- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- How to resize a table row height in UI5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
How to resize a table row height in UI5
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 02-20-2017 7:41 AM
Hello,
It seems that table row height of UI5 Table is pretty big with lot of white space above and below the text.

Is there anyway I can resize the height of the row with lesser px? I want to apply this seeting only for this table and not all tables.
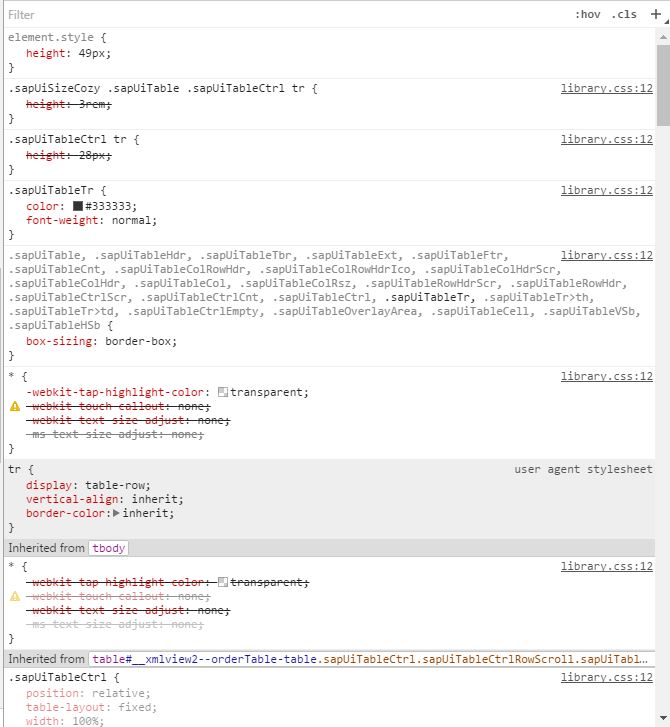
When I look at its CSS in Chrome Developer tools, I get following:

element.style{height: 49px} is the culprit. How can I make it like 30 px and can apply only to this table?
Thanks !
- SAP Managed Tags:
- SAPUI5
Accepted Solutions (1)
Accepted Solutions (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
You can set row height in UI5 table.
https://sapui5.hana.ondemand.com/#docs/api/symbols/sap.ui.table.Table.html#setRowHeight
BTW, you might be interested in different density modes in UI5.
https://help.sap.com/saphelp_nw75/helpdata/en/e5/4f729da8e3405fae5e4fe8ae7784c1/content.htm
Content Densities @ control level : https://openui5.hana.ondemand.com/#docs/guide/13e6f3bfc54c4bd7952403e20ff447e7.html
Try setting class to your table: class="sapUiSizeCompact"
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Answers (2)
Answers (2)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
For particular table css:
table[id*='tableID'] tr { } //tr css for table id tableID
table[id*='tableID'] td { } //td css for table id tableID
table[id*='tableID'] td span { } //span(text) of td css for table id tableID
hope this help.
Thanks,
Akhilesh
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
I used RowHeight property of sap.ui.table !
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- SAP Fiori Elements - Save Variant/Layout not working (and want to remove unnecessary column) in Technology Q&A
- Responsive vs. Canvas in SAP Analytics Cloud with Optimized Design Experience in Technology Blogs by Members
- What’s New in SAP Analytics Cloud Release 2024.06 in Technology Blogs by SAP
- How to add a new entity to the RAP BO of a customizing table in Technology Blogs by SAP
- Sticky table header in Analytics Cloud in Technology Q&A
| User | Count |
|---|---|
| 101 | |
| 13 | |
| 13 | |
| 11 | |
| 11 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.