- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- How to scroll grid table? sapui5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
How to scroll grid table? sapui5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 06-25-2018 10:00 PM
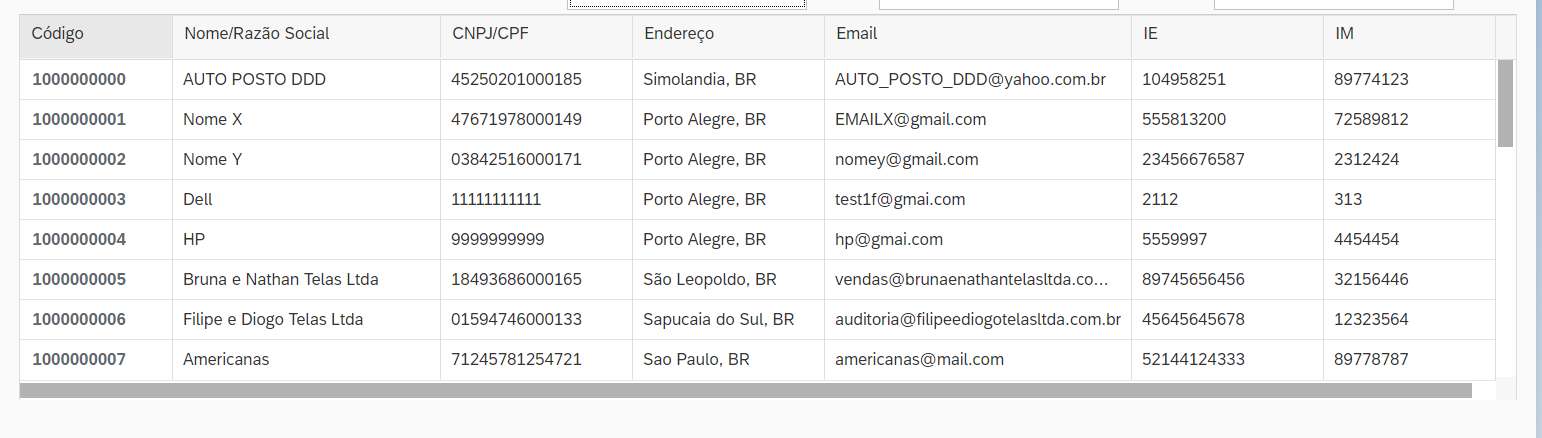
Hi, I want to know why my grid table it's only scrooling the "Address" Field. I want to know
<mvc:View controllerName="DisplaySuppliers.controller.App" xmlns:html="http://www.w3.org/1999/xhtml" xmlns:mvc="sap.ui.core.mvc"
xmlns:u="sap.ui.unified" xmlns:c="sap.ui.core" displayBlock="true" xmlns:m="sap.m" xmlns="sap.ui.table">
<m:App>
<m:pages>
<m:Page title="{i18n>title}" showHeader="false" enableScrolling="false" class="sapUiContentPadding">
<m:content>
<m:OverflowToolbar id="otbSubheader" class="sapUiMediumMarginTop">
<m:ToolbarSpacer/>
<m:Label text="Nome/Razão Social"/>
<m:SearchField liveChange="filterGlobally" width="200px"/>
<m:Label text="Código"/>
<m:SearchField liveChange="onSearch" width="200px"/>
<m:Label text="CPF/CNPJ"/>
<m:SearchField liveChange="onSearch" width="200px"/>
<m:OverflowToolbarButton type="Transparent" text="Ordernar" icon="sap-icon://sort" press="onSort"/>
</m:OverflowToolbar>
<Table rows="{/Suppliers}" selectionMode="Single" selectionBehavior="RowOnly" id="table" ariaLabelledBy="title" rowSelectionChange="onSelectionChange">
<columns>
<Column id="supplierId" width="8em">
<m:Label text="Código"/>
<template>
<m:ObjectNumber number="{ parts:[{path:'SupplierId'}]}"/>
</template>
</Column>
<Column width="14em" id="name">
<m:Label text="Nome/Razão Social"/>
<template>
<m:Text text="{Name}"/>
</template>
</Column>
<Column width="10em" id="cnpj">
<m:Label text="CNPJ/CPF"/>
<template>
<m:Text text="{Cnpj}, {Cpf}"/>
</template>
</Column>
<m:Text text="{AddressCity}, {AddressCountry} "/>
</template>
</Column>
<Column width="16em" id="email">
<m:Label text="Email"/>
<template>
<m:Text text="{Email}"/>
</template>
</Column>
<Column width="10em" id="ie">
<m:Label text="IE"/>
<template>
<m:Text text="{Ie}"/>
</template>
</Column>
<Column width="10em" id="im">
<m:Label text="IM"/>
<template>
<m:Text text="{Im}"/>
</template>
</Column>
</columns>
</Table>
</m:content>
</m:Page>
</m:pages>
</m:App>
</mvc:View>
- SAP Managed Tags:
- SAPUI5
Accepted Solutions (0)
Answers (1)
Answers (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
wrapping="true"/> - is provided for address field, which will wrap the contents in the cell of address and hence the scroll.
Check the table, by setting visibleRowCount property to 5, or 10.
Check the sample: https://sapui5.hana.ondemand.com/#/sample/sap.ui.table.sample.Basic/preview
Regards,
Sharath
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi, I managed to solve the problem, I put a blank space after calling the value of the variable.
Like this:
<m:Text text="{Email} " >
I think this is a bug like you've said.
Thanks for helping me.
Best Regards,
Lucas.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Fiori Smart Table in Technology Q&A
- Onboarding Users in SAP Quality Issue Resolution in Technology Blogs by SAP
- How to pass parameter to getEntitySet from SAPUI5? in Technology Q&A
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- Paging in a RAP service with complex search and a Fiori Elements app in Technology Q&A
| User | Count |
|---|---|
| 87 | |
| 10 | |
| 10 | |
| 9 | |
| 7 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |


You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.