- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- how work with global variables sapui5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
how work with global variables sapui5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 03-14-2017 6:09 PM
hi, i hope can you help me,
If using global variables to store data is bad practice, how could I keep the user data obtained from a web service, I mean the data not as critical as the username to display it throughout the app?
I have read about sap.ui.getCore (). AppContext = new Object (); Or using a json model,
If that is the json, how would you use the code, in this way?
Controller:
Var oModelLogin = new myJSONModel ("model / UserModel.json");
OModelLogin.loadDataNew ("linkwebservice", handleSuccess, handleError, oParameters, true, 'GET') View:
New sap.m.Link ({
Text: "{/ UserModel> personUserName}",
Press: function () {
OController.onSendPassword ();
}
}). AddStyleClass ("sapUiTinyMarginTop")
]Thank you very much I could give some suggestions, thanks in advance.
Accepted Solutions (1)
Accepted Solutions (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
create a oData Model at component level which will act as a global model for all the views and controllers
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Could you give me a sample code please?
I'm trying something like this
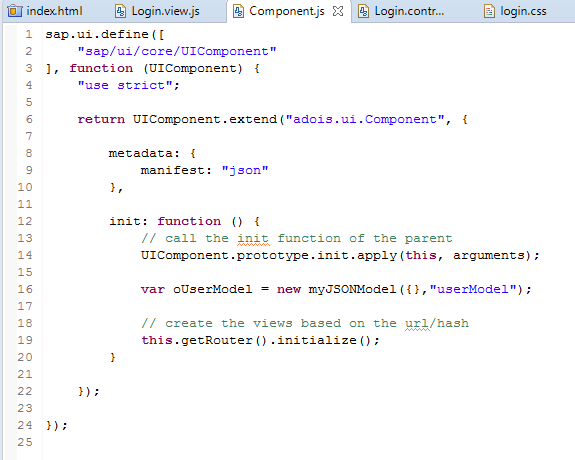
component:
init: function () {
UIComponent.prototype.init.apply(this, arguments);
var oUserModel = new myJSONModel();
this.getRouter().initialize();
}controller:
oUserModel.loadDataNew("webService", handleSuccess, handleError,oParameters, true, 'GET')But this would throw me: oUserModel is not defined.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
In your code scope of the variable 'oUserModel' is limited to method 'init' only and cannot be accessed from other methods.Do you have 'Component.js'? if so use the below steps
1) Create model in 'Component.js' init method
var oUserModel = new myJSONModel();
2) Access the model from other controllers/views
var oComponent = this.getOwnerComponent(); //provides instance of Component
var oModel = oComponent.getModel();Note: In the above code 'this' refers to current context scope, meaning if the code is used in event handler method then 'this' refers to UI control and the code will fail. In other normal methods 'this' will refer to controller instance and should work fine
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Yes, in fact I'm working with the component.js, thank you very much. And if I want to have two models should I specify a name?
Var oUserModel = new myJSONModel ("model1");
Var oUserModel = new myJSONModel ("model2"); And access them as well?
Var oComponent = this.getOwnerComponent ();
Var oModel = oComponent.getModel ("model1");
Var oModel = oComponent.getModel ("model2");- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Srikanth KV, Sorry to bother you again. but. I put the model in the component.js

Then from the controller of my view I get the model of component.js

But I get this error in the browser console

And when I try to use the myJSONModel.js loadDataNew method does not recognize it

Could you give me some suggestions please?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
onValidation seems to be like an event handler....so 'this' in the method refers to UI control and doesn't have any Component which results in undefined for the statement this.getOwnerComponent()
I mentioned a note in the earlier post..
Note: In the above code 'this' refers to current context scope, meaning if the code is used in event handler method then 'this' refers to UI control and the code will fail. In other normal methods 'this' will refer to controller instance and should work fine
To resolve this kind of scenario store the controller reference in a global variable and use it in any method required..
sap.ui.define([
"adois/ui/controller/BaseController",
], function (BaseController) {
"use strict";
var _oController; //variable used to store controller reference
return UIComponent.extend("adois.ui.controller.Login", {
init: function () {
_oController = this; //reference of controller
......
........
},
onValidation: function(){
var oComponent = _oController.getOwnerComponent();
var oModel = oComponent.getModel("userModel");
}
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
https://archive.sap.com/discussions/thread/3870188
I just read that since version 1.28 of the getOwnerComponent does not offer access to the model? Is this true or is this confusing?
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
which version of SAP Ui5 you are using..
also i noticed the issue in Component.js....adjust the code using below sample
init: function(){
//Call init function of the parent
UIComponent.prototype.init.apply(this, arguments);
//Set data model on the view
var oData = {
recipient: {
name: "World"
}
};
var oModel = new JSONModel(oData); //create model
this.setModel(oModel, "userModel"); //set model to component
}
Setting model to component step is missing in your code
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Thank you for your suggestion Has worked and I'm getting the model of the component through different views.
But now another problem arises, when I update the page in an application view the data of the model are lost, as I call them from a web service when starting the login of the application, When the user logs in, checks and queries the data through a web service, then stores the user's data in the model of the component, but then once entered into the application if a view is updated, the model is lost. How can I handle this situation, can you use Sessions on sapui5? Would you have any suggestions for this case? Thanks in advance.
Answers (0)
- How to use AI services to translate Picklists in SAP SuccessFactors - An example in Technology Blogs by SAP
- Easy way to automate and configure the setup of a BTP account and Cloud Foundry using Terraform. in Technology Blogs by Members
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- Part 2:- SAP Basis OS support on SUSE Linux for beginners in Technology Blogs by Members
- Harnessing the Power of SAP HANA Cloud Vector Engine for Context-Aware LLM Architecture in Technology Blogs by SAP
| User | Count |
|---|---|
| 90 | |
| 10 | |
| 10 | |
| 10 | |
| 7 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 3 |


You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.