- SAP Community
- Products and Technology
- Enterprise Resource Planning
- ERP Blogs by SAP
- Adding a Custom Field for technical objects in S/4...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In this blog, I would like to provide a brief overview on the process of enabling a custom field on the UI of the technical object apps in the Asset Management Line-of-Business in S/4HANA Cloud. As these technical object apps still run on the WebDynpro technology, the process of using the AdaptUI to add the custom fields is different than the process you might be used to while using other Fiori apps. Assuming the custom field has already been created using the required parameters, business context (for eg. Equipment), let's look at the steps to add this field on the app's UI.
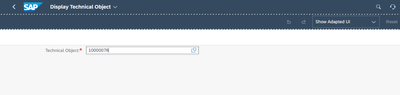
- In the "Change Technical Object" app, enter any equipment ID and go into the detail page
- Then go into the AdaptUI
- Inside the AdaptUI screen, again enter an Equipment ID and click Continue
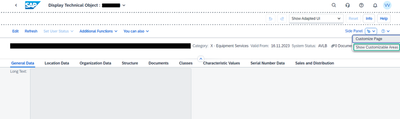
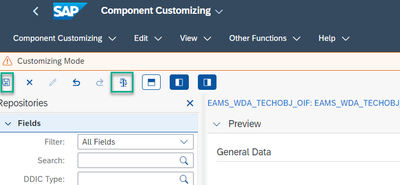
- In the dropdown on the top right, select “Show Customizable Areas”, and then click on the spanner of the section where you want to add your custom field.
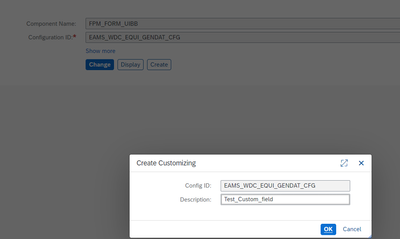
- You will then be prompted with a popup, if you want to leave the page. Click “Ok” and you will be shown the following screen, where you can enter a description for the new customizing screen
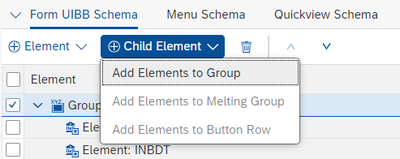
- You will now see the following screen
- Here, you can select “General Data” for example and under “Child Element” add a new element to the group
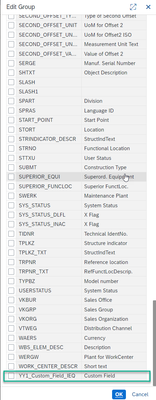
- You can now search for your custom field and add it to the group “General Data” for example
- After this, check the changes made, and finally save the new screen configuration.
- After this, you will see that your custom field has been successfully added to the UI, which can be seen in the preview
- Now, the AdaptUI mode can be exited, and you will see the newly added custom field the next time you go into the Display/Change Technical Object app.
Hopefully this blog gave you an insight as to how to add custom fields to the “Display/Change Technical Object” apps.
- SAP Managed Tags:
- SAP S/4HANA Cloud Extensibility,
- SAP S/4HANA Cloud for Asset Management
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
Artificial Intelligence (AI)
1 -
Business Trends
363 -
Business Trends
24 -
Customer COE Basics and Fundamentals
1 -
Digital Transformation with Cloud ERP (DT)
1 -
Event Information
461 -
Event Information
24 -
Expert Insights
114 -
Expert Insights
164 -
General
1 -
Governance and Organization
1 -
Introduction
1 -
Life at SAP
415 -
Life at SAP
2 -
Product Updates
4,683 -
Product Updates
237 -
Roadmap and Strategy
1 -
Technology Updates
1,501 -
Technology Updates
89
- How to find AND debug the technical object called in the backend for an API call in S/4 HANA Cloud? in Enterprise Resource Planning Q&A
- Credit management - Poland have taken over invoicing for Romania in Enterprise Resource Planning Q&A
- Recap of SAP S/4HANA 2023 Highlights Webinar: Asset Management in Enterprise Resource Planning Blogs by SAP
- SAP Activate methodology Prepare and Explore phases in the context of SAFe. in Enterprise Resource Planning Blogs by SAP
- SAP S/4HANA create custom field and logic, transporting and delete process. in Enterprise Resource Planning Blogs by Members
| User | Count |
|---|---|
| 11 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |