- SAP Community
- Products and Technology
- CRM and Customer Experience
- CRM and CX Questions
- C4C : Dats display in Custom Embedded Component
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
C4C : Dats display in Custom Embedded Component
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 02-08-2018 7:34 AM
Hello All,
I have a custom BO with set of fields, which has Service ticket ID as the alternativekey .
I am storing the data inside the Custom BO filling all the fields.
Now i have created a Embedded Component there i have added a 4 flex layout column and distributed the data in these 4 columns and i have kept the Service ticket ID in only 1 flex layout column and used it as the Inport and binded inside the Service request TI.
Now i am getting the data only inside the column where i have Service ticket ID. Rest 3 flex layout column are blank.
Can anyone suggest me anything on this please ?

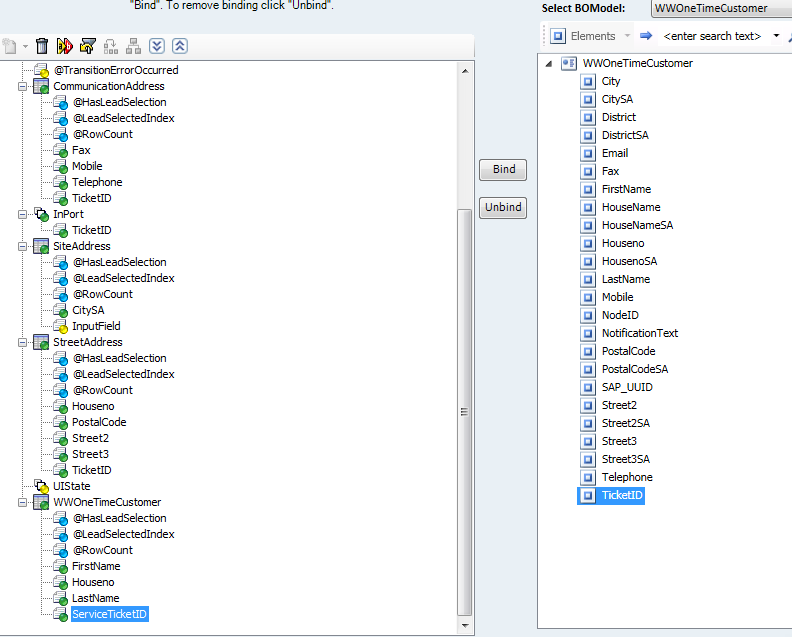
above image shows the data model and its binding with the BO

I have distributed the data in this way in 4 flex layout column as shown above.

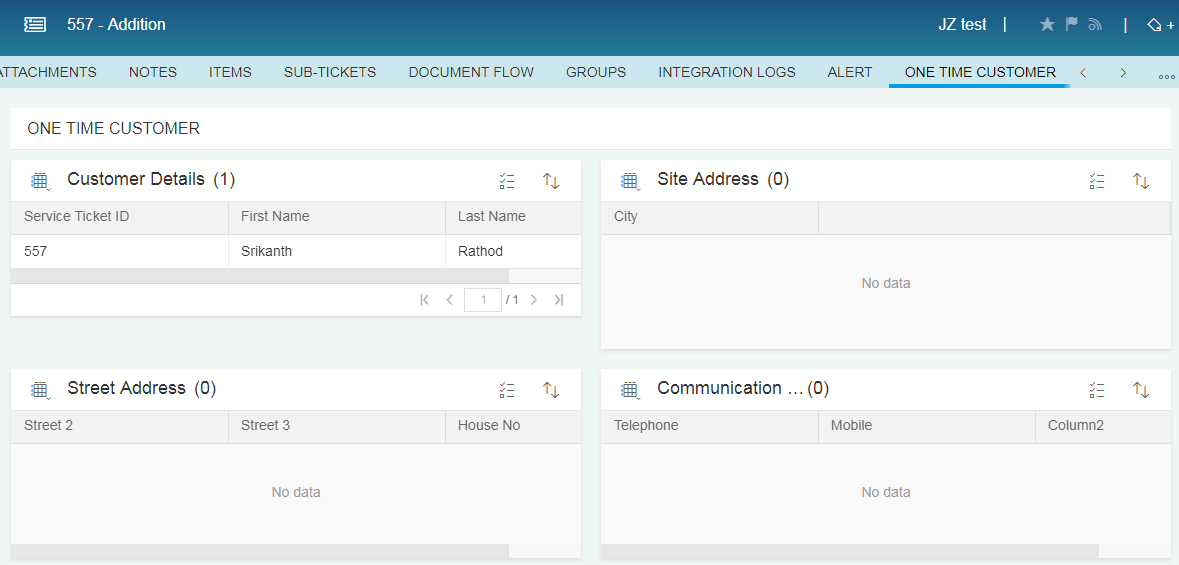
This is the output. Data is shown in only 1 column.
Can anyone please help me ?
Regards,
Srikanth Rathod
- SAP Managed Tags:
- SAP Cloud Applications Studio,
- SAP Cloud for Customer add-ins
Accepted Solutions (0)
Answers (1)
Answers (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Srikanth,
You can do two things:
1. Drag and drop "Service Ticket ID" in all the four data list and pass the import value in all four.
2. Drag and drop the "Service Ticket ID" in the root data list which is the parent of all four data list and then pass the import value in it.
Regards,
Jayant Saini
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Jayant,
Thanks for your reply. I tried the first approach said by you. It didnt work.
I followed the below method and it worked.
1. Took all the fields from my Custom BO and moved them to the Service Request XBO.
2. section different section groups in the EC
3. dragged and dropped the extension fields from Standard Service Request.
4. Now we can enter the values and it gets saved in standard service request and displays the same.
Regards,
Srikanth Rathod
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Jayant,
I have another question here.
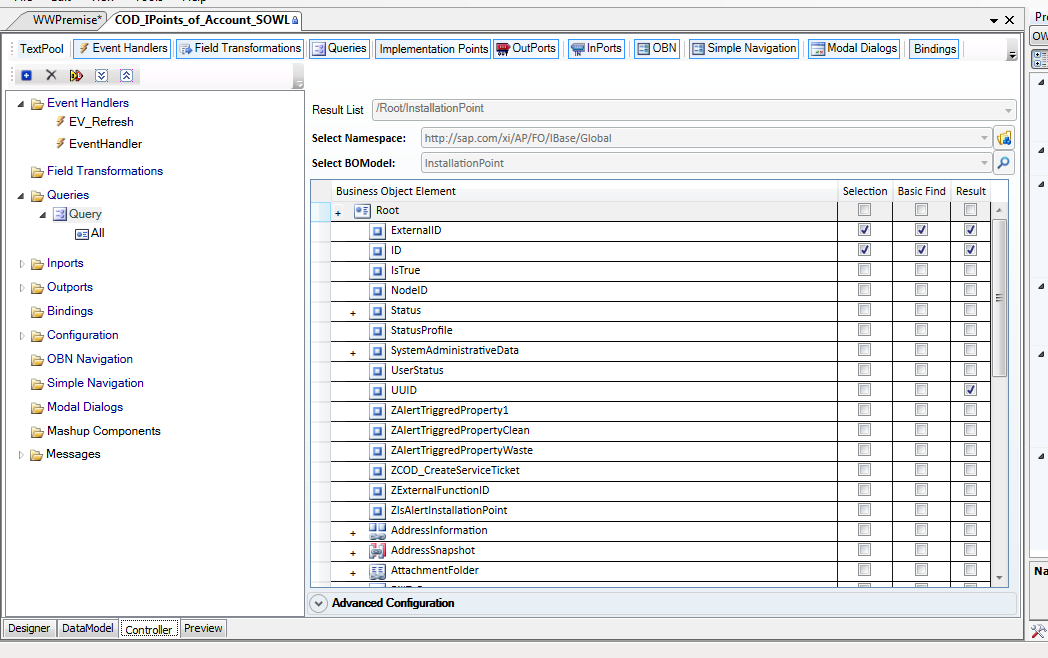
I am trying to clone the Installation Point screen which is present in Account TI screen. I have opened the installation point screen which is there in Account TI.
Inside query Section, i am not sure how is the below screen getting displayed.

If we see the right side of the image. We can find Selection, Basic Find and result. How can we bring this screen.
If you have any idea, can you please help.
Regards,
Srikanth Rathod
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Support Case vs Service Request – What's the difference? in CRM and CX Blogs by SAP
- Media collection not editable in SmartEdit in CRM and CX Questions
- Utility Product Integration Layer (UPIL) in S/4HANA Utilities for Customer Engagement – Part 1 in CRM and CX Blogs by Members
- What is planned for the 2405 release of SAP Variant Configuration and Pricing? in CRM and CX Blogs by SAP
- CRM Basic Technical Info for ABAPers in CRM and CX Blogs by Members
| User | Count |
|---|---|
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.