- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Fragment Resource could not be Loaded. Check for '...
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Fragment Resource could not be Loaded. Check for 'file not found'
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 05-19-2020 5:29 PM
I'm trying to code a fragment in my View2, yet system can't find the file. This is what I did:
View 2 code:
<mvc:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m" controllerName="e24.controller.View2"
xmlns:html="http://www.w3.org/1999/xhtml" xmlns:t="sap.ui.table">
<Page title="View 2">
<content>
<core:Fragment fragmentName="e24.fragments.tableData" type="XML"></core:Fragment>
</content>
</Page>
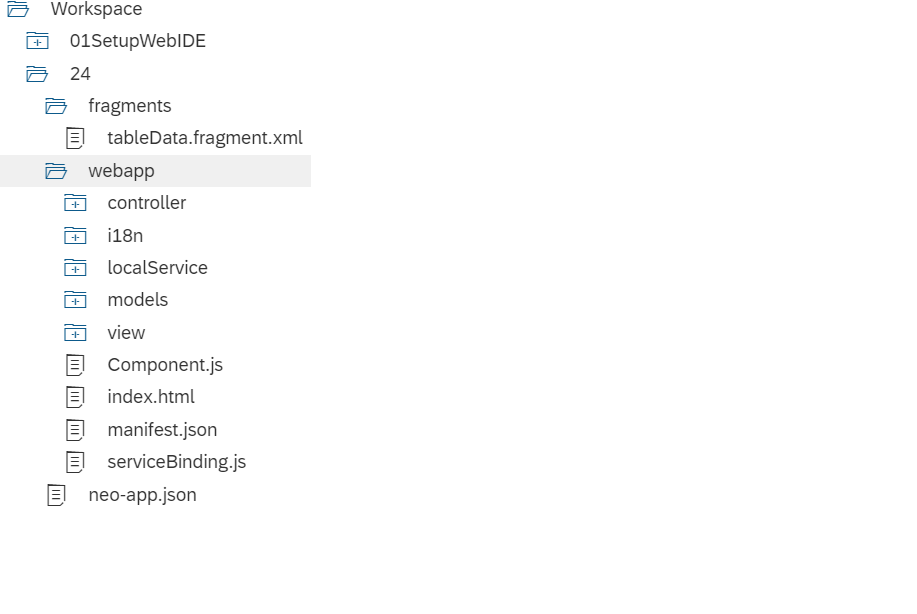
</mvc:View>Directory:

Namespace (defined in below Component.js code):
sap.ui.define(
["sap/ui/core/UIComponent"],
function(UIComponent){
return UIComponent.extend("e24.Component",{
metadata: { manifest:"json" },
init: function(){
UIComponent.prototype.init.apply(this);
var oRouter= this.getRouter();
oRouter.initialize();
}
});
}); Full Error Message:

As an added note, here is my fragment code if(?) that might be useful:
<core:FragmentDefinition xmlns:core="sap.ui.core" xmlns="sap.m" xmlns:t="sap.ui.table">
<Button text="hi"></Button>
</core:FragmentDefinition>
- SAP Managed Tags:
- SAP Fiori,
- SAP Web IDE
Accepted Solutions (0)
Answers (3)
Answers (3)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi eldwin_cheung24
you need to put the fragments folder inside the webapp folder.
-Mahesh
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
What maheshkumar.palavalli has mentioned is absolutely right. The namespace "e24" defined in your project is the one for all the content within the webapp folder. As your fragments folder is outside the webapp folder, you are getting the error.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hello eldwin_cheung24,
Did you find the solution for this because i also face the same issue.
BR
Rajveer Rawat
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- SAP Datasphere - Space, Data Integration, and Data Modeling Best Practices in Technology Blogs by SAP
- Workload Analysis for HANA Platform Series - 1. Define and Understand the Workload Pattern in Technology Blogs by SAP
- Failed to load resource: net::ERR_HTTP2_PROTOCOL_ERROR when open SAPGUI app from Fiori in Technology Q&A
- No response when clicking close button on fragement in custom action of UI5 Element in Technology Q&A
- Installing Composable Storefront for SAP Commerce 2211.20 in Technology Blogs by SAP
| User | Count |
|---|---|
| 93 | |
| 10 | |
| 10 | |
| 9 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.