- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Align center SAPUI5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Align center SAPUI5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 03-10-2017 6:38 PM
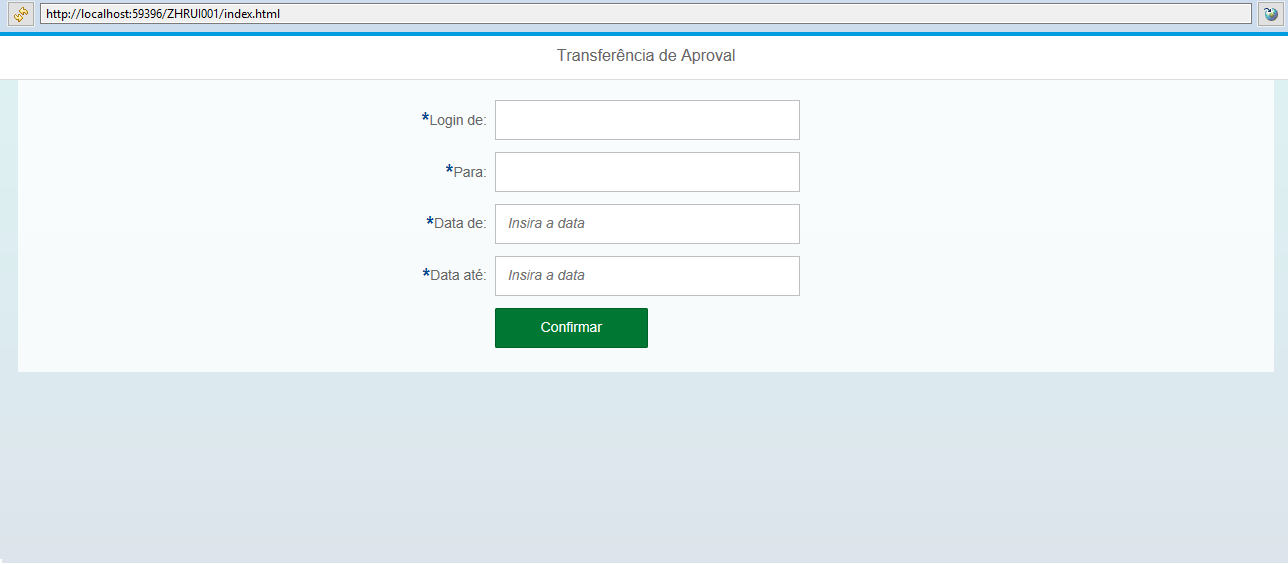
How can I Align the elements in the center of page?
Bellow is the code and an image about of my view.xml
<mvc:View
height="100%"
controllerName="sap.m.sample.InputStates.C"
xmlns:mvc="sap.ui.core.mvc"
xmlns:l="sap.ui.layout"
xmlns:f="sap.ui.layout.form"
xmlns:m="sap.m"
xmlns:c="sap.ui.core"
xmlns="sap.ui.comp.variants">
<l:Grid defaultSpan="L12 M7 S12" width="auto">
<l:content>
<f:SimpleForm id="SimpleFormChange354" minWidth="1024" maxContainerCols="2" layout="ResponsiveLayout" editable="true" visible="true">
<f:content>
<m:Label text="Login de" labelFor="multiInput"/>
<m:MultiInput id="multiInput" valueHelpRequest="valueHelpRequest" required="true" width="40%"/>
<m:Label text="Para"/>
<m:MultiInput id="loginPara" valueHelpRequest="valueHelpRequest" required="true" width="40%"/>
<m:Label text="Data de"/>
<m:DatePicker dateValue="" placeholder="Insira a data" id="datade" required="true" width="40%"/>
<m:Label text="Data até"/>
<m:DatePicker dateValue="" placeholder="Insira a data" id="datapara" required="true" width="40%" />
<m:Label/>
<m:Button type="Accept" press="submit" text="Confirmar" width="20%" />
</f:content>
</f:SimpleForm>
</l:content>
</l:Grid>
</mvc:View>
I need to put my
Button(Submit) in the center of page

- SAP Managed Tags:
- SAPUI5
Accepted Solutions (1)
Accepted Solutions (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hello Rubens,
sap.ui.layout.form.SimpleForm are more frequently used to display form fills only. In your case, you should move sap.m.button object to an area different, which accepts object in general. The below code renders sap.m.Button in sap.m.FlexBox, and display it on he center of the screen.
</f:SimpleForm>
<m:FlexBox
alignItems="Center"
justifyContent="Center">
<m:items>
<m:Button type="Accept" press="submit" text="Confirmar" width="100%" />
</m:items>
</m:FlexBox>
</l:content>
</l:Grid>
Regards,
Arthur Silva
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Works beautifully. Initially i was getting an error saying items needed an attribute space. I checked back and turns out I forgot to put a space between alignItems & justifyContent
Answers (0)
- SAP BTP FAQs - Part 2 (Application Development, Programming Models and Multitenancy) in Technology Blogs by SAP
- How to Customize SAC UI Themes: A Basic Guide in Technology Blogs by SAP
- Integrating a Python App with SAP Business Application Studio for an SAP S/4HANA Cloud System in Technology Blogs by Members
- Unlocking the Potential of Signavio Collaboration Hub – Variant Management in Technology Blogs by SAP
- The 2024 Developer Insights Survey: The Report in Technology Blogs by SAP
| User | Count |
|---|---|
| 76 | |
| 9 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.