- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- UI5 Failed to load Component.js while using Compon...
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
UI5 Failed to load Component.js while using Component Container
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 10-24-2018 5:42 PM
Hi, I´m trying to use Component Container in a test app using as reference the blogs below, to show another app fragment. There has “APP1” with the UIComponent, and “APP2” that shows APP1 in Component Container.
References:
https://sapui5.netweaver.ondemand.com/1.52.13/#/topic/346599f0890d4dfaaa11c6b4ffa96312
https://blogs.sap.com/2017/10/23/demystifying-the-art-of-component-reuse-in-sapui5/
In local tests (desktop) it works correctly, but after deploy the 2 apps in Gateway server, it shows error while loading APP1 component.js.
The component.js from test app (APP2) is read correctly from
“<server>/sap/bc/ui5_ui5/sap/zteste_prazopag/~4ED9261F123C1F9DB7E51C44E2F76719~C/Component.js”
But the test app(APP2) is trying to read the APP1 component.js file in the path
“<server>/sap/bc/ui5_ui5/ui2/ushell/resources/~20180316143600~/Componente/PrazoPagto/Component.js”,
and shows error, because the component is not in this path, but in the same path above.
The test app view APP2 contains this code:
<core:ComponentContainerid="containerForChildComponent"
autoPrefixId="true"
usage="reuseAnotherComponent"
propagateModel="true"
height="100%"
async="true"
/>
The manifest.js of test app APP2 contains this code
"sap.ui5": {
…
"componentUsages": {
"reuseAnotherComponent": {
"name": "Componente.PrazoPagto",
"lazy": false
}
},
The component app APP1 contains this code in manifest.js
{
"_version": "1.8.0",
"sap.app": {
"id": "Componente.PrazoPagto",
"type": "component",
"i18n": "i18n/i18n.properties",
"applicationVersion": {
"version": "1.0.0"
After the rror, I changed the view code in test app APP2 to:
<core:ComponentContainerid="containerForChildComponent"
autoPrefixId="true"
propagateModel="true"
height="100%"
async="true"
name="Componente.PrazoPagto"
manifestFirst= "true"
component="zbsp_prazopagto"
/>
And write this code in init function, in component.js file from test app APP2:
jQuery.sap.registerModulePath("Componente.PrazoPagto", "../zbsp_prazopagto");
But the error persists. The APP1 component.js file is read from
“<server>/sap/bc/zbsp_prazopagto/Component.js”
Any idea of how can I solve this? How to read the component.js from path
"<server>/sap/bc/ui5_ui5/sap/zbsp_prazopagto" ?
Regards
- SAP Managed Tags:
- SAP Fiori,
- SAPUI5,
- SAP Gateway
Accepted Solutions (1)
Accepted Solutions (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Cristiano,
we are importing our modules programmatically in our controllers, so I cannot check, if your manifest and view configuration is correct.
But I am sure you have to call registerModulePath at the first line(!) of Component.js and not inside your init function, that's too late.
Additionally, we register the full relative path "/sap/bc/ui5_ui5/sap/zbsp_prazopagto".
I hope, it helps.
Best regards,
Christian.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Answers (2)
Answers (2)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Cristiano,
I think the problem is in the modulePath that you registered.
Try with absolute path please (In my projects, it works in this way):
jQuery.sap.registerModulePath("Componente.PrazoPagto", "/sap/bc/ui5_ui5/sap/zbsp_prazopagto");Kind regards,
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
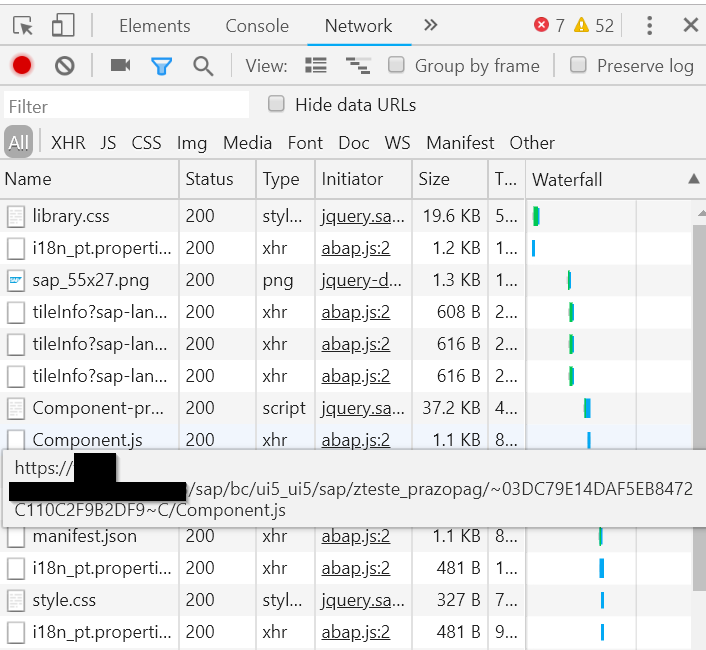
Hi Späh, thanks for your answer. I will upload more info. This is the loading of component.js from parent app:

This is the loading of component.js from child app :

This is not the path of child app in SICF tcode. Need I to specify the full path in registerModulePath("Componente.PrazoPagto", "../zbsp_prazopagto")?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Loading Reuse S1 Component from Manage Material coverage app gives errors in Technology Q&A
- What’s New in SAP HANA Cloud – March 2024 in Technology Blogs by SAP
- Cloud Integration: AMQP Adapter, Client Certificate, Solace PubSub+ [2]: Certificate Chain in Technology Blogs by SAP
- Instruction of implement-test-deploy flow for SAPUI5 plus CAP integrated with another services in Technology Blogs by Members
- Create a New Button and Add it to a Container Using Custom JavaScript in SAP Build Apps in Technology Q&A
| User | Count |
|---|---|
| 101 | |
| 13 | |
| 13 | |
| 11 | |
| 11 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.