- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Upload Collection & File Uploader drag & drop issu...
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Options
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Upload Collection & File Uploader drag & drop issue in IE
Former Member
Options
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 03-27-2017 10:35 AM
Dear experts,
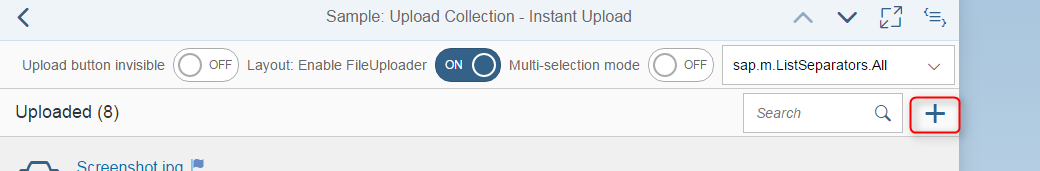
I've figured out that we could use drag & drop feature to upload via Upload Collection by drag the files and drop them at the Plus button or via File Uploader by drag and drop files in the field.


However, this feature is workable in Chrome & Firefox. I've tried it on IE11 & 10. It doesn't work; it will ask you to open or save the files directly.
As I find on google, I need to handle these events. One problem is how I integrate with the SAPUI5 Fileuploader library since when I use this, it will disable the function drag&drop on Chrom & Firefox as well:
window.addEventListener("dragover",function(e){
e = e ||event;
e.preventDefault();},false);
window.addEventListener("drop",function(e){
e = e ||event;
e.preventDefault();},false)I'm looking for anyway to enhance or extend this feature.
Thank you.
- SAP Managed Tags:
- SAPUI5
Accepted Solutions (0)
Answers (0)
Ask a Question
Related Content
- Data Proposal for Sales Order Requests - Determination with Reference to Order Creation History in Technology Blogs by SAP
- Upload file capability in landscape manager in Technology Q&A
- SAC Custom Widget for Uploading a load file(.xls) customization using Data Import API in Technology Q&A
- Azure devops pipeline to upload to GITHub in Technology Q&A
- Upload Excel using SAP RAP Only in Technology Blogs by Members
Top Q&A Solution Author
| User | Count |
|---|---|
| 85 | |
| 10 | |
| 10 | |
| 9 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 4 | |
| 3 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.