- SAP Community
- Products and Technology
- CRM and Customer Experience
- CRM and CX Blogs by Members
- Ticket Configuration in SAP C4C
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Administrators can configure additional Ticket related UI configuration, Output management, Additional E-mail channel configuration, Fiori Interactions, Timelines etc. using the Ticket Configuration inside Service and Social in Administration Work Centre. In this blog we will be covering UI Configuration and few other functionalities of Ticket configuration for Service Ticket which can be modified based on the business requirement.
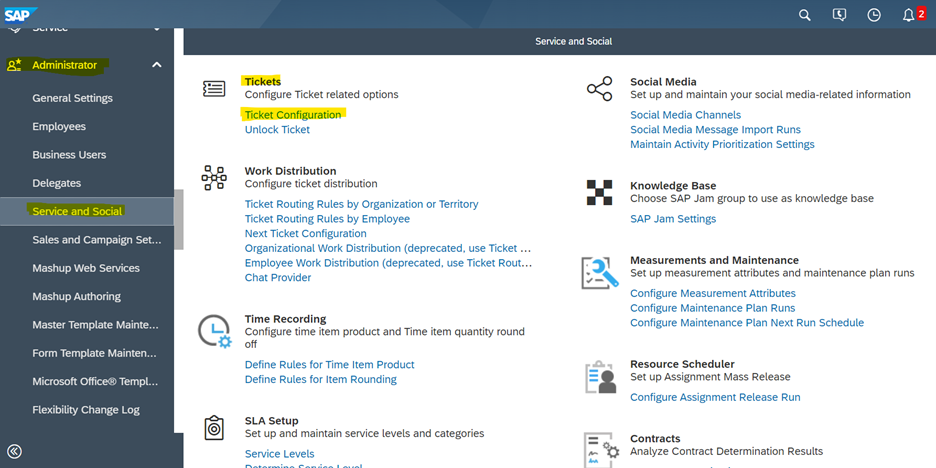
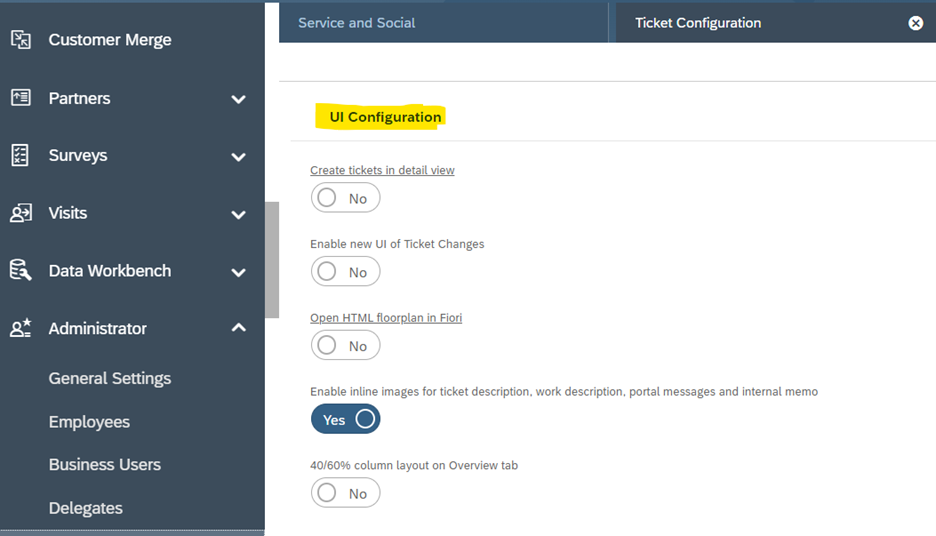
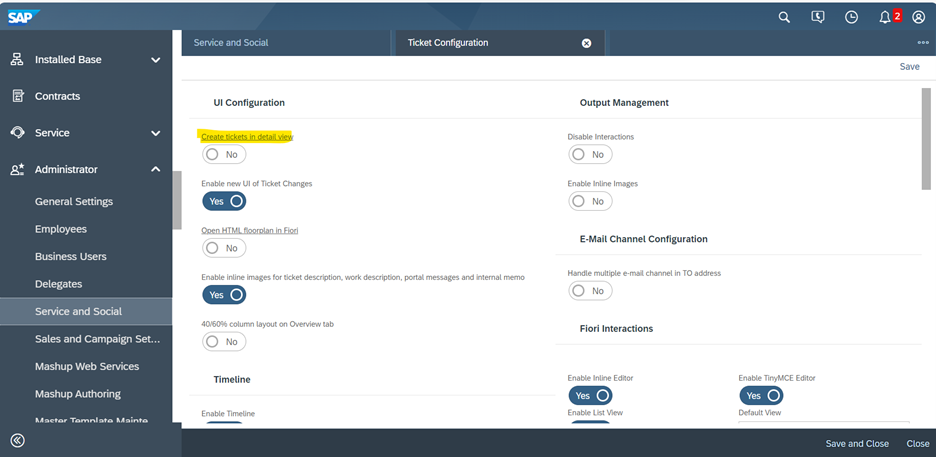
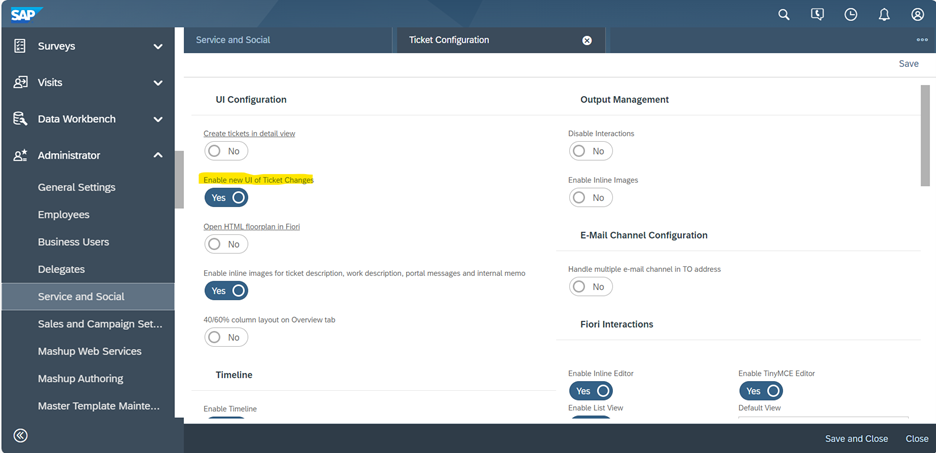
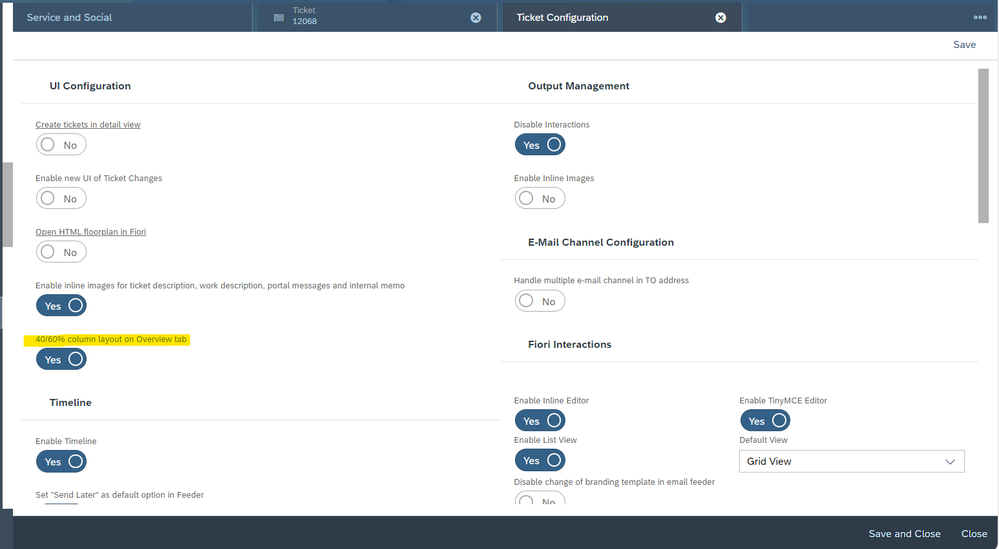
UI configuration in Ticket configuration: Go Administration work Centre, under Service and social Ticket Configuration is available for Tickets. Click on Ticket Configuration and UI configuration will be visible.
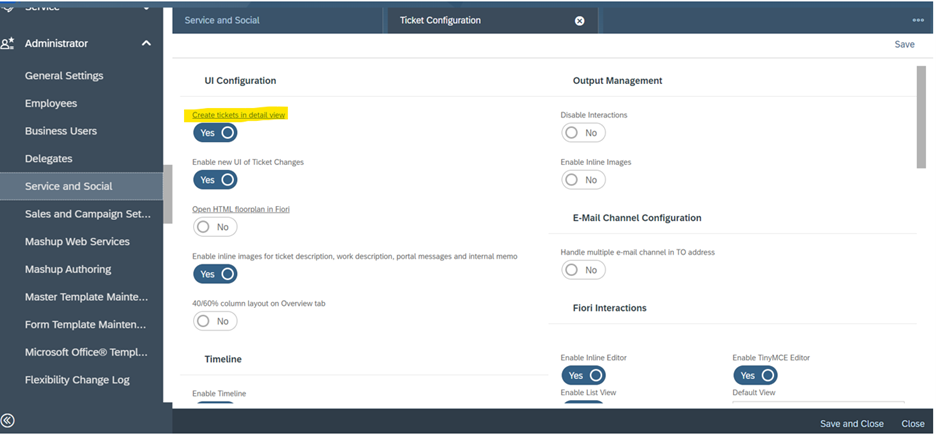
Create tickets in detail view: To create new tickets using ticket detail view, select the option labeled Create tickets in detail view. If this option left unselected, the default behavior is to create new tickets with the quick create form. Once the Create tickets in detailed view is enabled, make sure to log off and Log on again to activate the change.
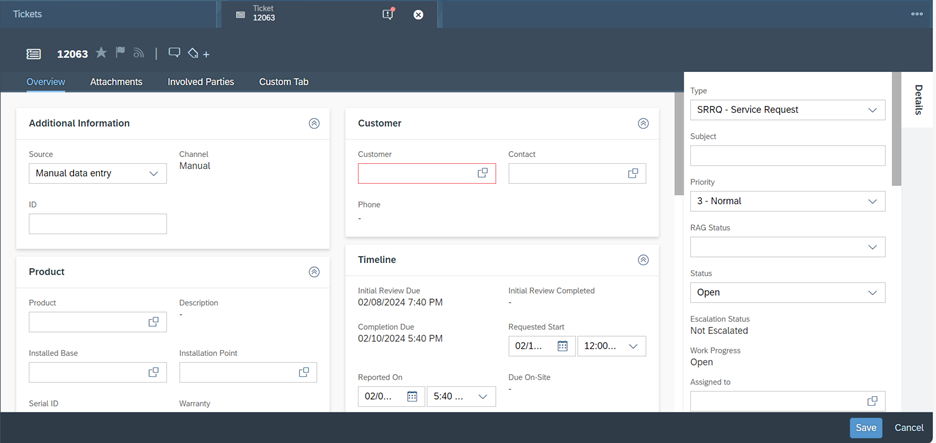
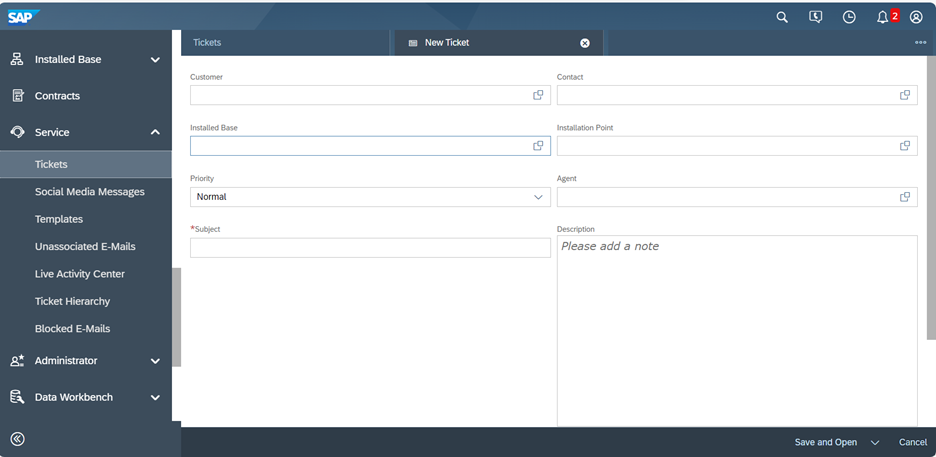
On the ticket creation view, Users will be able to create tickets in detail:
Once you disable the toggle button for Create tickets in details view, the default behavior is to create new tickets with the quick create form
Users can create tickets with the quick create form
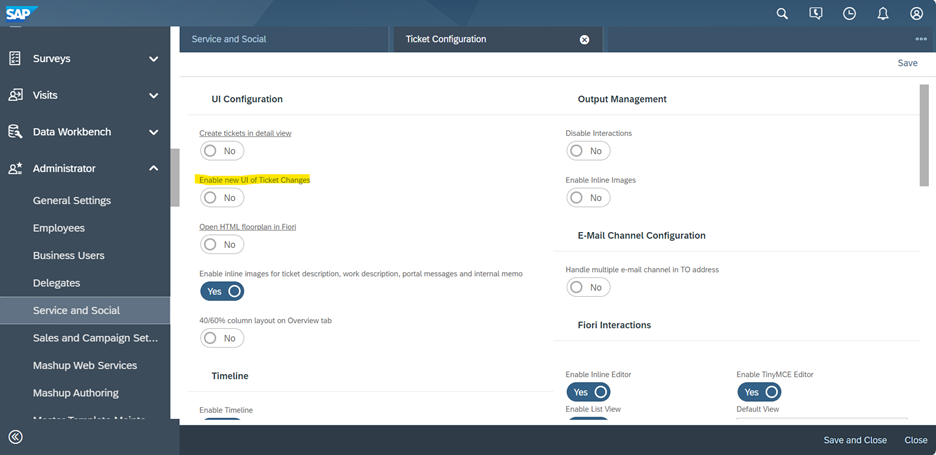
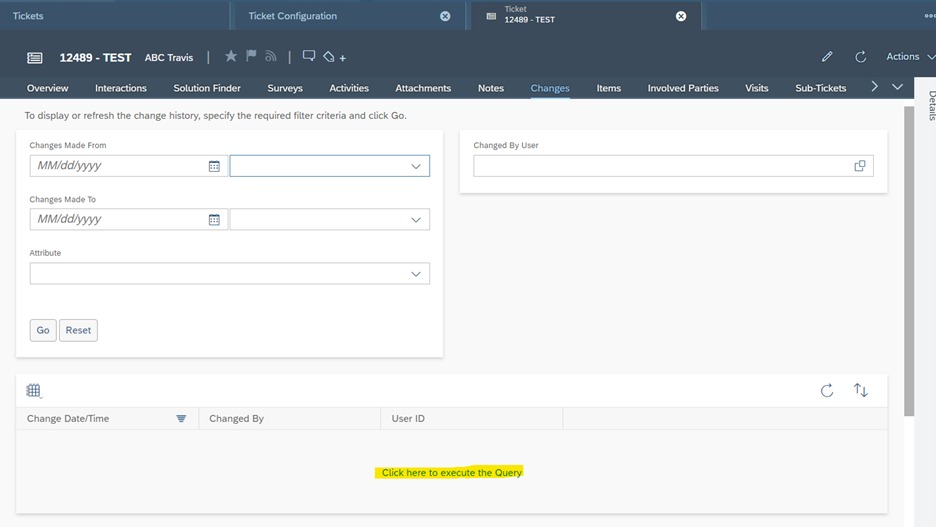
Enable new UI of Ticket Changes : On the Changes Facet in Tickets the Change history is not automatically displayed, you need to click on "Click here to execute the Query" to show the change history. Once you enable “Enable new UI of Ticket Changes” toggle button, change history will be displayed automatically after you Click on the Changes Tab in Tickets.
Here, Enable new UI of Ticket Changes toggle is not set to True:
If Enable new UI of Ticket Changes is not set to True User have to click manually on Click here to execute the Query in order to the Change History:
When Enable new UI of Ticket Changes is set to True:
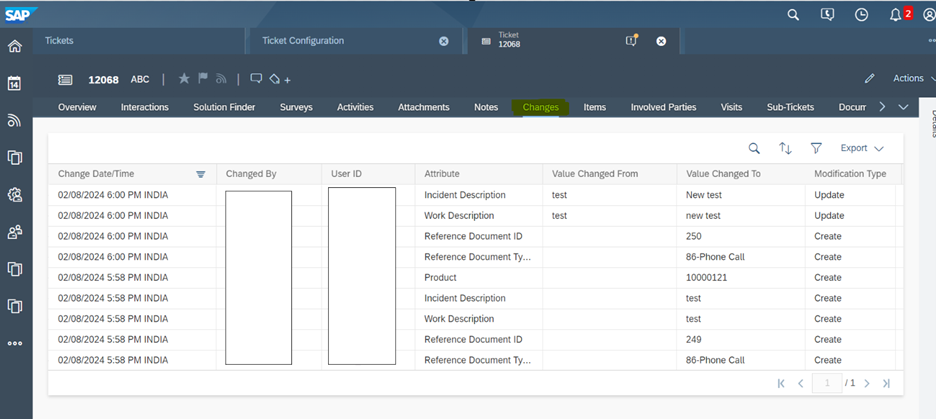
After Enabling new UI of Ticket Changes, users don’t have to Click on Click here to execute the Query and the Change history is automatically Displayed:
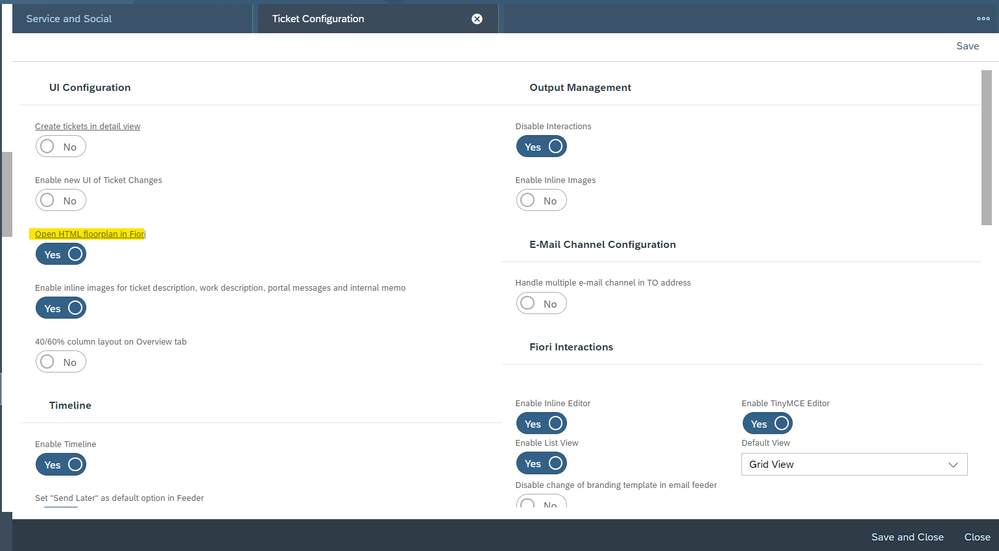
Open HTML floorplan in Fiori (Overview tab) : Once you enable Open HTML floorplan in Fiori you will be able to see the all the Panes in Overview tab Vertically. This is done to provide users with the ease of usage while their mode of access is Mobile/ Tablet.
When Open HTML floorplan in Fiori (Overview tab) is set to True:
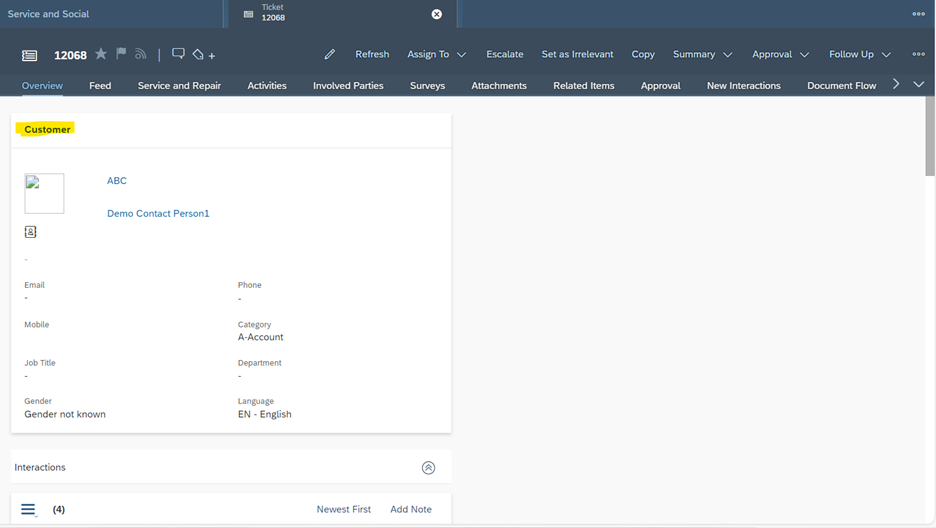
On Enabling the Open HTML floorplan in Fiori ( Overview tab), you will be able to see the all the Panes in Overview tab Vertically:
When Open HTML floorplan in Fiori ( Overview tab) toggle is disabled, we are able to see the panes on both sides:
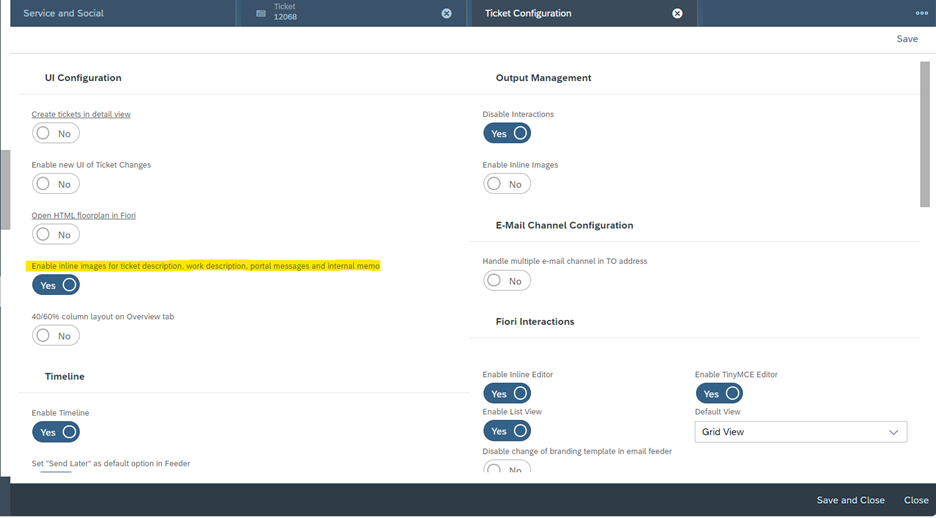
Enable inline images for ticket description, work description, portal messages and internal memo:
To add/insert images in the Description you need to set the Enable inline images for ticket description, work description, portal messages and internal memo toggle button to True.
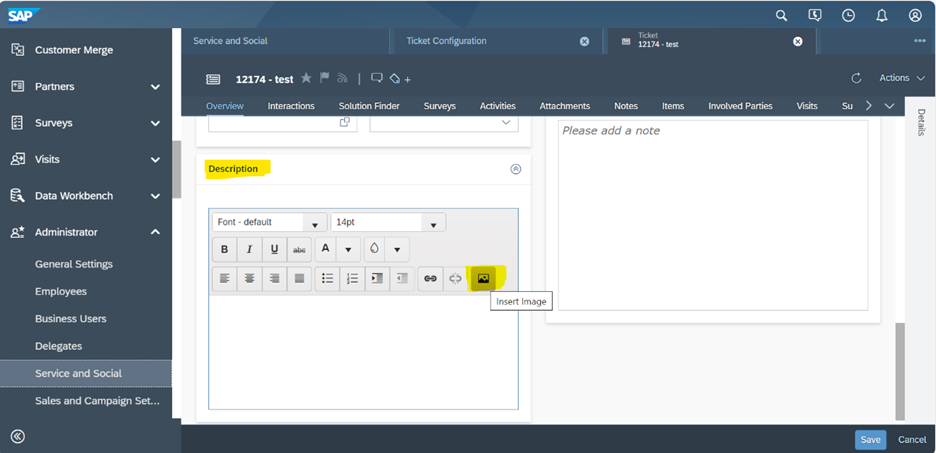
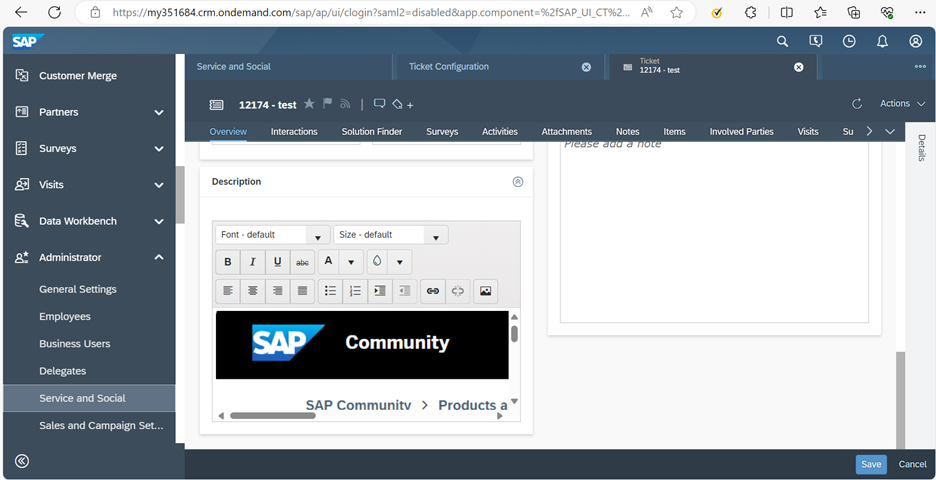
Once the Enable inline images for ticket description, work description, portal messages and internal memo toggle button is set to True an image icon is added in the description:
Image is added in the description as shown below:
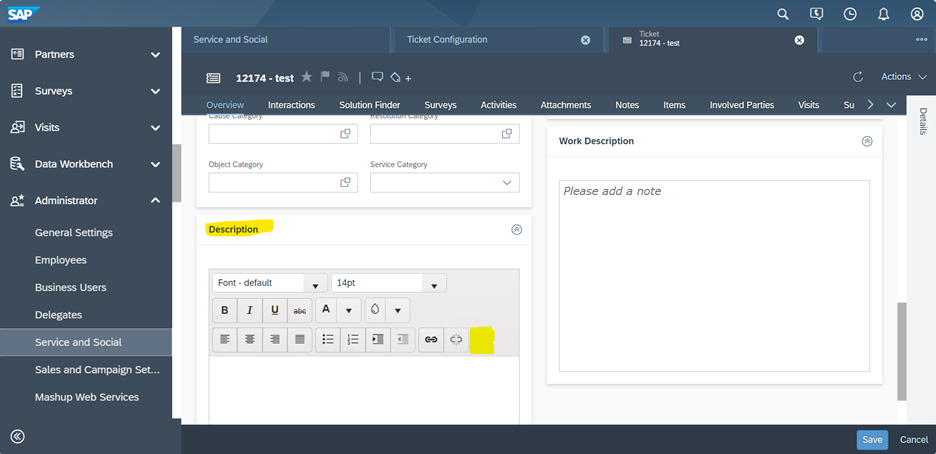
If Enable inline images for ticket description, work description, portal messages and internal memo toggle button is disabled, Insert image option is not shown in the Description:
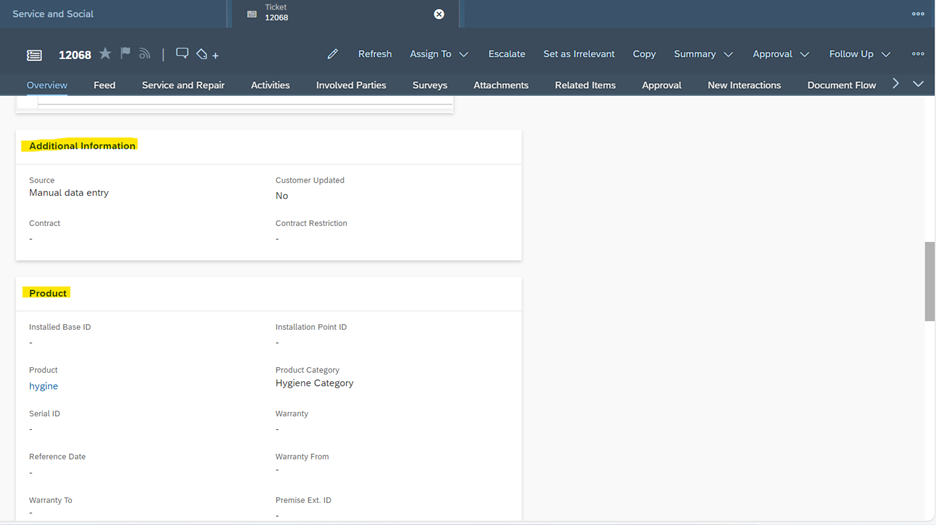
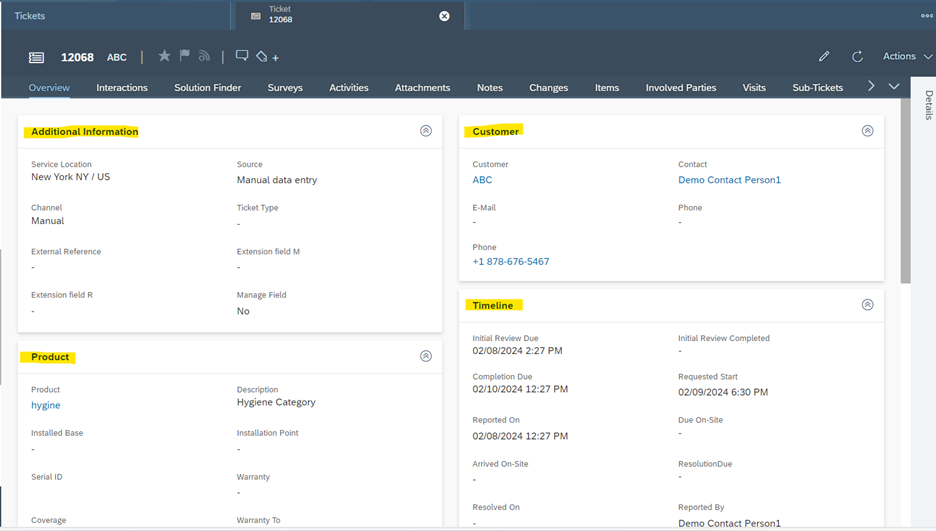
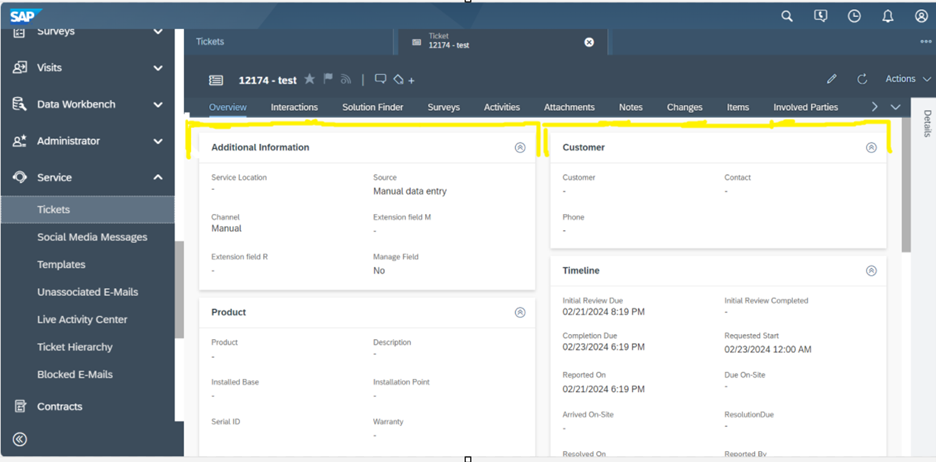
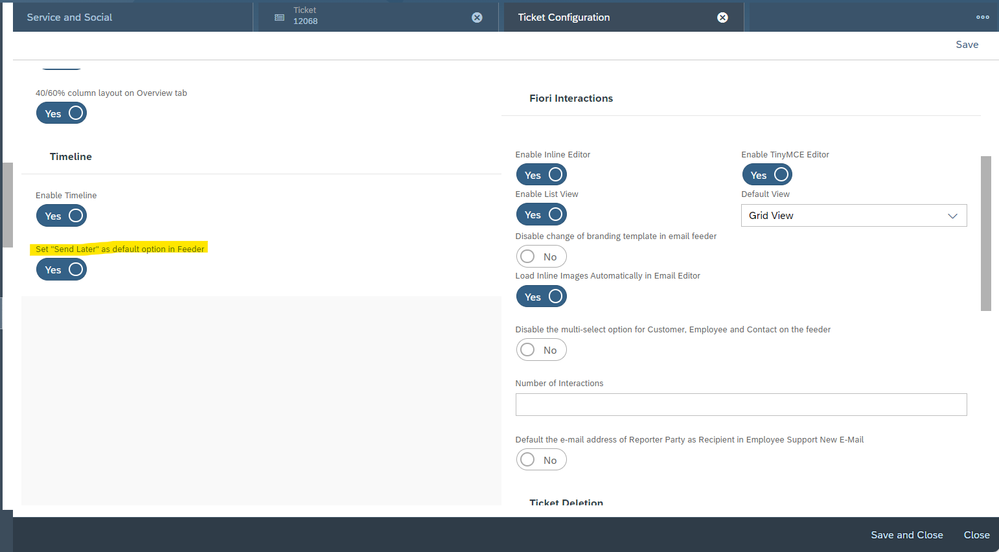
40/60% column layout on Overview tab: If you have more number of fields in few of the Column in Overview such as Timeline shown below you can change the column width to 40 and 60 ratio by enabling 40/60% column layout on Overview tab in Ticket configuration.
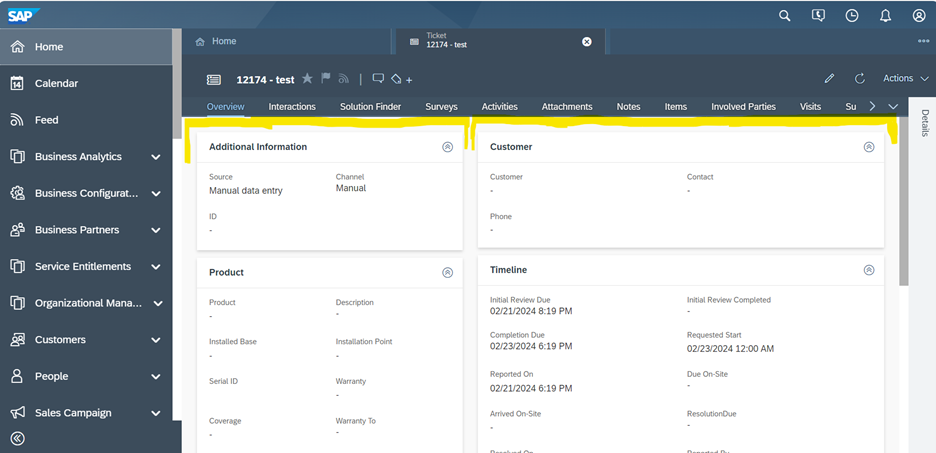
After enabling the 40/60% column layout on Overview tab the left side column width is 40 where as right side is 60.
If the 40/60% column layout on Overview tab is disabled both left and right Columns are of same width:
NOTE: If you have enabled Open HTML floorplan in Fiori (Overview tab) option, 40/60 column layout will not be displayed.
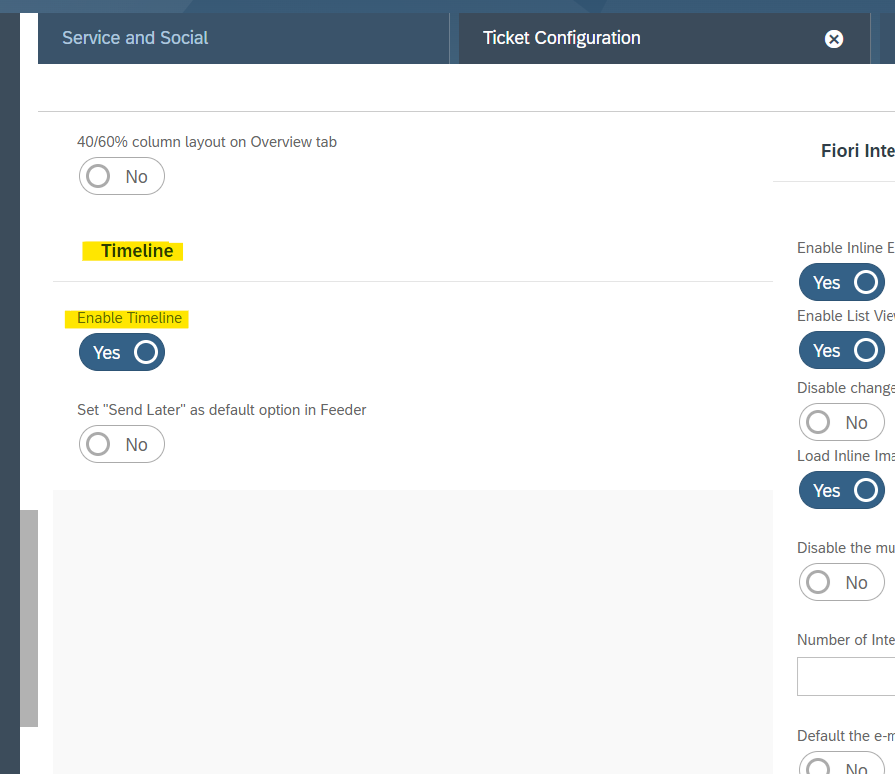
Use of Timeline feature in Ticket configuration:
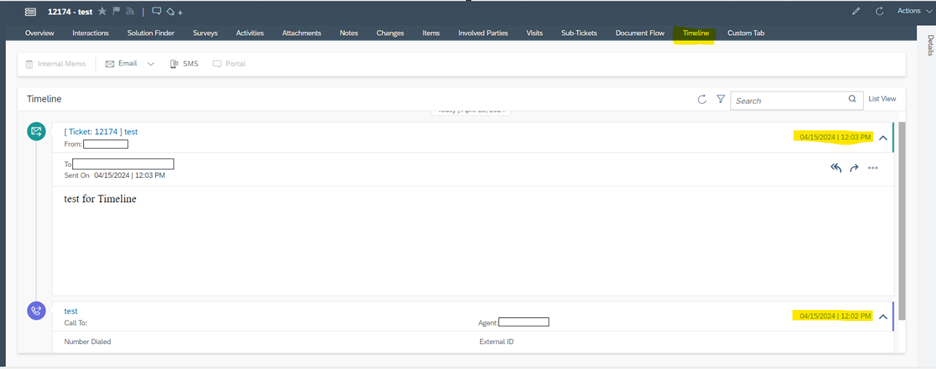
Enable timeline: Once you have set the Toggle button for Enable timeline to True, a Timeline Tab will be added and Users will be able to see the time stamp for each interaction.
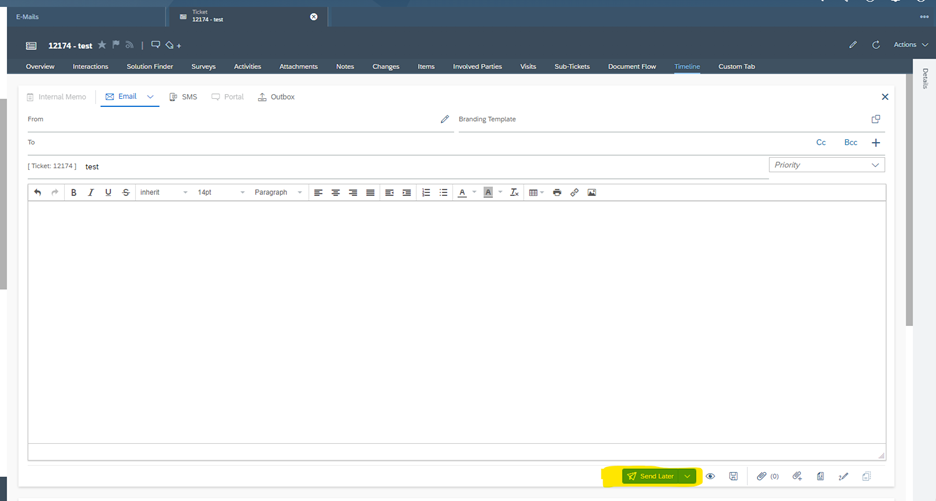
Set "Send Later" as default option in Feeder: Once you have enabled Set "Send Later" as default option in Feeder it will allow Users to send e-mail interactions from Timeline tab asynchronously. The Send Later option is only available for e-mail interaction from timeline tab.
Also to enable this feature in Timeline tab for e-mail interaction your must first enable Send Later in Scoping as mentioned below:
Navigate to: Business Configuration Implementation Projects. Select your project and choose Edit Project Scope Questions Service Customer Care Service Request Management E-Mail Handling Question: "Enable sending of an e-mail asynchronously.”
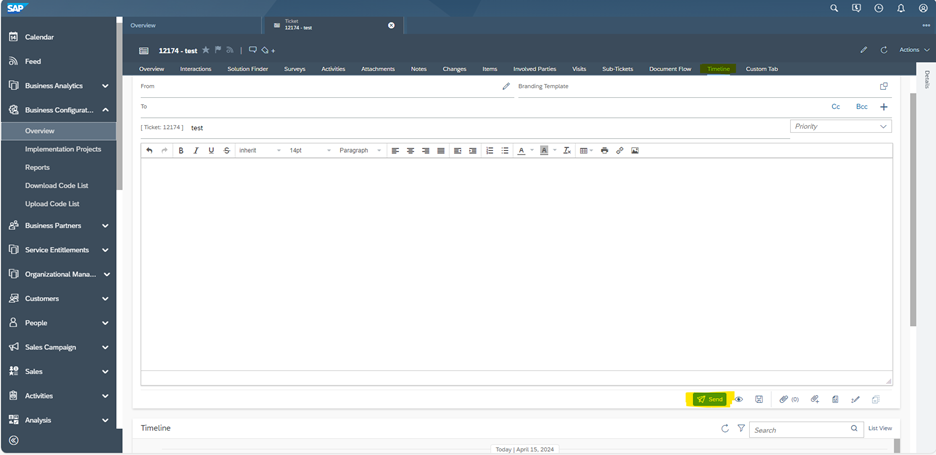
Before Set "Send Later" as default option in Feeder is set to True:
Set "Send Later" as default option in Feeder is set to True:
After Set "Send Later" as default option in Feeder is set to True:
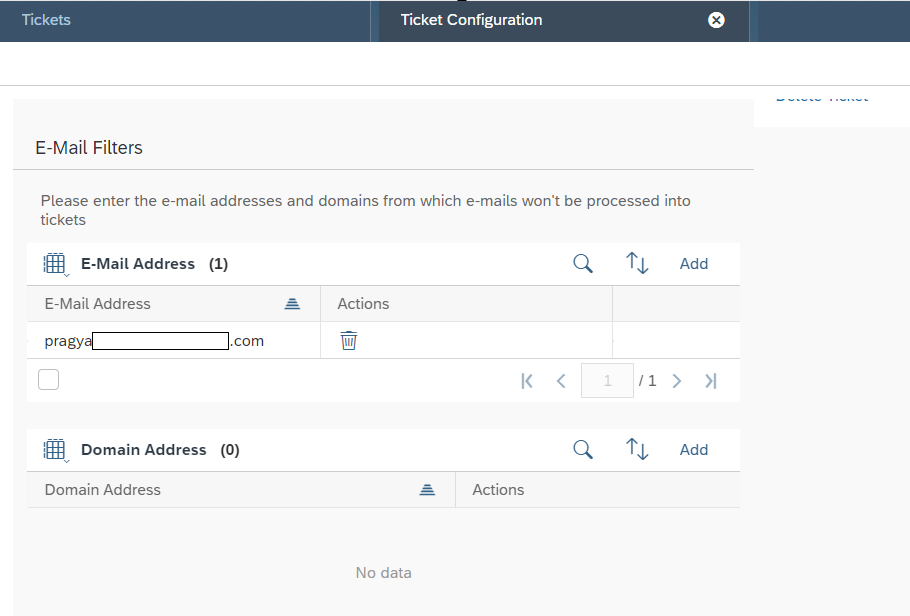
E-mail Filters in Ticket Configuration: E-mail addresses or domains can be blocked using E-mail filters to ensure that unnecessary tickets are not created. Click on Add and provide E-mail address or Domains which you want to restrict creating tickets from.
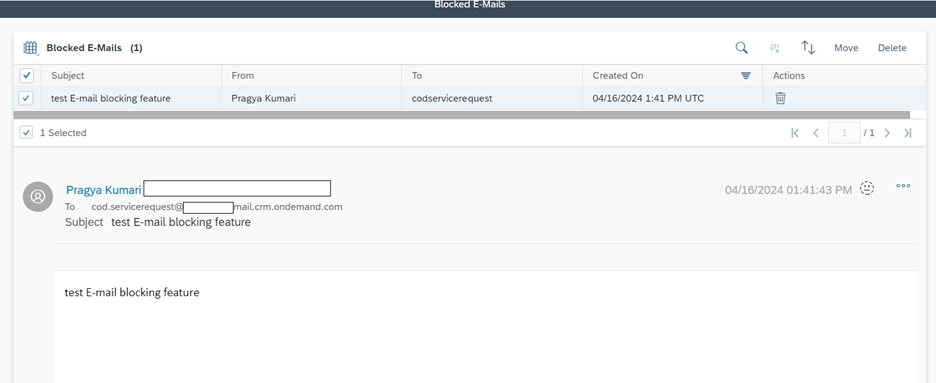
Under Service work-center, click on Blocked E-mails and you will be able to see the E-mails which are restricted for Ticket creation using E-mail filter feature:
- SAP Managed Tags:
- SAP Sales Cloud,
- SAP Service Cloud
- 40 60 column layout on Overview tab
- Create tickets in detail view
- E-mail filters
- Enable inline images for ticket description
- Enable new UI of ticket changes
- Enable timeline
- Open HTML floorplan in Fiori
- portal messages and internal memo
- Send Later
- Service and Social ticket configuration
- Ticket configuration in SAP C4C
- ui configuration
- Use of Timeline feature in Ticket configuration
- work description
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP
1 -
API Rules
1 -
c4c
1 -
CAP development
2 -
clean-core
2 -
CRM
1 -
Custom Key Metrics
1 -
Customer Data
1 -
Determination
1 -
Determinations
1 -
Introduction
1 -
KYMA
1 -
Kyma Functions
1 -
open SAP
1 -
RAP development
1 -
Sales and Service Cloud Version 2
1 -
Sales Cloud
1 -
Sales Cloud v2
1 -
SAP
1 -
SAP Community
1 -
SAP CPQ
1 -
SAP CRM Web UI
1 -
SAP Customer Data Cloud
1 -
SAP Customer Experience
1 -
SAP CX
2 -
SAP CX Cloud
1 -
SAP CX extensions
2 -
SAP Integration Suite
1 -
SAP Sales Cloud v1
2 -
SAP Sales Cloud v2
2 -
SAP Service Cloud
2 -
SAP Service Cloud v2
2 -
SAP Service Cloud Version 2
1 -
SAP Utilities
1 -
Service and Social ticket configuration
1 -
Service Cloud v2
1 -
side-by-side extensions
2 -
Ticket configuration in SAP C4C
1 -
Validation
1 -
Validations
1
- SAP Emarsys Customer Engagement - Enhanced Lead Integration to SAP Sales Cloud Version 1 in CRM and CX Blogs by SAP
- How to get custom query in Kanban Data query in SAP C4C in CRM and CX Questions
- Placeholders - unable to see the data related to placeholders using templates in Case in CRM and CX Questions
- SAP CDC WebSDK configuration not loading in CRM and CX Questions
- Efficient Contact Management with SAP Field Service Management in CRM and CX Blogs by SAP
| User | Count |
|---|---|
| 8 | |
| 1 | |
| 1 | |
| 1 |