- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- 404 Error when opening a trial deployed Fiori appl...
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
404 Error when opening a trial deployed Fiori application URL in WEB IDE
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 01-11-2018 7:54 AM
Hi All,
We are creating and deploying Fiori App as a trial with Web IDE, referring to the following blog.
https://blogs.sap.com/2015/07/27/creating-and-deploying-sap-fiori-app-dc-exercise-part-3-of-3/
I have completed all the steps but am facing 404 error when accessing to a deployed application URL from WEB IDE.
When we test the application in WEB IDE by clicking Run button, we can successfully open Fiori App.
Does anyone know how to deal with it?
Best Regards,
Yudai
- SAP Managed Tags:
- SAP Web IDE,
- SAP Business Technology Platform
Accepted Solutions (0)
Answers (3)
Answers (3)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi,
To add to Ivan's answer, when creating an application from a template in Web IDE, in the first field you select the type of the app, i.e. whether it should run as a standalone (meaning directly from SAP Cloud Platform), or from SAP Fiori launchpad.
The SAP Fiori launchpad is the default choice so usually it is not changed.
If you want to execute it as a standalone, please select the latter.
Regards,
Michal.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
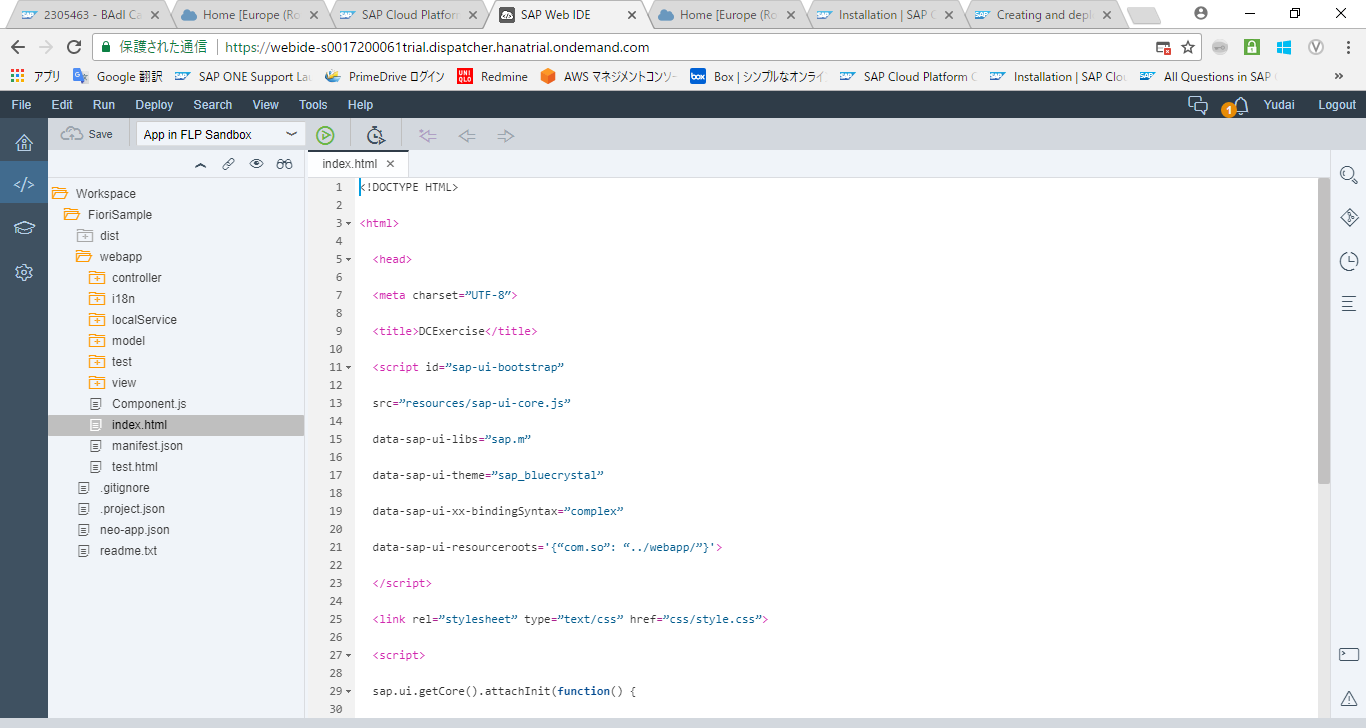
Thank you for your comment. As I wrote it in Ivan's comment, I just copied and pasted the text in the blog to index file and created it at a root folder but faced 404 error via application URL. Since there were 2 format errors in index file, I just removed meta tag and fixed the format but still encounter the error. Do you know how to fix it?


- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
One way to access your application is by entering the full address. So after the ".com" you enter the full path. below is an example.
https://helloworld-p0000000000trial.dispatcher.hanatrial.ondemand.com/webapp/index.html
However to avoid having to do that, I'd suggest you to properly publish your app at the Fiori Launchpad. You can follow the below article to accomplish that.
https://blogs.sap.com/2017/05/24/sap-cloud-platform-launchpad-configuration/
Hope it helps.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Yudai,
Does your app contain an index.html file at its root folder? If not, try creating one that will allow it to run directly via application URL.
If you only have a Conponent.js file at the root and you don't want to create the index.html file, please assign this application to a Fiorilaunchpad Site (you can create your own using the Cloud Portal Service).
What happens is that since you did not specify any files to be loaded on the URL and SCP doesn't contain any "default" files to be looked up (like apache), you need to specify it on the URL. That's the reason why you need the index file at the root and than call it explicitly via URL.
Fiorilaunchpad relies on the component definition, so it doesn't need the index file, as there it already has done the bootstraping before loading your app.
Regards,
Ivan
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Ivan,
Thank you for your comment again. I just copied and pasted the text in the blog to index file and created it at a root folder but faced 404 error via application URL. Since there were 2 format errors in index file, I just removed meta tag and fixed the format but still encounter the error. Could you please tell me how to fix it?


- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
- Consuming SAP with SAP Build Apps - Connectivity options for low-code development - part 2 in Technology Blogs by SAP
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- SAP Successfactors Implementation and Maintenance in Projects in 2024 in Technology Blogs by Members
- Working with Business Application Studio with Azure Git and Deploy application in On-Premise system in Technology Blogs by Members
| User | Count |
|---|---|
| 94 | |
| 11 | |
| 11 | |
| 10 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.