- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Binding Rows of a Table with QuickViewPage in SAPU...
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Binding Rows of a Table with QuickViewPage in SAPUI5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 02-07-2018 1:43 PM
Hello All,
I am trying to get the value of Rows in the Quick View page while clicking a Button. Till now i am able to get the row values in an alert Box. However, I am not able to get the values of the rows in the QuickViewPage while clicking a button in the table.
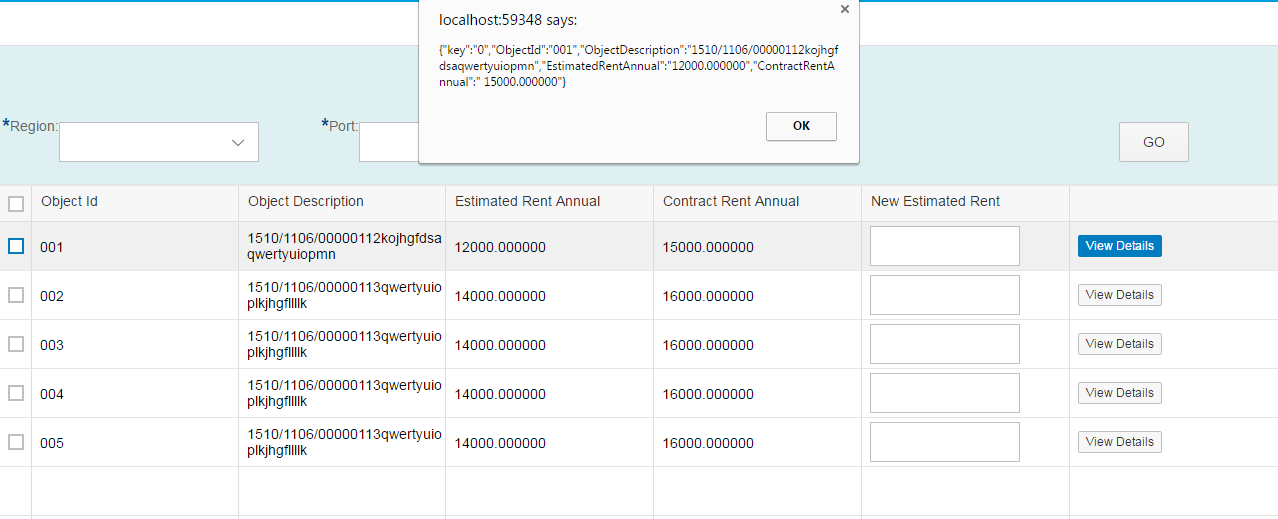
1. UI of an App:

2. On Clicking View Details Button i am able to get the values in the row in an alert box

3. However i am unable to get the same values of alert box in the QuickViewPage

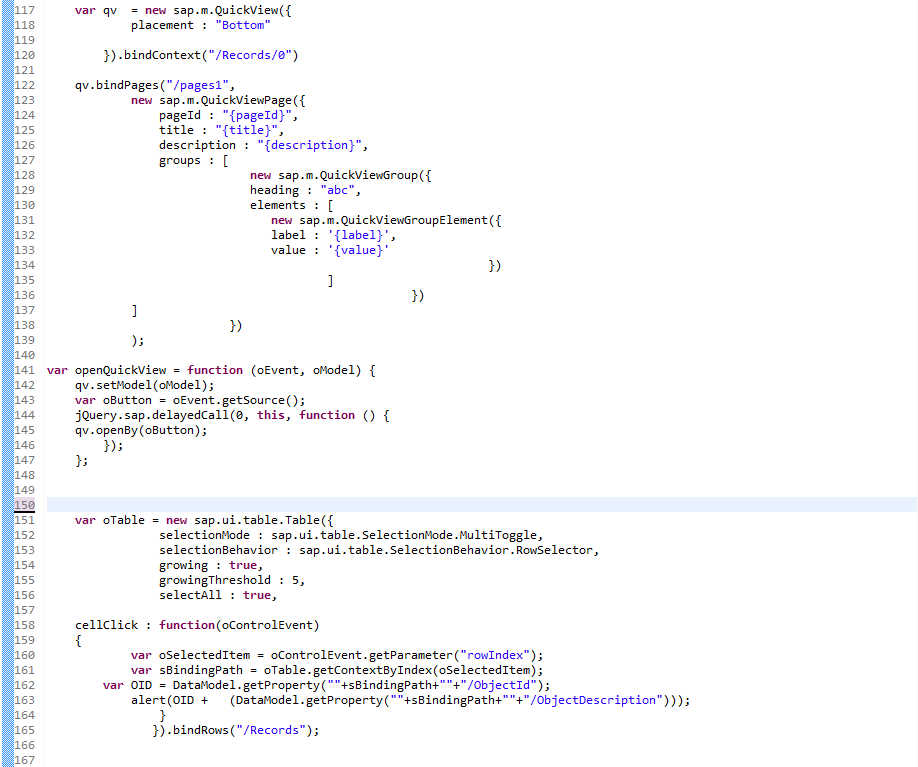
Below is the code snippet:

How shall i proceed in order to bind the row values to the QuickViewpage via button. Please suggest.
Thanks in Advance!
Regards,
Abhilasha Gupta
- SAP Managed Tags:
- JavaScript,
- SAPUI5
Accepted Solutions (1)
Accepted Solutions (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi! Can you provide https://jsbin.com example of your case? That will be helpful.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Efim,
Scenario in jsbin - Binding Rows of table with quick view
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Thank you for example! I don't understand why do you bind your pages aggregation of QuickView to "/pages1" path wich even does not exsists in the model. I corrected binding path for QuickViewGroup elements to display them relative to context properties. And button press now switch context path of the quick view.
Answers (1)
Answers (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
the easier way would be to read the record from the model -
read the model first then identify the record based on an id or some other property - as Efim suggested, please provide the jsbin example as well
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
It works, updated version.
- Elevating Customer Engagement: Harnessing the Power of SAP Chatbots for a Personalized Experience in Technology Blogs by Members
- SAP CAP and SAPUI5 Hierarchy for Tree Table, how to implement hierarchy-node-descendant-count? in Technology Q&A
- Product Updates for SAP Business Application Studio - March 2024 Edition in Technology Blogs by SAP
- Hide Toolbar Button from Standard Fiori App F0673A in Technology Q&A
- Instruction of implement-test-deploy flow for SAPUI5 plus CAP integrated with another services in Technology Blogs by Members
| User | Count |
|---|---|
| 101 | |
| 13 | |
| 13 | |
| 11 | |
| 11 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.