- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- SAP Theme Editor & Figma Stencils
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
SAP Theme Editor & Figma Stencils
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 03-04-2022 8:30 AM
Dear community,
is there a way to easily export a color theme that was created with SAP Theme editor and use the new colors to apply to Figma?
We created a green theme with SAP Theme Designer and want to use these colors in Figma stencils.
What is the best / easy how to?
Thanks!
Ravid
- SAP Managed Tags:
- SAP Fiori,
- SAP Fiori tools,
- User Interface
Accepted Solutions (1)
Accepted Solutions (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Ravid,
Unfortunately we do not have a guide for creating custom themes in Figma at this point. We have, however, created all of the theme parameters used in theme designer as styles inside the Quartz Light master Figma file that you referred to.

I would recommend that you cross-check which theme parameters were modified to create your custom theme in the UI theme designer and then try to search for those parameters in the Figma styles.

Then you can search for those parameter names in Figma style and replace the values.
There is a drawback with Figma because colors of theming parameters in the UI theme designer will be base parameter values for many other style parameters... meaning in theme designer you can set styles to base parameters like "sapbaseColor", "sapBrandColor", sapShellColor, and they will have connections to things like "emphasized button" (brand), "header backgrounds" (base), Home page header bar, (shell color).

But unfortunately with Figma styles, it is not currently possible to connect one style to another style so you would need to change all of those connected styles manually.
Currently, the only theming guidance we have is this theming overview explanation of how quick and detailed theming works here:
https://experience.sap.com/fiori-design-web/theming/
You can also use the following link to access UI theme designer community for more details on the theming tool... https://community.sap.com/topics/ui-theme-designer
I hope this makes sense and helps you
Kindest regards
Gerry
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Answers (4)
Answers (4)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Gerry,
does it still apply with Figma and the new Horizont stencil?
"But unfortunately with Figma styles, it is not currently possible to connect one style to another style so you would need to change all of those connected styles manually."
Best!
Ravid
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Dear Gerry,
great explanation!!!
We now need, as I see, a pro licences because the swap features is not available in the starter version.
Best!
Ravid
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Ravid,
I would advise to check which color styles are connected to the stencils. For the Fiori stencils using Quartz Light it should be a style library file called Quartz-Light-Colors-MASTER. So you would need to swap out this library with your own edited version of it you named: Test_08_03_Quartz-Light-Colors-MASTER. To do this I have some instructions and also I have gone through the process myself with screenshots to help guide you...
The first example shows the stencils with the color styles used...


Within the assets panel on the left side, or from the little book icon shown in the color styles drop down,
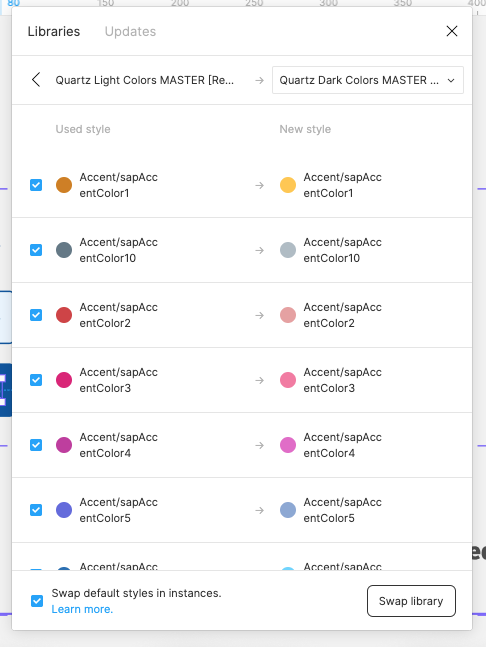
you can select Quartz Light Color Master and should navigate to a screen where you get the option to swap library.

You can then see all the styles listed and could swap with your published version of the color style library.
I have duplicated this and have shown here an example of swapping the main Quartz light colors with another Quartz Dark color example style library... Both libraries use color styles with all the same names but have different hex values per style.

Once you swap your style library with your own color library version it should then update all the colors you want updated.
Example here shows colors updated to a dark theme flavor...

Here is also an overview from Figma about swap library: https://help.figma.com/hc/en-us/articles/4404856784663-Swap-style-and-component-libraries
I hope that helps to clarify your question and I wish you the very best of luck using Figma to create your target design.
Best wishes
Gerry
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Thanks, Gerry!
1. So what I would do, is go through the list of colors in the "Colors Style" Panel, and adjust them, if needed. OK. That's fine!
2. Now I have a modified file "Test_08_03_Quartz-Light-Colors-MASTER".
3. I will then open the Stencil file "Test_08_03_Fiori Web Stencils v1.96" and would easily would to integrate the new colors in it. Even after activating the "Test_08_03_Quartz-Light-Colors-MASTER" library, the stencil file seems to keep having the old colors / libraries.
I just want to update / replace the library.
4. I know it is kind of Figma issue as well, but I am not sure if both files (stencil & colors) are connected, when supplying them. If so, it should be really relative easy to adjust colors, I hope.
Any advice?
?
Best!
Ravid
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Designing with Code (Part 5) - Team Player in Technology Blogs by SAP
- Designing with Code (Part 3) – SAP Web Components in Technology Blogs by SAP
- Create Mockups and Clickdummies for Fiori Applications using Figma and the Fiori Design Stencils in Technology Blogs by Members
- What floorplan/layout to choose to convert VL06O transaction to a Fiori app? in Technology Q&A
- DIY: How to design and Prototype Fiori applications with Figma in Technology Blogs by Members
| User | Count |
|---|---|
| 90 | |
| 10 | |
| 10 | |
| 10 | |
| 7 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 3 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.