- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- List SAPUI5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
List SAPUI5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 03-20-2017 11:35 AM
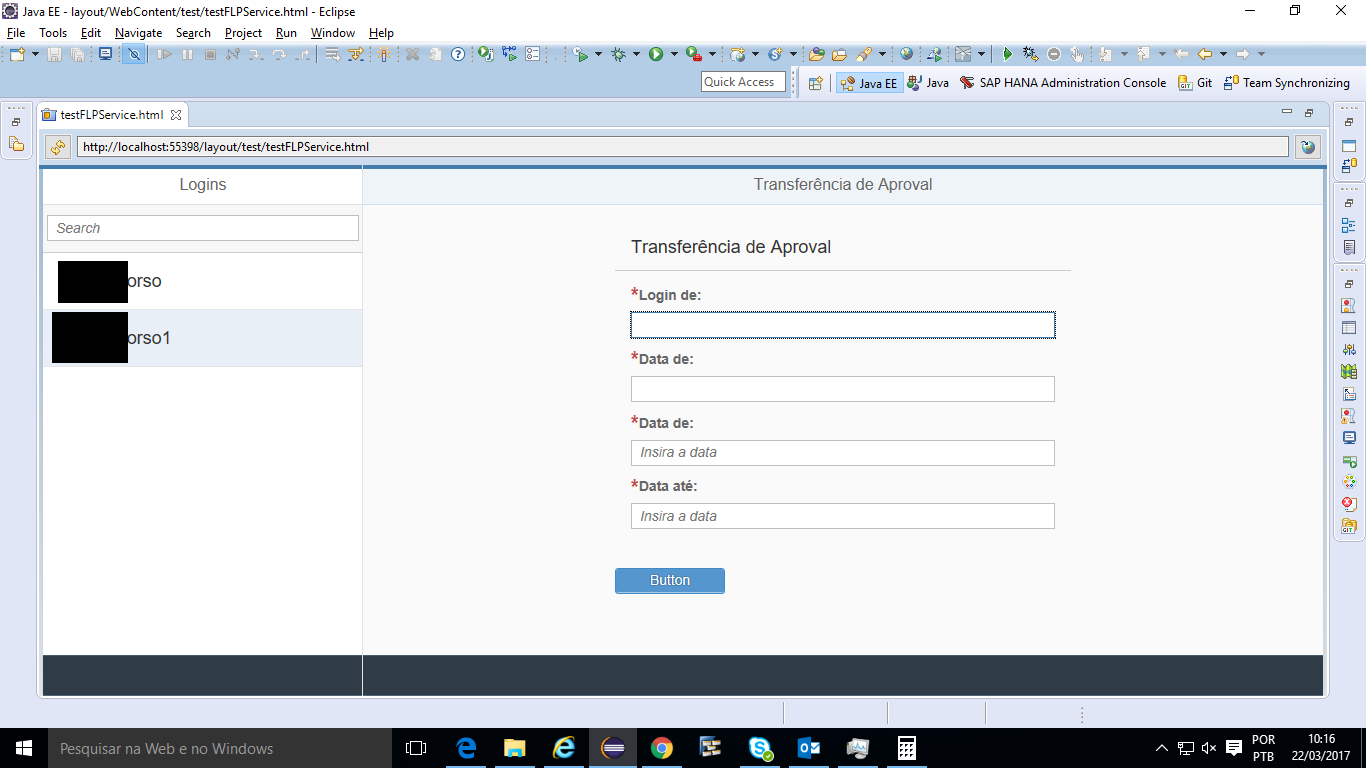
I have two pages, in the first(1461232176312_S0.view) have a list, in the second(1461232176312_S1.view) have a input. I need when I click in an Item at my list the value of this item go to the input.
Bellow is my views and controllers.
#1461232176312_S0.view
<mvc:View xmlns:mvc="sap.ui.core.mvc" controllerName="generated.app.controller.1461232176312_S0" xmlns:m="sap.m">
<m:Page id="sap_List_Page_0" title="Logins" showHeader="true" showFooter="true" showNavButton="false">
<m:content>
<m:List id="sap_List_Page_0-content-sap_m_List-1" mode="SingleSelectMaster" width="100%" headerText="Header" footerText="" backgroundDesign="Solid" showSeparators="All" growing="false" growingThreshold="20" growingScrollToLoad="false" items="{path:'/results'}" itemPress="_onListItemPress">
<m:items>
<m:ObjectListItem id="sap_List_Page_0-content-sap_m_List-1-items-sap_m_ObjectListItem-1" showMarkers="false" intro="" title="{name}" number="" numberUnit="" numberState="None" type="Active" selected="true">
<m:attributes/>
<m:firstStatus/>
<m:secondStatus/>
</m:ObjectListItem>
</m:items>
<m:headerToolbar>
<m:Toolbar id="sap_List_Page_0-content-sap_m_List-1-headerToolbar-sap_m_Toolbar2-1" visible="true" enabled="true" width="" design="Solid">
<m:content>
<m:SearchField id="sap_List_Page_0-content-sap_m_List-1-headerToolbar-sap_m_Toolbar2-1-content-sap_m_SearchField-1" placeholder="Search" showSearchButton="true" visible="true" width="100%"/>
</m:content>
</m:Toolbar>
</m:headerToolbar>
</m:List>
</m:content>
<m:footer>
<m:Bar id="sap_List_Page_0-footer-sap_m_Bar-1" design="Auto">
<m:contentLeft/>
<m:contentMiddle/>
<m:contentRight/>
</m:Bar>
</m:footer>
<m:headerContent/>
</m:Page>
</mvc:View>
#1461232176312_S0.controller.js
sap.ui.define(["sap/ui/core/mvc/Controller",
"sap/m/MessageBox",
"sap/ui/core/routing/History",
'sap/ui/model/json/JSONModel'
], function(BaseController, MessageBox, History, JSONModel) {
"use strict";
return BaseController.extend("generated.app.controller.1461232176312_S0", {
onAfterRendering: function() {
var bindingParameters;
var filterData;
},
manageFilters: function(controlId, aggregationName, filterData) {
var view = this.getView();
var filters = [];
filterData.filters.forEach(function (filter) {
var value1 = filter.type === 'Date' || filter.type === 'DateTime' ? new Date(filter.value1) : filter.value1;
var value2 = null;
if (filter.value2) {
value2 = filter.type === 'Date' || filter.type === 'DateTime' ? new Date(filter.value2) : filter.value2;
}
var oFilter = new sap.ui.model.Filter(filter.path, filter.operator, value1, value2);
filters.push(oFilter);
});
if (filterData.bindingParameters) {
filterData.bindingParameters.filters = filters;
view.byId(controlId).bindAggregation(aggregationName, filterData.bindingParameters);
}
else {
view.byId(controlId).getBinding(aggregationName).filter(filters);
}
},
onInit: function() {
this.oRouter = sap.ui.core.UIComponent.getRouterFor(this);
this.oRouter.getTarget("1461232176312_S0").attachDisplay(jQuery.proxy(this.handleRouteMatched, this));
// We only want this behavior in master -> detail and not in master -> master where it causes unwanted issues
var view = this.getView();
view.addEventDelegate({
onBeforeShow: function () {
var content = this.getView().getContent();
if(content){
if (!sap.ui.Device.system.phone) {
var oList = content[0].getContent() ? content[0].getContent()[0] : undefined;
if(oList){
var contentName = oList.getMetadata().getName();
if(contentName.indexOf('List') > -1){
oList.attachEventOnce("updateFinished", function(){
var oFirstListItem = this.getItems()[0];
if (oFirstListItem) {
oList.setSelectedItem(oFirstListItem);
oList.fireItemPress({listItem: oFirstListItem});
}
}.bind(oList));
}
}
}
}
}.bind(this)
});
},
handleRouteMatched: function(oEvent) {
var sServiceUrl = ".../sap/opu/odata/sap/...";
var oModel = new sap.ui.model.odata.ODataModel(sServiceUrl, true, "user", "pass");
var oJsonModel = new sap.ui.model.json.JSONModel();
oModel.read("/z_nameset?", null, null, true, function(oData, response) {
oJsonModel.setData(oData);
});
sap.ui.getCore().setModel(oJsonModel);
this.getView().setModel(oJsonModel);
},
_onListItemPress: function(oEvent) {
var oListItem = oEvent.getParameter("listItem");
var oBindingContext = oListItem.getBindingContext();
return new ES6Promise.Promise(function(resolve, reject) {
this.doNavigate("1461232176312_S1", oBindingContext, resolve, ""
);
}.bind(this));
},
doNavigate: function(sRouteName, oBindingContext, fnPromiseResolve, sViaRelation) {
var that = this;
var sPath = (oBindingContext) ? oBindingContext.getPath() : null;
var oModel = (oBindingContext) ? oBindingContext.getModel() : null;
var entityNameSet;
if (sPath !== null && sPath !== "") {
if (sPath.substring(0, 1) === "/") {
sPath = sPath.substring(1);
}
entityNameSet = sPath.split("(")[0];
}
var navigationPropertyName;
var sMasterContext = this.sMasterContext ? this.sMasterContext : sPath;
if (entityNameSet !== null) {
navigationPropertyName = sViaRelation || that.getOwnerComponent().getNavigationPropertyForNavigationWithContext(entityNameSet, sRouteName);
}
if (navigationPropertyName !== null && navigationPropertyName !== undefined) {
if (navigationPropertyName === "") {
this.oRouter.navTo(sRouteName, {
context: sPath,
masterContext: sMasterContext
}, false);
} else {
oModel.createBindingContext(navigationPropertyName, oBindingContext, null, function (bindingContext) {
if (bindingContext) {
sPath = bindingContext.getPath();
if (sPath.substring(0, 1) === "/") {
sPath = sPath.substring(1);
}
}
else {
sPath = "undefined";
}
// If the navigation is a 1-n, sPath would be "undefined" as this is not supported in Build
if (sPath === "undefined") {
that.oRouter.navTo(sRouteName);
} else {
that.oRouter.navTo(sRouteName, {
context: sPath,
masterContext: sMasterContext
}, false);
}
});
}
} else {
this.oRouter.navTo(sRouteName);
}
if (typeof fnPromiseResolve === "function") {
fnPromiseResolve();
}
}
});
}, /* bExport= */true);
#1461232176312_S1.view
<mvc:View xmlns:mvc="sap.ui.core.mvc" controllerName="generated.app.controller.1461232176312_S1" xmlns:m="sap.m" xmlns:layout="sap.ui.layout" xmlns:form="sap.ui.layout.form" xmlns:core="sap.ui.core">
<m:Page id="sap_IconTabBar_Page_0" title="Transferência de Aproval" showHeader="true" showFooter="true" showNavButton="false">
<m:content>
<layout:VerticalLayout id="sap_IconTabBar_Page_0-content-sap_ui_layout_VerticalLayout-1461314564746" width="100%" visible="true">
<layout:content/>
</layout:VerticalLayout>
<form:Form id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069" width="auto" visible="true">
<form:formContainers>
<form:FormContainer id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1" visible="true">
<form:formElements>
<form:FormElement id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-1" visible="true">
<form:fields>
<m:Text id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-1-fields-sap_m_Text-1" text="Field" width="auto" maxLines="1" wrapping="false" textAlign="Begin" textDirection="Inherit"/>
</form:fields>
<form:label>
<m:Label id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-1-label-sap_m_Label-1" text="Label" design="Standard" width="auto" required="false" textAlign="Begin" textDirection="Inherit"/>
</form:label>
</form:FormElement>
<form:FormElement id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-2" visible="true">
<form:fields>
<m:Text id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-2-fields-sap_m_Text-1" text="Field" width="auto" maxLines="1" wrapping="false" textAlign="Begin" textDirection="Inherit"/>
</form:fields>
<form:label>
<m:Label id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-2-label-sap_m_Label-1" text="Label" design="Standard" width="auto" required="false" textAlign="Begin" textDirection="Inherit"/>
</form:label>
</form:FormElement>
<form:FormElement id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-3" visible="true">
<form:fields>
<m:Text id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-3-fields-sap_m_Text-1" text="Field" width="auto" maxLines="1" wrapping="false" textAlign="Begin" textDirection="Inherit"/>
</form:fields>
<form:label>
<m:Label id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-3-label-sap_m_Label-1" text="Label" design="Standard" width="auto" required="false" textAlign="Begin" textDirection="Inherit"/>
</form:label>
</form:FormElement>
<form:FormElement id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-4" visible="true">
<form:fields>
<m:Text id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-4-fields-sap_m_Text-1" text="Field" width="auto" maxLines="1" wrapping="false" textAlign="Begin" textDirection="Inherit"/>
</form:fields>
<form:label>
<m:Label id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-formContainers-sap_ui_layout_form_FormContainer-1-formElements-sap_ui_layout_form_FormElement-4-label-sap_m_Label-1" text="Label" design="Standard" width="auto" required="false" textAlign="Begin" textDirection="Inherit"/>
</form:label>
</form:FormElement>
</form:formElements>
</form:FormContainer>
</form:formContainers>
<form:layout/>
<form:title>
<core:Title id="sap_IconTabBar_Page_0-content-sap_ui_layout_form_Form-1461242814069-title-sap_ui_core_Title-1" text="Form Title" level="Auto"/>
</form:title>
</form:Form>
<layout:Grid id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207" defaultIndent="L3 M3 S0" defaultSpan="L6 M7 S12" position="Center" width="auto" containerQuery="false" hSpacing="1" vSpacing="1">
<layout:content>
<form:SimpleForm id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_ui_layout_form_SimpleForm-1489422604659" layout="ResponsiveGridLayout" editable="false" visible="true">
<form:content>
<m:Label id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_ui_layout_form_SimpleForm-1489422604659-content-sap_m_Label-3" text="Login de" design="Bold" width="100%" required="true" textAlign="Begin" textDirection="Inherit"/>
<m:Input id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_ui_layout_form_SimpleForm-1489422604659-content-sap_m_Input-1489422684395" value="{name}" type="Text" showValueHelp="false" enabled="true" visible="true" width="auto" valueHelpOnly="false" maxLength="0"/>
<m:Label id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_ui_layout_form_SimpleForm-1489422604659-content-sap_m_Label-1489422792449" text="Data de" design="Bold" width="100%" required="true" textAlign="Begin" textDirection="Inherit"/>
<m:Input id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_ui_layout_form_SimpleForm-1489422604659-content-sap_m_Input-1489422795312" value="{name}" type="Text" showValueHelp="false" enabled="true" visible="true" width="auto" valueHelpOnly="false" maxLength="0"/>
<m:Label id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_ui_layout_form_SimpleForm-1489422604659-content-sap_m_Label-1489422799778" text="Data de" design="Bold" width="100%" required="true" textAlign="Begin" textDirection="Inherit"/>
<m:DatePicker id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_ui_layout_form_SimpleForm-1489422604659-content-sap_m_DatePicker-1489422802464" displayFormat="MMM dd, yyyy" placeholder="Insira a data" enabled="true" visible="true" width="auto"/>
<m:Label id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_ui_layout_form_SimpleForm-1489422604659-content-sap_m_Label-1489422808345" text="Data até" design="Bold" width="100%" required="true" textAlign="Begin" textDirection="Inherit"/>
<m:DatePicker id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_ui_layout_form_SimpleForm-1489422604659-content-sap_m_DatePicker-1489422811257" displayFormat="MMM dd, yyyy" placeholder="Insira a data" enabled="true" visible="true" width="auto"/>
</form:content>
<form:title>
<core:Title id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_ui_layout_form_SimpleForm-1489422604659-title-sap_ui_core_Title-1" text="Transferência de Aproval" level="Auto"/>
</form:title>
</form:SimpleForm>
<m:Button id="sap_IconTabBar_Page_0-content-sap_ui_layout_Grid-1489422540207-content-sap_m_Button-1489422977800" iconDensityAware="false" text="Button" type="Emphasized" iconFirst="true" width="110px" enabled="true" visible="true" press="_onButtonPress"/>
</layout:content>
</layout:Grid>
</m:content>
<m:footer>
<m:Bar id="sap_IconTabBar_Page_0-footer-sap_m_Bar-1" design="Auto">
<m:contentLeft/>
<m:contentMiddle/>
<m:contentRight/>
</m:Bar>
</m:footer>
<m:headerContent/>
</m:Page>
</mvc:View>
#1461232176312_S1.controller.js
sap.ui.define(["sap/ui/core/mvc/Controller",
"sap/m/MessageBox",
"sap/ui/core/routing/History",
'jquery.sap.global',
'sap/ui/model/json/JSONModel'
], function(BaseController, MessageBox, History, JSONModel) {
"use strict";
return BaseController.extend("generated.app.controller.1461232176312_S1", {
onAfterRendering: function() {
var bindingParameters;
var filterData;
},
manageFilters: function(controlId, aggregationName, filterData) {
var view = this.getView();
var filters = [];
filterData.filters.forEach(function (filter) {
var value1 = filter.type === 'Date' || filter.type === 'DateTime' ? new Date(filter.value1) : filter.value1;
var value2 = null;
if (filter.value2) {
value2 = filter.type === 'Date' || filter.type === 'DateTime' ? new Date(filter.value2) : filter.value2;
}
var oFilter = new sap.ui.model.Filter(filter.path, filter.operator, value1, value2);
filters.push(oFilter);
});
if (filterData.bindingParameters) {
filterData.bindingParameters.filters = filters;
view.byId(controlId).bindAggregation(aggregationName, filterData.bindingParameters);
}
else {
view.byId(controlId).getBinding(aggregationName).filter(filters);
}
},
onInit: function() {
this.oRouter = sap.ui.core.UIComponent.getRouterFor(this);
this.oRouter.getTarget("1461232176312_S1").attachDisplay(jQuery.proxy(this.handleRouteMatched, this));
var view = this.getView();
view.addEventDelegate({
onBeforeShow: function () {
if (sap.ui.Device.system.phone) {
var oPage = view.getContent()[0];
if (oPage.getShowNavButton && ! oPage.getShowNavButton()) {
oPage.setShowNavButton(true);
oPage.attachNavButtonPress(function () {
this.oRouter.navTo("1461232176312_S0", {}, true);
}.bind(this));
}
}
}.bind(this)
});
},
handleRouteMatched: function(oEvent) {
var params = {};
if (oEvent.mParameters.data.context || oEvent.mParameters.data.masterContext) {
var oModel = this.getView ? this.getView().getModel() : null;
if (oModel) {
oModel.setRefreshAfterChange(true);
if (oModel.hasPendingChanges()) {
oModel.resetChanges();
}
}
this.sContext = oEvent.mParameters.data.context;
this.sMasterContext = oEvent.mParameters.data.masterContext;
if(!this.sContext) {
this.getView().bindElement("/" + this.sMasterContext, params);
}
else {
this.getView().bindElement("/" + this.sContext, params);
}
}
},
_onButtonPress: function(oEvent) {
var dialogName = "D0_1461254659145";
this.dialogs = this.dialogs || {};
var dialog = this.dialogs[dialogName];
var source = oEvent.getSource();
var bindingContext = source.getBindingContext();
var path = (bindingContext) ? bindingContext.getPath() : null;
var model = (bindingContext) ? bindingContext.getModel() : this.getView().getModel();
var view;
if (!dialog) {
view = sap.ui.xmlview({viewName: "generated.app.view." + dialogName});
view._sOwnerId = this.getView()._sOwnerId;
//need to set router so we can use navigation in dialogs
view.getController().setRouter(this.oRouter);
dialog = view.getContent()[0];
this.dialogs[dialogName] = dialog;
}
return new ES6Promise.Promise(function(resolve, reject) {
dialog.attachEventOnce("afterOpen", null, resolve);
dialog.open();
if (view) {
dialog.attachAfterOpen(function () {
dialog.rerender();
});
}
else {
view = dialog.getParent();
}
view.setModel(model);
if (path) {
view.bindElement(path, {});
}
});
}
});
}, /* bExport= */true);
- SAP Managed Tags:
- SAPUI5
Accepted Solutions (0)
Answers (3)
Answers (3)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Rubens,
As i understood from your text at top, You are having a list and when you click on any item the values need to be displayed in the next page.
Please make event while clicking on the list like below:
list:function(evt){
var sel_value = evt.oSource.getValue(); //IN this you will get the only selected values.
Now you can simply bind the sel_value to one local josn model and you need to pass it to the next view and bind it to the UI element where you want to display.
Thanks,
Deepak Raj.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Sorry, but I an starting work with SAPUI5, and I don't know how can I use this example in my code
Do I have to put your example in what file?
I have the method "_onListItemPress" in my controller 0
_onListItemPress: function(oEvent) {
var oListItem = oEvent.getParameter("listItem");
var oBindingContext = oListItem.getBindingContext();
return new ES6Promise.Promise(function(resolve, reject) {
this.doNavigate("1461232176312_S1", oBindingContext, resolve, ""
);
}.bind(this));
}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Rubens,
Its too large to check your code and provide any comment on it, anyways, check below point if helps,
*In the 2nd view: I suppose that value belongs to this.sMasterContext, if so, you can get that value using model.getProperty(this.sMasterContext + "/propertyname"), and set that value to desired input. if not,
*In the 1st view: you can have one more pattern along with other two (context and masterContext), and similar to that pass the desired value as well.
-Akhilesh
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
i would suggest, please go through the below link and understand the flow and step by step app development and there are 10 exercises you can follow and that may be helpful to resolve your issue as well.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Ruben,
Get the selected value from the list on select of list item
in xml view<List id="idList" selected="onListSelect">
in controller
onListSelect: function(event)
{
var selItem=this.getView().byId("idList").getSelectedKey();
this.getRouter.navTo("Results",{
item:selItem
}
}
In your routing in manifest.json , add a parameter in your route pattern to pass this value to the second page.
For example
"routes": [{ "name": "Results",
"pattern": "{item}",
"target": "Results" }]
"targets": { "Results": { "viewName": "Results",
"title": "Results", "viewLevel": 2,
"controlAggregation": "pages",
}}
In your View2 controller, in routematched event, get your selecteditem from this code
routematched:function(event)
{
var selItem= event.getParameter('arguments').item;
}
you can then set this selItem into your input control in view 2.
Hope this helps!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- SAC Measure input control doesn't work in Technology Q&A
- How to use AI services to translate Picklists in SAP SuccessFactors - An example in Technology Blogs by SAP
- New Certificate Validity Metric to Keep You Updated on Expiring Certificates in the Neo Environment in Technology Blogs by SAP
- Up Net Working Capital, Up Inventory and Down Efficiency. What to do? in Technology Blogs by SAP
- Handle the behavior of extension field by toggle button using SDK UI designer. in Technology Blogs by Members
| User | Count |
|---|---|
| 84 | |
| 10 | |
| 9 | |
| 8 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 3 | |
| 3 |

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.