- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- How to make extension facet support draft mechanis...
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
How to make extension facet support draft mechanism on Object Page?
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 08-28-2017 3:56 AM
I use Fiori element - List Report, and generated UI by annotations in CDS views. Then I use BOPF(with draft mechanism) to support draft mechanism.
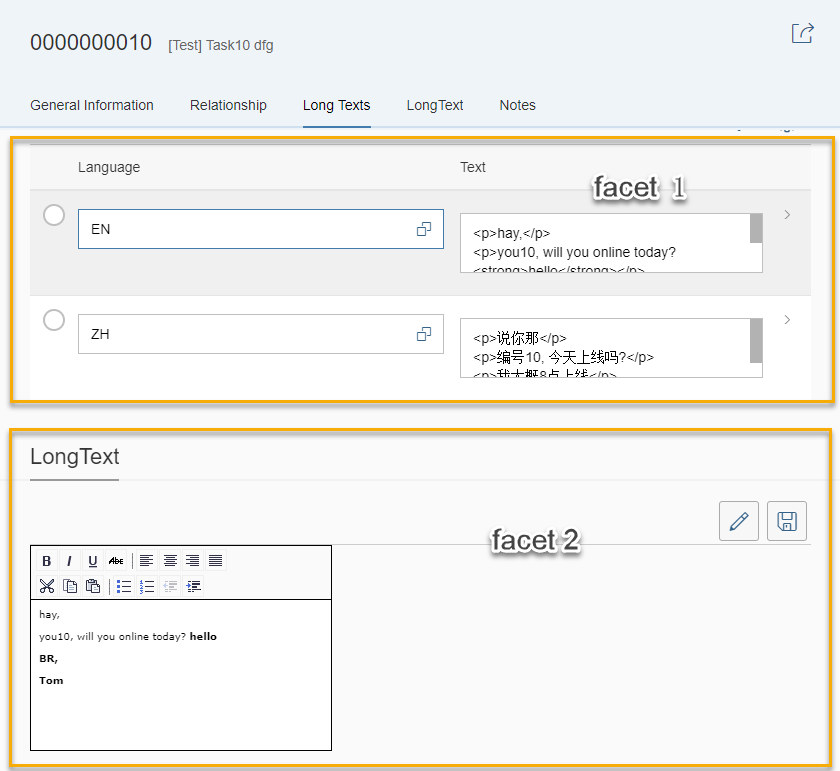
 The Facet 1 is generated by annotation. But the text is shown as plain text, which experience is not good. So I made an extension facet 2(want to replace facet 1 with facet 2), which can support HTMLtext display and richTextEditor.
The Facet 1 is generated by annotation. But the text is shown as plain text, which experience is not good. So I made an extension facet 2(want to replace facet 1 with facet 2), which can support HTMLtext display and richTextEditor.
But the problem is, when I click "edit" button to edit this object page, facet 1 can support draft mechanism automatically, but the facet 2 can't.

How can the draft mechanism also supports extension facet?
Accepted Solutions (1)
Accepted Solutions (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi,
May be this is too late, but for others to know, The Fiori Elements has a model "ui" which has a property "editable".
Editable property of all the controls in your extension facet should be bound to this model.
eg: editable = {ui>/editable}
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Pratheek,
Thanks for sharing this information. However, it doesn't seem to work for me. I am adding a new break out section on the Object page of my List Report Fiori elements application. I added a new SmartTable control in the breakout section and when I change the values in the input fields of the table rows, I don't see the 'draft saving' message and all my data is gone if I refresh the page. Do you have any recommendations? Thank you!
Best regards,
Krishnan
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hey Krishnan,
I think the way I answered above is confusing and missing some info.
If your OData is Draft Enabled, Fiori Elements understands it and does whatever is required. When you create an extension, and if you share the "Unnamed" model that is created by Fiori Elements, your Extension automatically becomes draft enabled. That's it. You do not have to code to enable draft.
Now, In my above answer, I only talked about "Editability" of your extension. That's because it is basically the only thing that you need to take care when you create an extension. Rest is already taken care of by the Model that you are using.
If you can post the View code of the extension, maybe I could help.
Regards,
Pratheek
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- <core:View xmlns:core="sap.ui.core" xmlns="sap.m" xmlns:smartTable="sap.ui.comp.smarttable"><VBox><!--ComboBox visible="true" items="{to_Facts}" editable="{ui>/editable}" ><items><core:ListItem key="{InsurClmSFCQstn}" text="{InsurClmSFCQstnShrtTxt}"/></items></ComboBox--><smartTable:SmartTable entitySet="C_InsurClm1stNotifFactsTP" tableBindingPath="to_Facts" tableType="ResponsiveTable" useExportToExcel="true"useVariantManagement="false" useTablePersonalisation="true" header="Line Items" showRowCount="true" persistencyKey=""enableAutoBinding="true" demandPopin="true"><Table><columns><Column><customData><core:CustomData key="p13nData"value='\{"columnKey": "InsurClmSFCAnswerForEdit","leadingProperty": "InsurClmSFCAnswerForEdit","sortProperty": "InsurClmSFCAnswerForEdit","filterProperty": "InsurClmSFCAnswerForEdit","columnIndex" : "100"}'/></customData><Text text="Answer New" tooltip="Custom column"/></Column></columns><items><ColumnListItem><cells><VBox><ComboBox items="{to_SFCAnswerVH}" editable="{ui>/editable}"><items><core:ListItem key="{InsurClmSFCAnswer}" text="{InsurClmSFCAnswerShrtTxt}"/></items></ComboBox></VBox></cells></ColumnListItem></items></Table></smartTable:SmartTable></VBox></core:View>
Answers (0)
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
- Enter the era of spatial computing for enterprise with SAP Build Code in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP BTP - Blog 3 Interview in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
- What you need to know about Finance in SAP S/4HANA Cloud, Public Edition in Technology Blogs by SAP
| User | Count |
|---|---|
| 101 | |
| 13 | |
| 13 | |
| 11 | |
| 11 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.