- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Find variable via the SDK
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Find variable via the SDK
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 12-07-2017 9:00 AM
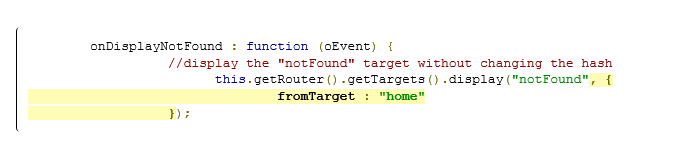
I have the following javascript code: see

I have to 2 targets ;
- NotFound, That's the target i want to go
- home, That's the target i use if the user wants to go back from 'notfound' to the screen which he cames from.
I am curious, i would like to find out via the SDK of UI5 where this variable 'fromTarget' is described. Hereby, if i write my own code, and i want to see whats all possible, i can also find variables like this 'fromTarget' and so i can use everything UI5 has to offer.
So i go for a search:


And finaly i found the display method of object; sap.ui.core.Routing.Targets.
This method was the one which i gave the variable 'fromTarget'

But within this method, i could not find that variable. How and where can i find it?
- SAP Managed Tags:
- SAPUI5,
- Implementation Methodologies
Accepted Solutions (0)
Answers (2)
Answers (2)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Arjun
Thanks, but that was not my requirment. I had used the Router and Targets as an example.
I kindly would like to know how to find the variable 'fromTarget' in the SDK of UI5.
At the moment i cannot find it back there. And the reason i would like to that. Is that i can also find other
variables which i can give to the method or object which is described in the SDK.
At the moment i can't find everything in the SDK, for example the 'fromTarget'
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Anton Pierhagen,
What exactly is your requirement, do you want to implement fall back or by passed routes. In such case, implement the foll code :
Use the foll. code in your manifest file or your component file wherever you are defining your routes :
"routing": {
"config": {
"routerClass": "sap.m.routing.Router",
"viewType": "XML",
"viewPath": "sap.ui.myApp.view",
"controlId": "rootControl",
"targetAggregation": "pages",
"clearTarget": "true",
"bypassed": {
"target": "notFound"
}
},
"routes": [{
"pattern": "",
"name": "main",
"target": "main"
}
],
"targets": {
"main": {
"viewName": "Home",
"controlAggregation": "pages",
"viewLevel": 1
},
"notFound": {
"viewName": "NotFound",
"controlAggregation": "pages",
"viewLevel": 2
}
}
Use the foll. code in your not found view :
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="sap.ui.myApp.controller.NotFound" xmlns:html="http://www.w3.org/1999/xhtml">
<MessagePage
title="404 Error"
text="Sorry! This page is not Available right now."
description="May be you encountered 404 error, That means you are
trying to access the page which is not available right now."
showNavButton="true"
navButtonPress="onNavBack"
/>
</core:View>
Write the foll. code in your not found controller :
onNavBack:function(){
your_router_variable.navTo("main");
}Hope this helps,
Regards,
Arjun Biswas
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- SAP Partners unleash Business AI potential at global Hack2Build in Technology Blogs by SAP
- It’s Official - SAP BTP is Again a Leader in G2’s Reports in Technology Blogs by SAP
- Analyze Expensive ABAP Workload in the Cloud with Work Process Sampling in Technology Blogs by SAP
- Introducing Blog Series of SAP Signavio Process Insights, discovery edition – An in-depth exploratio in Technology Blogs by SAP
- CF Deployment Error: Error getting tenant t0 in Technology Q&A
| User | Count |
|---|---|
| 93 | |
| 10 | |
| 10 | |
| 9 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.