- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Problems with Dynamic content SAP UI5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Problems with Dynamic content SAP UI5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 11-18-2016 3:48 PM
- SAP Managed Tags:
- SAP Fiori,
- SAPUI5,
- SAP Web IDE,
- SAP Web IDE, hybrid app toolkit add-on
Accepted Solutions (0)
Answers (6)
Answers (6)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Which control are you using? sap.m.Table or sap.ui.comp.smarttable.SmartTable?
If it is a sap.m.Table, either remove the column from the view change the visible property for the column to false or alter the minScreenWidth property to a value that hides it for you. Same could apply for the SmartTable as well. Check the examples at the provided links.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hello!
Thank you for your answer! But I didn't get an idea:(
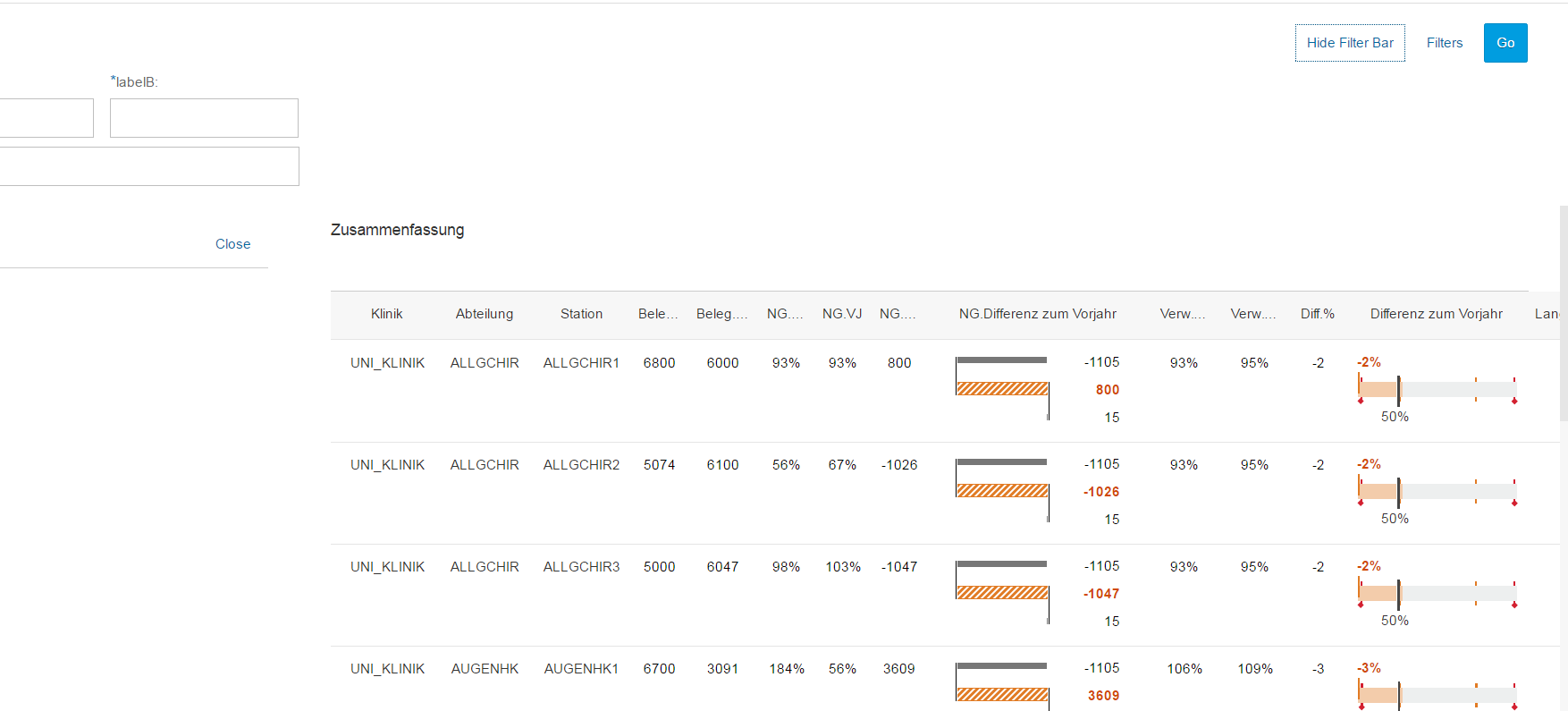
I use sap.m.Table. There are my Table.view code below. I made minSizeView = "Tablet". But I made a column size not "auto". There were some problems with size of charts in column cells...That's why I applied my size of columns. I found that I can use a function isHidden(). Could you maybe tell me how is it working?
I would like actually to make possible to see a table in different views. If you can give me some advices how can I hide columns and get in different views certain columns, it would be perfect.
Thank you in advance!
<l:DynamicSideContent id="DynamicSideContent" class="sapUiDSCExplored sapUiResponsiveContentPadding" containerQuery="true"
sideContentFallDown="OnMinimumWidth" sideContentPosition="Begin" breakpointChanged="handleBreakpointChangeEvent">
<l:sideContent>
<Toolbar>
<Title text="Comments"/>
<ToolbarSpacer/>
<Button text="Close" type="Transparent" press="handleSideContentHide" visible="{= !${media>/phone}}"/>
</Toolbar>
<l:VerticalLayout>
<l:content></l:content>
</l:VerticalLayout>
</l:sideContent>
<l:mainContent>
<VBox>
<Title level="H2" text="Zusammenfassung"/>
</VBox>
<Table id="idSatColl" items="{ path: '/Sat50Collection' }" mode="SingleSelectMaster" selectionChange="showvalue">
<headerToolbar>
<Toolbar></Toolbar>
</headerToolbar>
<columns>
<Column id="__column1" hAlign="Center" width="6em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="true">
<header>
<Label text="Klinik" id="__label3"/>
</header>
</Column>
<Column id="__column2" hAlign="Center" width="6em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="true">
<header>
<Label text="Abteilung" id="__label4"/>
</header>
</Column>
<Column id="__column3" hAlign="Center" width="6em" popinDisplay="Inline" minScreenWidth="Tablet" demandPopin="true">
<header>
<Label text="Station" id="__label5"/>
</header>
</Column>
<Column id="__column8" hAlign="Center" width="3em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="true">
<header>
<Label text="Beleg.2015" id="__label10"/>
</header>
</Column>
<Column id="__column9" hAlign="Center" width="4em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="true">
<header>
<Label text="Beleg.2014" id="__label11"/>
</header>
</Column>
<Column id="__column10" hAlign="Center" width="3em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="true">
<header>
<Label text="NG.Akt." id="__label12"/>
</header>
</Column>
<Column id="__column11" hAlign="Center" width="3em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="true">
<header>
<Label text="NG.VJ" id="__label13"/>
</header>
</Column>
<Column id="__column12" hAlign="Center" width="3em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="true">
<header>
<Label text="NG.Diff.abs" id="__label14"/>
</header>
</Column>
<Column id="__column13" hAlign="Center" width="15em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="true">
<header>
<Label text="NG.Differenz zum Vorjahr" id="__label15"/>
</header>
</Column>
<Column id="__column14" hAlign="Center" width="4em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="true">
<header>
<Label text="Verw.Dauer.2015" id="__label16"/>
</header>
</Column>
<Column id="__column15" hAlign="Center" width="4em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="false">
<header>
<Label text="Verw.Dauer.2014" id="__label19"/>
</header>
</Column>
<Column id="__column16" hAlign="Center" width="3em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="false">
<header>
<Label text="Diff.%" id="__label17"/>
</header>
</Column>
<Column id="__column17" hAlign="Center" width="12em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="false">
<header>
<Label text="Differenz zum Vorjahr" id="__label18"/>
</header>
</Column>
<Column id="__column18" hAlign="Center" width="5em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="false">
<header>
<Label text="Langlieger.2015" id="__label20"/>
</header>
</Column>
<Column id="__column21" hAlign="Center" width="5em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="false">
<header>
<Label text="Langlieger.2014" id="__label23"/>
</header>
</Column>
<Column id="__column20" hAlign="Center" width="8em" popinDisplay="Block" minScreenWidth="Tablet" demandPopin="false">
<header>
<Label text="Vergleich" id="__label22"/>
</header>
</Column>
</columns>
<items>
<ColumnListItem counter="0" id="__item6">
<cells>
<Text text="{Coobject}" id="__text4"/>
<Text text="{ZzAbt}" id="__text6"/>
<Text text="{ZzStat}" id="__text7"/>
<ObjectStatus text="{ parts: [ {path: 'ZzBelAj'}], formatter: '.formatter.Integer' }"/>
<ObjectStatus text="{ parts: [ {path: 'ZzBelVj'} ], formatter: '.formatter.Integer' }"/>
<ObjectStatus text="{ parts: [ {path: 'ZzBelAjPro' }], formatter: '.formatter.Prozent' }%"/>
<ObjectStatus text="{ parts: [ {path: 'ZzBelVjPro' }], formatter: '.formatter.Prozent' }%"/>
<ObjectStatus text="{ parts: [ {path: 'ZzBelAj'}, {path: 'ZzBelVj'} ], formatter: '.formatter.Count' }"/>
<micro:DeltaMicroChart size="M" press="press" isResponsive="true" value1="-1105" value2="15"
deltaDisplayValue="{ parts: [ {path: 'ZzBelAj'}, {path: 'ZzBelVj'} ], formatter: '.formatter.Count' }" color="Critical"/>
<ObjectStatus text="{ parts: [ {path: 'ZzVerAjPro'} ], formatter: '.formatter.Prozent' }%"/>
<ObjectStatus text="{ parts: [ {path: 'ZzVerVjPro'} ], formatter: '.formatter.Prozent' }%"/>
<ObjectStatus text="{ parts: [ {path: 'ZzVerAjPro'}, {path: 'ZzVerVjPro'} ], formatter: '.formatter.Count2' }"/>
<micro:BulletMicroChart scale="%" isResponsive="true" targetValue="50" forecastValue="55" press="press">
<micro:actual>
<micro:BulletMicroChartData value="{ parts: [ {path: 'ZzVerAjPro'}, {path: 'ZzVerVjPro'} ], formatter: '.formatter.Count2' }"
color="Critical"/>
</micro:actual>
<micro:thresholds>
<micro:BulletMicroChartData value="0" color="Error"/>
<micro:BulletMicroChartData value="50" color="Critical"/>
<micro:BulletMicroChartData value="150" color="Critical"/>
<micro:BulletMicroChartData value="200" color="Error"/>
</micro:thresholds>
</micro:BulletMicroChart>
<ObjectStatus text="{ parts: [ {path: 'ZzLanAj'} ], formatter: '.formatter.Integer' }"/>
<ObjectStatus text="{ parts: [ {path: 'ZzLanVj'} ], formatter: '.formatter.Integer' }"/>
<micro:ComparisonMicroChart size="S" press="press" isResponsive="true">
<micro:data>
<micro:ComparisonMicroChartData title="Langlieger 2015" value="{ parts: [ {path: 'ZzLanAj'} ], formatter: '.formatter.Integer' }"
color="Error"/>
<micro:ComparisonMicroChartData title="Langlieger 2014" value="{ parts: [ {path: 'ZzLanVj'} ], formatter: '.formatter.Integer' }"
color="Good"/>
</micro:data>
</micro:ComparisonMicroChart>
</cells>
</ColumnListItem>
</items>
</Table>
</l:mainContent>
</l:DynamicSideContent>
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
You probably want to learn Expression Binding:
<micro:ComparisonMicroChart size="S" press="press" isResponsive="true">
<micro:data>
<micro:ComparisonMicroChartData title="Langlieger 2015" value="{ path: 'ZzLanAj', formatter: '.formatter.Integer' }" color="{= ${/ZzLanAj} > 50 ? 'Good' : 'Error' }"/>
<micro:ComparisonMicroChartData title="Langlieger 2014" value="{ path: 'ZzLanVj', formatter: '.formatter.Integer' }" color="{= ${/ZzLanVj} > 50 ? 'Good' : 'Error' }"/>
</micro:data>
</micro:ComparisonMicroChart>
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Ok! So, I have a chart in my table "Comparison Micro Chart", it's my code below. I would like that color depends on number. Right now I have the same color. For example when a number <50 - "Error" when > "Success"

<micro:ComparisonMicroChart size="S" press="press" isResponsive="true">
<micro:data>
<micro:ComparisonMicroChartData title="Langlieger 2015" value="{ parts: [ {path: 'ZzLanAj'} ], formatter: '.formatter.Integer' }" color="Error"/>
<micro:ComparisonMicroChartData title="Langlieger 2014" value="{ parts: [ {path: 'ZzLanVj'} ], formatter: '.formatter.Integer' }" color="Good"/>
</micro:data>
</micro:ComparisonMicroChart>
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Thank you! I got it:)
Maybe do you know also,how to make different colors for charts? I want that different numbers get different colors. For example. <100 color="Error" etc. I have tried with formatter...but it doesn't work...Should I do a special function in controller?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hello Khristina Filonchik,
If you want to hide some columns in the smaller screens
then you need to use some property in sap.m.table popindisplay and there are some other properties please go through those.
For referrence please go through the properties in this llink:
"https://sapui5.netweaver.ondemand.com/explored.html#/entity/sap.m.Column/properties"
Thanks,
Deepak Raj.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
If you want do decrease the pure size of the display you could use the compact mode at the sap.m.Table:
<Table inset="false" fixedLayout="false" class="sapUiSizeCompact">...
There is no need to add ids like __column1, __text4 and so on as it will get autogenerated anyway. Only if you add value with the ids like speaking names, it should be used.
Please check the function reference regarding the property minScreenWidth It will will give you the options, you can set. If set, the column will be hidden unless this browser window width is reached. Setting all columns to Tablet defeats the purpose as you want to hide certain columns unless you reach a specific width.
Add a high minimum width if they are not that important. If they should be displayed in any case, do not use the property.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Dynamic URL's in Build Process Automation in Technology Q&A
- Empowering Retail Business with a Seamless Data Migration to SAP S/4HANA in Technology Blogs by Members
- UNVEILING THE INNOVATIONS OF ARTIFICIAL INTELLIGENCE in Technology Q&A
- SAP BTP and Third-Party Cookies Deprecation in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
| User | Count |
|---|---|
| 98 | |
| 11 | |
| 11 | |
| 10 | |
| 10 | |
| 8 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.