- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- i5Grid- getColumnLinks() is undefined when created...
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Options
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
i5Grid- getColumnLinks() is undefined when created i5Gird
Former Member
Options
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 05-14-2018 11:33 AM
Hi,
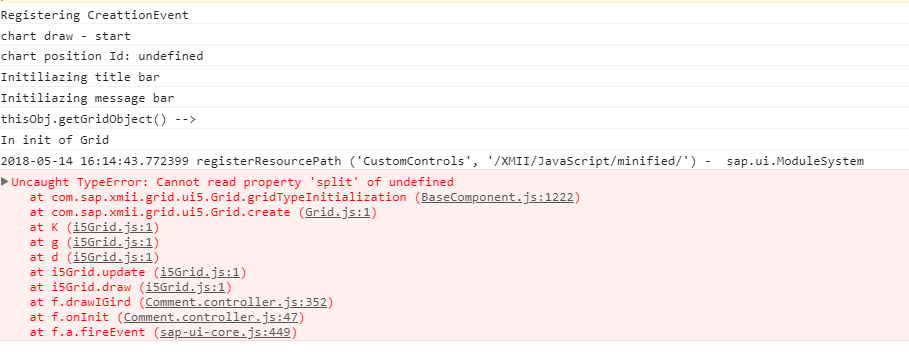
I using I5grid to load data, but i got error messenger as below:

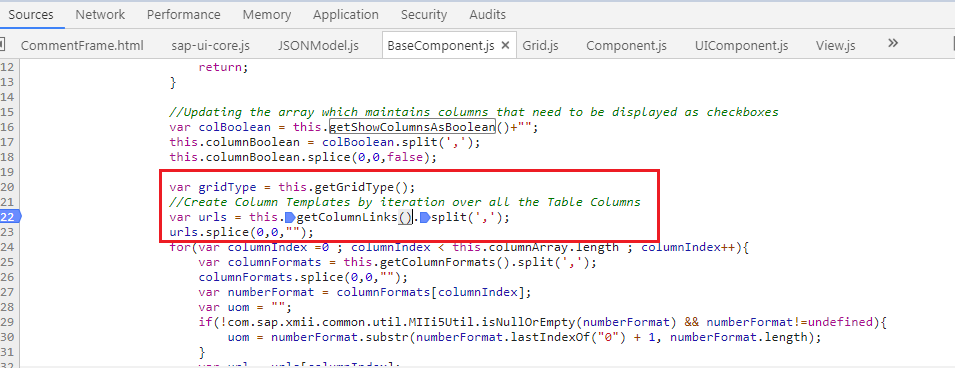
After clicked BaseComponent.js, i saw that this.getColumnLinks() is undefined

I don't know why happened that issue, this is my code:
mycontroller.controller.js:
drawIGird: function(){
//var that = this;
var oGrid = new com.sap.xmii.grid.init.i5Grid("Procert/Comment/GetCommentsiGrid", "Procert/Comment/GetCommentsQuery");
var oQuery = oGrid.getQueryObject(); //Get Query Object
oQuery.setParameter("Param.1","Password123");
oQuery.setParameter("Param.2","myaccount");
oQuery.setParameter("Param.3","");
oQuery.setParameter("Param.4","");
oQuery.setParameter("Param.5","");
oQuery.setParameter("Param.6","");
oGrid.setGridWidth("640px");
oGrid.setGridHeight("400px");
oGrid.registerCreationEventHandler(this.CreateSpcApplet);
oGrid.draw(this.byId("i5gridControl"));
},
CreateSpcApplet: function(){
alert('CreateSpcApplet');
}
index.html:
<script id="sap-ui-bootstrap"
src="/sapui5/resources/sap-ui-core.js"
data-sap-ui-libs="sap.m,sap.ui.table,sap.ui.commons"
data-sap-ui-theme="sap_belize"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-preload="async"
data-sap-ui-compatVersion="edge"
data-sap-ui-resourceroots= ' {"Comment": "./"} ' >
</script>
<SCRIPT type="text/javascript" src="/XMII/JavaScript/bootstrap.js" data-libs="i5SPCChart,i5Grid"></SCRIPT>
<script>
sap.ui.getCore().attachInit(function() {
new sap.ui.core.ComponentContainer({
height : "100%",
name : "Comment"
}).placeAt("content");
});
</script>
Please help advise
Thanks,
Cuong
- SAP Managed Tags:
- SAPUI5,
- SAP Manufacturing Integration and Intelligence
Accepted Solutions (0)
Answers (0)
Ask a Question
Related Content
- Not able to set or change the private variable in SAP Build Apps in Technology Q&A
- How to create a REST API to accept undefined variables in URL & Headers? in Technology Q&A
- Finding xml value based on attribute value in groovy script in Technology Q&A
- Uninstalling SAP System and Reuse SAP Server for new installation #ATR in Technology Blogs by Members
- Bookmarking and standard reset button in Technology Q&A
Top Q&A Solution Author
| User | Count |
|---|---|
| 75 | |
| 9 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.