEL_8.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_8.moveComponent(TEXT_7);
PANEL_8.setVisible(true);
TEXT_7.setVisible(true);
PANEL_8.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_8.moveComponent(TEXT_8);
PANEL_8.setVisible(true);
TEXT_8.setVisible(true);
PANEL_8.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_8.moveComponent(TEXT_9);
PANEL_8.setVisible(true);
TEXT_9.setVisible(true);
PANEL_8.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_8.moveComponent(TEXT_11);
PANEL_8.setVisible(true);
TEXT_11.setVisible(true);
PANEL_8.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_8.moveComponent(TEXT_14);
PANEL_8.setVisible(true);
TEXT_14.setVisible(true);
PANEL_8.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_8.moveComponent(TEXT_15);
PANEL_8.setVisible(true);
TEXT_15.setVisible(true);
PANEL_8.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_8.moveComponent(TEXT_16);
PANEL_8.setVisible(true);
TEXT_16.setVisible(true);
PANEL_8.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_8.moveComponent(TEXT_17);
PANEL_8.setVisible(true);
TEXT_17.setVisible(true);
PANEL_8.setCSSClass("CHART_9");
}
} //0 the end of array
else if (index == 1){// 1 array value
if ( element =="1"){
PANEL_7.moveComponent(TEXT_6);
PANEL_7.setVisible(true);
TEXT_6.setVisible(true);
PANEL_7.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_7.moveComponent(TEXT_7);
PANEL_7.setVisible(true);
TEXT_7.setVisible(true);
PANEL_7.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_7.moveComponent(TEXT_8);
PANEL_7.setVisible(true);
TEXT_8.setVisible(true);
PANEL_7.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_7.moveComponent(TEXT_9);
PANEL_7.setVisible(true);
TEXT_9.setVisible(true);
PANEL_7.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_7.moveComponent(TEXT_11);
PANEL_7.setVisible(true);
TEXT_11.setVisible(true);
PANEL_7.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_7.moveComponent(TEXT_14);
PANEL_7.setVisible(true);
TEXT_14.setVisible(true);
PANEL_7.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_7.moveComponent(TEXT_15);
PANEL_7.setVisible(true);
TEXT_15.setVisible(true);
PANEL_7.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_7.moveComponent(TEXT_16);
PANEL_7.setVisible(true);
TEXT_16.setVisible(true);
PANEL_7.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_7.moveComponent(TEXT_17);
PANEL_7.setVisible(true);
TEXT_17.setVisible(true);
PANEL_7.setCSSClass("CHART_9");
}
} //1 end of the array
else if (index == 2){// 2 array value
if ( element =="1"){
PANEL_9.moveComponent(TEXT_6);
PANEL_9.setVisible(true);
TEXT_6.setVisible(true);
PANEL_9.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_9.moveComponent(TEXT_7);
PANEL_9.setVisible(true);
TEXT_7.setVisible(true);
PANEL_9.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_9.moveComponent(TEXT_8);
PANEL_9.setVisible(true);
TEXT_8.setVisible(true);
PANEL_9.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_9.moveComponent(TEXT_9);
PANEL_9.setVisible(true);
TEXT_9.setVisible(true);
PANEL_9.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_9.moveComponent(TEXT_11);
PANEL_9.setVisible(true);
TEXT_11.setVisible(true);
PANEL_9.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_9.moveComponent(TEXT_14);
PANEL_9.setVisible(true);
TEXT_14.setVisible(true);
PANEL_9.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_9.moveComponent(TEXT_15);
PANEL_9.setVisible(true);
TEXT_15.setVisible(true);
PANEL_9.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_9.moveComponent(TEXT_16);
PANEL_9.setVisible(true);
TEXT_16.setVisible(true);
PANEL_9.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_9.moveComponent(TEXT_17);
PANEL_9.setVisible(true);
TEXT_17.setVisible(true);
PANEL_9.setCSSClass("CHART_9");
}
} //2 end of the array
else if (index == 3){// 3 array value
if ( element =="1"){
PANEL_5.moveComponent(TEXT_6);
PANEL_5.setVisible(true);
TEXT_6.setVisible(true);
PANEL_5.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_5.moveComponent(TEXT_7);
PANEL_5.setVisible(true);
TEXT_7.setVisible(true);
PANEL_5.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_5.moveComponent(TEXT_8);
PANEL_5.setVisible(true);
TEXT_8.setVisible(true);
PANEL_5.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_5.moveComponent(TEXT_9);
PANEL_5.setVisible(true);
TEXT_9.setVisible(true);
PANEL_5.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_5.moveComponent(TEXT_11);
PANEL_5.setVisible(true);
TEXT_11.setVisible(true);
PANEL_5.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_5.moveComponent(TEXT_14);
PANEL_5.setVisible(true);
TEXT_14.setVisible(true);
PANEL_5.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_5.moveComponent(TEXT_15);
PANEL_5.setVisible(true);
TEXT_15.setVisible(true);
PANEL_5.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_5.moveComponent(TEXT_16);
PANEL_5.setVisible(true);
TEXT_16.setVisible(true);
PANEL_5.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_5.moveComponent(TEXT_17);
PANEL_5.setVisible(true);
TEXT_17.setVisible(true);
PANEL_5.setCSSClass("CHART_9");
}
} //3 end of the array
else if (index == 4){// 4 array value
if ( element =="1"){
PANEL_10.moveComponent(TEXT_6);
PANEL_10.setVisible(true);
TEXT_6.setVisible(true);
PANEL_10.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_10.moveComponent(TEXT_7);
PANEL_10.setVisible(true);
TEXT_7.setVisible(true);
PANEL_10.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_10.moveComponent(TEXT_8);
PANEL_10.setVisible(true);
TEXT_8.setVisible(true);
PANEL_10.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_10.moveComponent(TEXT_9);
PANEL_10.setVisible(true);
TEXT_9.setVisible(true);
PANEL_10.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_10.moveComponent(TEXT_11);
PANEL_10.setVisible(true);
TEXT_11.setVisible(true);
PANEL_10.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_10.moveComponent(TEXT_14);
PANEL_10.setVisible(true);
TEXT_14.setVisible(true);
PANEL_10.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_10.moveComponent(TEXT_15);
PANEL_10.setVisible(true);
TEXT_15.setVisible(true);
PANEL_10.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_10.moveComponent(TEXT_16);
PANEL_10.setVisible(true);
TEXT_16.setVisible(true);
PANEL_10.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_10.moveComponent(TEXT_17);
PANEL_10.setVisible(true);
TEXT_17.setVisible(true);
PANEL_10.setCSSClass("CHART_9");
}
} //4 end of the array
else if (index == 5){// 5 array value
if ( element =="1"){
PANEL_4.moveComponent(TEXT_6);
PANEL_4.setVisible(true);
TEXT_6.setVisible(true);
PANEL_4.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_4.moveComponent(TEXT_7);
PANEL_4.setVisible(true);
TEXT_7.setVisible(true);
PANEL_4.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_4.moveComponent(TEXT_8);
PANEL_4.setVisible(true);
TEXT_8.setVisible(true);
PANEL_4.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_4.moveComponent(TEXT_9);
PANEL_4.setVisible(true);
TEXT_9.setVisible(true);
PANEL_4.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_4.moveComponent(TEXT_11);
PANEL_4.setVisible(true);
TEXT_11.setVisible(true);
PANEL_4.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_4.moveComponent(TEXT_14);
PANEL_4.setVisible(true);
TEXT_14.setVisible(true);
PANEL_4.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_4.moveComponent(TEXT_15);
PANEL_4.setVisible(true);
TEXT_15.setVisible(true);
PANEL_4.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_4.moveComponent(TEXT_16);
PANEL_4.setVisible(true);
TEXT_16.setVisible(true);
PANEL_4.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_4.moveComponent(TEXT_17);
PANEL_4.setVisible(true);
TEXT_17.setVisible(true);
PANEL_4.setCSSClass("CHART_9");
}
} //5 end of the array
else if (index == 6){// 6 array value
if ( element =="1"){
PANEL_11.moveComponent(TEXT_6);
PANEL_11.setVisible(true);
TEXT_6.setVisible(true);
PANEL_11.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_11.moveComponent(TEXT_7);
PANEL_11.setVisible(true);
TEXT_7.setVisible(true);
PANEL_11.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_11.moveComponent(TEXT_8);
PANEL_11.setVisible(true);
TEXT_8.setVisible(true);
PANEL_11.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_11.moveComponent(TEXT_9);
PANEL_11.setVisible(true);
TEXT_9.setVisible(true);
PANEL_11.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_11.moveComponent(TEXT_11);
PANEL_11.setVisible(true);
TEXT_11.setVisible(true);
PANEL_11.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_11.moveComponent(TEXT_14);
PANEL_11.setVisible(true);
TEXT_14.setVisible(true);
PANEL_11.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_11.moveComponent(TEXT_15);
PANEL_11.setVisible(true);
PANEL_11.setCSSClass("CHART_7");
TEXT_15.setVisible(true);
}
else if (element=="8")
{ PANEL_11.moveComponent(TEXT_16);
PANEL_11.setVisible(true);
TEXT_16.setVisible(true);
PANEL_11.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_11.moveComponent(TEXT_17);
PANEL_11.setVisible(true);
TEXT_17.setVisible(true);
PANEL_11.setCSSClass("CHART_9");
}
} //6 end of the array
else if (index == 7){// 7 array value
if ( element =="1"){
PANEL_6.moveComponent(TEXT_6);
PANEL_6.setVisible(true);
TEXT_6.setVisible(true);
PANEL_6.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_6.moveComponent(TEXT_7);
PANEL_6.setVisible(true);
TEXT_7.setVisible(true);
PANEL_6.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_6.moveComponent(TEXT_8);
PANEL_6.setVisible(true);
TEXT_8.setVisible(true);
PANEL_6.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_6.moveComponent(TEXT_9);
PANEL_6.setVisible(true);
TEXT_9.setVisible(true);
PANEL_6.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_6.moveComponent(TEXT_11);
PANEL_6.setVisible(true);
TEXT_11.setVisible(true);
PANEL_6.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_6.moveComponent(TEXT_14);
PANEL_6.setVisible(true);
TEXT_14.setVisible(true);
PANEL_6.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_6.moveComponent(TEXT_15);
PANEL_6.setVisible(true);
TEXT_15.setVisible(true);
PANEL_6.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_6.moveComponent(TEXT_16);
PANEL_6.setVisible(true);
TEXT_16.setVisible(true);
PANEL_6.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_6.moveComponent(TEXT_17);
PANEL_6.setVisible(true);
TEXT_17.setVisible(true);
PANEL_6.setCSSClass("CHART_9");
}
} //7 end of the array
else if (index == 8){// 8 array value
if ( element =="1"){
PANEL_12.moveComponent(TEXT_6);
PANEL_12.setVisible(true);
TEXT_6.setVisible(true);
PANEL_12.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_12.moveComponent(TEXT_7);
PANEL_12.setVisible(true);
TEXT_7.setVisible(true);
PANEL_12.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_12.moveComponent(TEXT_8);
PANEL_12.setVisible(true);
TEXT_8.setVisible(true);
PANEL_12.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_12.moveComponent(TEXT_9);
PANEL_12.setVisible(true);
TEXT_9.setVisible(true);
PANEL_12.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_12.moveComponent(TEXT_11);
PANEL_12.setVisible(true);
TEXT_11.setVisible(true);
PANEL_12.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_12.moveComponent(TEXT_14);
PANEL_12.setVisible(true);
TEXT_14.setVisible(true);
PANEL_12.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_12.moveComponent(TEXT_15);
PANEL_12.setVisible(true);
TEXT_15.setVisible(true);
PANEL_12.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_12.moveComponent(TEXT_16);
PANEL_12.setVisible(true);
TEXT_16.setVisible(true);
PANEL_12.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_12.moveComponent(TEXT_17);
PANEL_12.setVisible(true);
TEXT_17.setVisible(true);
PANEL_12.setCSSClass("CHART_9");
}
} //8 end of the array
}// end of the array with odd
else if (arrlen ==2 || arrlen ==4 || arrlen ==6 || arrlen ==8){// if the array lenth is even
GRID_LAYOUT_9.setVisible(true);
GRID_LAYOUT_1.setVisible(false);
if (index == 0){// 0 array value
if ( element =="1"){
PANEL_7_1.moveComponent(TEXT_6);
PANEL_7_1.setVisible(true);
TEXT_6.setVisible(true);
PANEL_7_1.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_7_1.moveComponent(TEXT_7);
PANEL_7_1.setVisible(true);
TEXT_7.setVisible(true);
PANEL_7_1.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_7_1.moveComponent(TEXT_8);
PANEL_7_1.setVisible(true);
TEXT_8.setVisible(true);
PANEL_7_1.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_7_1.moveComponent(TEXT_9);
PANEL_7_1.setVisible(true);
TEXT_9.setVisible(true);
PANEL_7_1.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_7_1.moveComponent(TEXT_11);
PANEL_7_1.setVisible(true);
TEXT_11.setVisible(true);
PANEL_7_1.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_7_1.moveComponent(TEXT_14);
PANEL_7_1.setVisible(true);
TEXT_14.setVisible(true);
PANEL_7_1.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_7_1.moveComponent(TEXT_15);
PANEL_7_1.setVisible(true);
TEXT_15.setVisible(true);
PANEL_7_1.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_7_1.moveComponent(TEXT_16);
PANEL_7_1.setVisible(true);
TEXT_16.setVisible(true);
PANEL_7_1.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_7_1.moveComponent(TEXT_17);
PANEL_7_1.setVisible(true);
TEXT_17.setVisible(true);
PANEL_7_1.setCSSClass("CHART_9");
}
} //0 end of the array
else if (index == 1){// 1 array value
if ( element =="1"){
PANEL_8_1.moveComponent(TEXT_6);
PANEL_8_1.setVisible(true);
TEXT_6.setVisible(true);
PANEL_8_1.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_8_1.moveComponent(TEXT_7);
PANEL_8_1.setVisible(true);
TEXT_7.setVisible(true);
PANEL_8_1.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_8_1.moveComponent(TEXT_8);
PANEL_8_1.setVisible(true);
TEXT_8.setVisible(true);
PANEL_8_1.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_8_1.moveComponent(TEXT_9);
PANEL_8_1.setVisible(true);
TEXT_9.setVisible(true);
PANEL_8_1.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_8_1.moveComponent(TEXT_11);
PANEL_8_1.setVisible(true);
TEXT_11.setVisible(true);
PANEL_8_1.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_8_1.moveComponent(TEXT_14);
PANEL_8_1.setVisible(true);
TEXT_14.setVisible(true);
PANEL_8_1.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_8_1.moveComponent(TEXT_15);
PANEL_8_1.setVisible(true);
TEXT_15.setVisible(true);
PANEL_8_1.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_8_1.moveComponent(TEXT_16);
PANEL_8_1.setVisible(true);
TEXT_16.setVisible(true);
PANEL_8_1.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_8_1.moveComponent(TEXT_17);
PANEL_8_1.setVisible(true);
TEXT_17.setVisible(true);
PANEL_8_1.setCSSClass("CHART_9");
}
} //1 end of the array
else if (index == 2){// 2 array value
if ( element =="1"){
PANEL_5_1.moveComponent(TEXT_6);
PANEL_5_1.setVisible(true);
PANEL_5_1.setCSSClass("CHART_1");
TEXT_6.setVisible(true);
}
else if (element=="2")
{ PANEL_5_1.moveComponent(TEXT_7);
PANEL_5_1.setVisible(true);
PANEL_5_1.setCSSClass("CHART_2");
TEXT_7.setVisible(true);
}
else if (element=="3")
{ PANEL_5_1.moveComponent(TEXT_8);
PANEL_5_1.setVisible(true);
PANEL_5_1.setCSSClass("CHART_3");
TEXT_8.setVisible(true);
}
else if (element=="4")
{ PANEL_5_1.moveComponent(TEXT_9);
PANEL_5_1.setVisible(true);
PANEL_5_1.setCSSClass("CHART_4");
TEXT_9.setVisible(true);
}
else if (element=="5")
{ PANEL_5_1.moveComponent(TEXT_11);
PANEL_5_1.setVisible(true);
PANEL_5_1.setCSSClass("CHART_5");
TEXT_11.setVisible(true);
}
else if (element=="6")
{ PANEL_5_1.moveComponent(TEXT_14);
PANEL_5_1.setVisible(true);
PANEL_5_1.setCSSClass("CHART_6");
TEXT_14.setVisible(true);
}
else if (element=="7")
{ PANEL_5_1.moveComponent(TEXT_15);
PANEL_5_1.setVisible(true);
PANEL_5_1.setCSSClass("CHART_7");
TEXT_15.setVisible(true);
}
else if (element=="8")
{ PANEL_5_1.moveComponent(TEXT_16);
PANEL_5_1.setVisible(true);
PANEL_5_1.setCSSClass("CHART_8");
TEXT_16.setVisible(true);
}
else if (element=="9")
{ PANEL_5_1.moveComponent(TEXT_17);
PANEL_5_1.setVisible(true);
PANEL_5_1.setCSSClass("CHART_9");
TEXT_17.setVisible(true);
}
} //2 end of the array
else if (index == 3){// 3 array value
if ( element =="1"){
PANEL_9_1.moveComponent(TEXT_6);
PANEL_9_1.setVisible(true);
TEXT_6.setVisible(true);
PANEL_9_1.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_9_1.moveComponent(TEXT_7);
PANEL_9_1.setVisible(true);
TEXT_7.setVisible(true);
PANEL_9_1.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_9_1.moveComponent(TEXT_8);
PANEL_9_1.setVisible(true);
TEXT_8.setVisible(true);
PANEL_9_1.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_9_1.moveComponent(TEXT_9);
PANEL_9_1.setVisible(true);
TEXT_9.setVisible(true);
PANEL_9_1.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_9_1.moveComponent(TEXT_11);
PANEL_9_1.setVisible(true);
TEXT_11.setVisible(true);
PANEL_9_1.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_9_1.moveComponent(TEXT_14);
PANEL_9_1.setVisible(true);
TEXT_14.setVisible(true);
PANEL_9_1.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_9_1.moveComponent(TEXT_15);
PANEL_9_1.setVisible(true);
TEXT_15.setVisible(true);
PANEL_9_1.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_9_1.moveComponent(TEXT_16);
PANEL_9_1.setVisible(true);
TEXT_16.setVisible(true);
PANEL_9_1.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_9_1.moveComponent(TEXT_17);
PANEL_9_1.setVisible(true);
TEXT_17.setVisible(true);
PANEL_9_1.setCSSClass("CHART_9");
}
} //3 end of the array
else if (index == 4){// 4 array value
if ( element =="1"){
PANEL_4_1.moveComponent(TEXT_6);
PANEL_4_1.setVisible(true);
TEXT_6.setVisible(true);
PANEL_4_1.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_4_1.moveComponent(TEXT_7);
PANEL_4_1.setVisible(true);
TEXT_7.setVisible(true);
PANEL_4_1.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_4_1.moveComponent(TEXT_8);
PANEL_4_1.setVisible(true);
TEXT_8.setVisible(true);
PANEL_4_1.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_4_1.moveComponent(TEXT_9);
PANEL_4_1.setVisible(true);
TEXT_9.setVisible(true);
PANEL_4_1.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_4_1.moveComponent(TEXT_11);
PANEL_4_1.setVisible(true);
TEXT_11.setVisible(true);
PANEL_4_1.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_4_1.moveComponent(TEXT_14);
PANEL_4_1.setVisible(true);
TEXT_14.setVisible(true);
PANEL_4_1.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_4_1.moveComponent(TEXT_15);
PANEL_4_1.setVisible(true);
TEXT_15.setVisible(true);
PANEL_4_1.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_4_1.moveComponent(TEXT_16);
PANEL_4_1.setVisible(true);
TEXT_16.setVisible(true);
PANEL_4_1.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_4_1.moveComponent(TEXT_17);
PANEL_4_1.setVisible(true);
TEXT_17.setVisible(true);
PANEL_4_1.setCSSClass("CHART_9");
}
} //4 end of the array
else if (index == 5){// 5 array value
if ( element =="1"){
PANEL_10_1.moveComponent(TEXT_6);
PANEL_10_1.setVisible(true);
TEXT_6.setVisible(true);
PANEL_10_1.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_10_1.moveComponent(TEXT_7);
PANEL_10_1.setVisible(true);
TEXT_7.setVisible(true);
PANEL_10_1.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_10_1.moveComponent(TEXT_8);
PANEL_10_1.setVisible(true);
PANEL_10_1.setCSSClass("CHART_3");
TEXT_8.setVisible(true);
}
else if (element=="4")
{ PANEL_10_1.moveComponent(TEXT_9);
PANEL_10_1.setVisible(true);
TEXT_9.setVisible(true);
PANEL_10_1.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_10_1.moveComponent(TEXT_11);
PANEL_10_1.setVisible(true);
TEXT_11.setVisible(true);
PANEL_10_1.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_10_1.moveComponent(TEXT_14);
PANEL_10_1.setVisible(true);
TEXT_14.setVisible(true);
PANEL_10_1.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_10_1.moveComponent(TEXT_15);
PANEL_10_1.setVisible(true);
TEXT_15.setVisible(true);
PANEL_10_1.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_10_1.moveComponent(TEXT_16);
PANEL_10_1.setVisible(true);
TEXT_16.setVisible(true);
PANEL_10_1.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_10_1.moveComponent(TEXT_17);
PANEL_10_1.setVisible(true);
TEXT_17.setVisible(true);
PANEL_10_1.setCSSClass("CHART_9");
}
} //5 end of the array
else if (index == 6){// 6 array value
if ( element =="1"){
PANEL_11_1.moveComponent(TEXT_6);
PANEL_11_1.setVisible(true);
TEXT_6.setVisible(true);
PANEL_11_1.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_11_1.moveComponent(TEXT_7);
PANEL_11_1.setVisible(true);
TEXT_7.setVisible(true);
PANEL_11_1.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_11_1.moveComponent(TEXT_8);
PANEL_11_1.setVisible(true);
TEXT_8.setVisible(true);
PANEL_11_1.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_11_1.moveComponent(TEXT_9);
PANEL_11_1.setVisible(true);
TEXT_9.setVisible(true);
PANEL_11_1.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_11_1.moveComponent(TEXT_11);
PANEL_11_1.setVisible(true);
TEXT_11.setVisible(true);
PANEL_11_1.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_11_1.moveComponent(TEXT_14);
PANEL_11_1.setVisible(true);
TEXT_14.setVisible(true);
PANEL_11_1.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_11_1.moveComponent(TEXT_15);
PANEL_11_1.setVisible(true);
TEXT_15.setVisible(true);
PANEL_11_1.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_11_1.moveComponent(TEXT_16);
PANEL_11_1.setVisible(true);
TEXT_16.setVisible(true);
PANEL_11_1.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_11_1.moveComponent(TEXT_17);
PANEL_11_1.setVisible(true);
TEXT_17.setVisible(true);
PANEL_11_1.setCSSClass("CHART_9");
}
} //6 end of the array
else if (index == 7){// 7 array value
if ( element =="1"){
PANEL_6_1.moveComponent(TEXT_6);
PANEL_6_1.setVisible(true);
TEXT_6.setVisible(true);
PANEL_6_1.setCSSClass("CHART_1");
}
else if (element=="2")
{ PANEL_6_1.moveComponent(TEXT_7);
PANEL_6_1.setVisible(true);
TEXT_7.setVisible(true);
PANEL_6_1.setCSSClass("CHART_2");
}
else if (element=="3")
{ PANEL_6_1.moveComponent(TEXT_8);
PANEL_6_1.setVisible(true);
TEXT_8.setVisible(true);
PANEL_6_1.setCSSClass("CHART_3");
}
else if (element=="4")
{ PANEL_6_1.moveComponent(TEXT_9);
PANEL_6_1.setVisible(true);
TEXT_9.setVisible(true);
PANEL_6_1.setCSSClass("CHART_4");
}
else if (element=="5")
{ PANEL_6_1.moveComponent(TEXT_11);
PANEL_6_1.setVisible(true);
TEXT_11.setVisible(true);
PANEL_6_1.setCSSClass("CHART_5");
}
else if (element=="6")
{ PANEL_6_1.moveComponent(TEXT_14);
PANEL_6_1.setVisible(true);
TEXT_14.setVisible(true);
PANEL_6_1.setCSSClass("CHART_6");
}
else if (element=="7")
{ PANEL_6_1.moveComponent(TEXT_15);
PANEL_6_1.setVisible(true);
TEXT_15.setVisible(true);
PANEL_6_1.setCSSClass("CHART_7");
}
else if (element=="8")
{ PANEL_6_1.moveComponent(TEXT_16);
PANEL_6_1.setVisible(true);
TEXT_16.setVisible(true);
PANEL_6_1.setCSSClass("CHART_8");
}
else if (element=="9")
{ PANEL_6_1.moveComponent(TEXT_17);
PANEL_6_1.setVisible(true);
TEXT_17.setVisible(true);
PANEL_6_1.setCSSClass("CHART_9");
}
} //7 end of the array
}// the end of array with even
});//end of the arrayCSS code is below:
.CHART_1 {
background: #FFFFFF;
border-radius: 10px;
box-shadow: 0 10px 28px rgba(0, 0, 0, 0.25), 0 10px 10px
rgba(0, 0, 0, 0.22);
border-top: 1rem solid #CC9F03;
text-align: center !important;
}
.CHART_2 {
background: #FFFFFF;
border-radius: 10px;
box-shadow: 0 10px 28px rgba(0, 0, 0, 0.25), 0 10px 10px
rgba(0, 0, 0, 0.22);
border-top: 1rem solid #00877D;
text-align: center !important;
}
.CHART_3 {
background: #FFFFFF;
border-radius: 10px;
box-shadow: 0 10px 28px rgba(0, 0, 0, 0.25), 0 10px 10px
rgba(0, 0, 0, 0.22);
border-top: 1rem solid #FFAD72;
text-align: center !important;
}
.CHART_4 {
background: #FFFFFF;
border-radius: 10px;
box-shadow: 0 10px 28px rgba(0, 0, 0, 0.25), 0 10px 10px
rgba(0, 0, 0, 0.22);
border-top: 1rem solid #7C98B3;
text-align: center !important;
}
.CHART_5 {
background: #FFFFFF;
border-radius: 10px;
box-shadow: 0 10px 28px rgba(0, 0, 0, 0.25), 0 10px 10px
rgba(0, 0, 0, 0.22);
border-top: 1rem solid #800000;
text-align: center !important;
}
.CHART_6 {
background: #FFFFFF;
border-radius: 10px;
box-shadow: 0 10px 28px rgba(0, 0, 0, 0.25), 0 10px 10px
rgba(0, 0, 0, 0.22);
border-top: 1rem solid #004080;
text-align: center !important;
}
.CHART_7 {
background: #FFFFFF;
border-radius: 10px;
box-shadow: 0 10px 28px rgba(0, 0, 0, 0.25), 0 10px 10px
rgba(0, 0, 0, 0.22);
border-top: 1rem solid #800080;
text-align: center !important;
}
.CHART_8 {
background: #FFFFFF;
border-radius: 10px;
box-shadow: 0 10px 28px rgba(0, 0, 0, 0.25), 0 10px 10px
rgba(0, 0, 0, 0.22);
border-top: 1rem solid #ffff00;
text-align: center !important;
}
.CHART_9 {
background: #FFFFFF;
border-radius: 10px;
box-shadow: 0 10px 28px rgba(0, 0, 0, 0.25), 0 10px 10px
rgba(0, 0, 0, 0.22);
border-top: 1rem solid #8000ff;
text-align: center !important;
}- SAP Managed Tags:
- SAP Lumira
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
18 -
ABAP API
1 -
ABAP CDS Views
4 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP DDIC CDS view
1 -
ABAP Development
5 -
ABAP in Eclipse
3 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
8 -
AI Launchpad
1 -
AI Projects
1 -
AIML
10 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytic Models
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
4 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
AS Java
1 -
ASE
1 -
ASR
2 -
Asset Management
2 -
Associations in CDS Views
1 -
ASUG
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Background job
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
BI
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
15 -
BTP AI Launchpad
1 -
BTP Destination
2 -
BTP for Sustainability
1 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
13 -
Business Partner Master Data
11 -
Business Technology Platform
2 -
Business Trends
4 -
BW4HANA
1 -
CA
1 -
calculation view
1 -
CAP
5 -
CAP development
1 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
13 -
CDS
2 -
CDS Views
1 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CICD
1 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation
1 -
Consolidation Extension for SAP Analytics Cloud
3 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Corrective Maintenance
1 -
Cosine similarity
1 -
CPI
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Custom Headers
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
5 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
13 -
Data Quality Management
13 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
9 -
Database and Data Management
1 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datasphere
3 -
Datasphere Delta
1 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Emergency Maintenance
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
2 -
Enterprise Asset Management
2 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
16 -
Fiori App Extension
2 -
Fiori Elements
2 -
Fiori Launchpad
2 -
Fiori SAPUI5
13 -
first-guidance
1 -
Flask
2 -
FTC
1 -
Full Stack
9 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
3 -
Generative AI
1 -
Getting Started
1 -
GitHub
11 -
Google cloud
1 -
Grants Management
1 -
groovy
2 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
9 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
Improvement Maintenance
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Internal Table
1 -
IoT
2 -
Java
1 -
JMS Receiver channel ping issue
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kafka
1 -
Kerberos for ABAP
10 -
Kerberos for JAVA
9 -
KNN
1 -
Launch Wizard
1 -
Learning Content
3 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Live Sessions
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
4 -
Marketing
1 -
Master Data
3 -
Master Data Management
15 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
MLFlow
1 -
Modeling in SAP HANA Cloud
9 -
Monitoring
3 -
MPL
1 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
Overhead and Operational Maintenance
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
Personal story
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Plant Maintenance
2 -
Popup in Sap analytical cloud
1 -
Postgresql
1 -
PostgrSQL
1 -
POSTMAN
1 -
Practice Systems
1 -
Prettier
1 -
Proactive Maintenance
1 -
Process Automation
2 -
Product Updates
6 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
React
1 -
Reactive Maintenance
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Report Malfunction
1 -
report painter
1 -
research
1 -
Research and Development Custom Widgets in SAP Analytics Cloud
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
RFID
1 -
Risk
1 -
rolandkramer
2 -
Rolling Kernel Switch
1 -
route
1 -
Route determination
1 -
Router Non-XML condition
1 -
rules
1 -
S4 HANA
2 -
S4 HANA Cloud
2 -
S4 HANA On-Premise
3 -
S4HANA
6 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
11 -
SAC PLANNING
10 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
2 -
SAP AI Core
10 -
SAP AI Launchpad
9 -
SAP Analytic Cloud
1 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
5 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics cloud planning
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP Application Logging Service
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BO FC migration
1 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BODS migration
1 -
SAP BPC migration
1 -
SAP BTP
25 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
8 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
12 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
11 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
9 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
10 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
10 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
2 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
3 -
SAP on Azure
2 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
sap print
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
3 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
9 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
3 -
SAPHANAService
1 -
SAPIQ
2 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
9 -
security
10 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
Sender
1 -
service
2 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
9 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
SOAP
2 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
9 -
SSO
9 -
Story2
1 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
Synthetic User Monitoring
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
Webhook
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
Related Content
- Display of TOP 5 in SAP Lumira in Technology Q&A
- How can I configure a report to display dynamic and static data interchangeably? in Technology Q&A
- How to display header table and item tables dynamically in adobeform in Technology Q&A
- Dynamically changing cross calculations to be displayed on table via scripts in SAC in Technology Q&A
- Is is possible to display columns dynamically in the smart (responsive table) using RAP? in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 11 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |