- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Adding SubHeader to Fiori LaunchPad which rise to ...
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Adding SubHeader to Fiori LaunchPad which rise to Footer issue on page
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 08-30-2017 4:22 PM
Hello All,
I am working on adding the subHeader to the Fiori Launchpad . I was able to add the SubHeader to the Fiori Launchpad .
Using the Above code
var bar =new sap.m.Bar({id:"testBar", contentLeft:[new sap.m.Button({text:"Test SubHeader Button",
press:function(){
sap.m.MessageToast.show("Pressed");}})]});var oRenderer = sap.ushell.Container.getRenderer("fiori2");
oRenderer.showSubHeader([bar.getId()],false,["home","app"]);Now I am able to add the SubHeader on my Fiori Launchpad

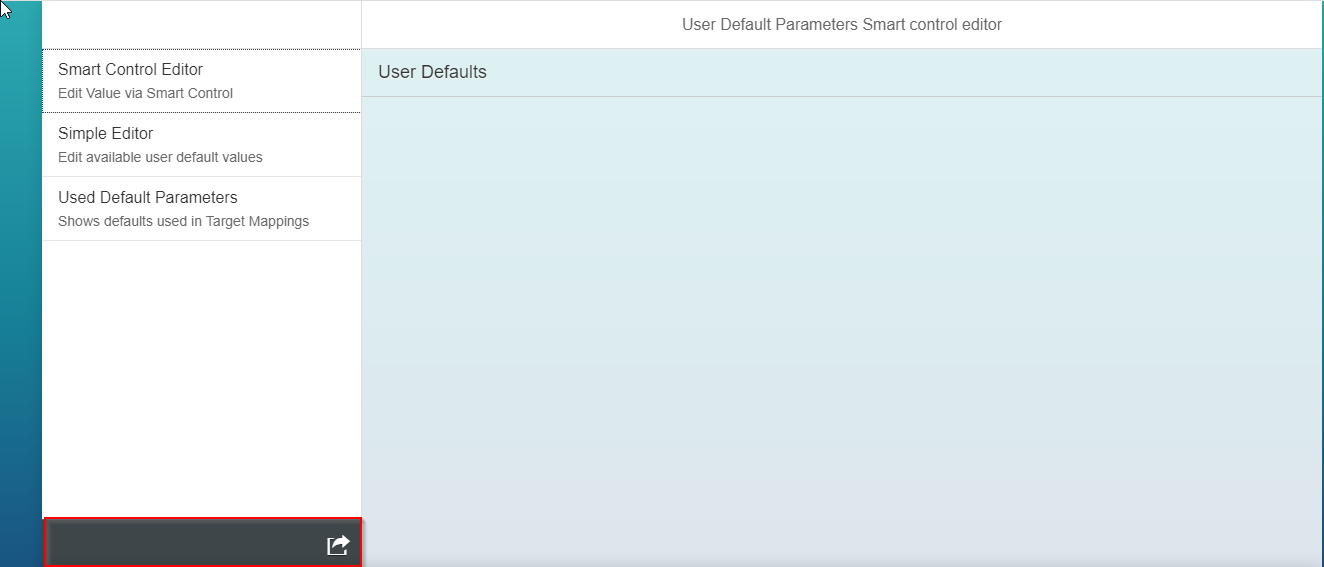
I have a sample Split App view with page and its footer with button

but when I am adding the Sub Header to the Fiori Launchpad, I am able to get the Sub Header but the footer is missing .
After adding the Sub Header on the top of Fiori launchpad. I am not able to get the footer for the page.

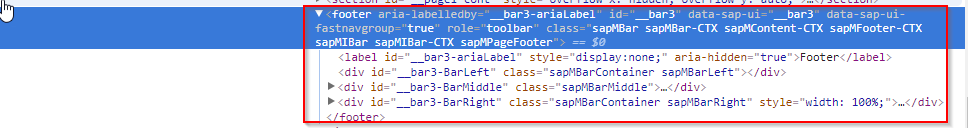
I have done Inspect Element in Chrome , I can see the Footer tag and its elements in it but some how this is disappearing.
 Please any one help me out...
Please any one help me out...
In order to get footer visible I have done with CSS
.sapMPageFooter {
position: absolute;
bottom: 0;
left: 0;
z-index: 2;
margin-bottom: 47px;
}
Then i am able to display the footer after using margin bottom in CSS.
Does anyone have any other suggestion?
Help me out...(After Adding Sub Header I am not able to get the footer for the page)
- SAP Managed Tags:
- SAPUI5,
- SAP Fiori Launchpad
Accepted Solutions (0)
Answers (1)
Answers (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi,
How did you add the subheader to launchpad?
Also were you able to add footer to launchpad?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- SAP UX Innovations in Public Cloud Products, Joule, AI, Entry Points, Apple Vision Pro and more in Technology Blogs by SAP
- Fiori launchpad integrated GPT assistant: UI in Technology Blogs by Members
- Effortless Material Creation using Excel Sheets via Fiori App (e.g., SolidWorks' CAD-Driven Data) in Technology Blogs by Members
- How to set a Fiori Elements object page as a detail page of SAP My Inbox application in Technology Blogs by Members
- Migration tool in Cloud Integration Capability of SAP Integration Suite in Technology Blogs by SAP
| User | Count |
|---|---|
| 101 | |
| 13 | |
| 13 | |
| 11 | |
| 11 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.