- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Fetch Javascript API doesn't work on SCP Portal
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Fetch Javascript API doesn't work on SCP Portal
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 04-09-2020 7:30 PM
I have created a SAP UI5 App on my SCP Neo Trial Account and then I deployed this application to SAP Cloud Platform on HTML5 Application.
It works well on Web IDE and also works perfectly fine if I open the link that HTML5 Application have generated for me.
But when I put this same application into SCP Portal, the application still opens up, but all my Javascript Fetch calls does not work anymore.
Does SCP Portal not support fetch, or we need to set up something else?
Edit: Here's more info...
Fetch request:
fetch("/database/public/tests/xsjs/getDate.xsjs")
.then(function(response) {
return response.json();
})
.then(function(json1) {
view.setModel(new JSONModel({text: json1.nowDate}), "XSJS");
});
new JSONModel("/database/public/tests/xsjs/getDate.xsjs")
.attachRequestCompleted({}, function(param) {
view.setModel(new JSONModel({text: param.getSource().getData().nowDate}), "JSONMODEL");
});
neo-app.json: (that's the only snippet where I refer to the destination)
{
"path": "/database",
"target": {
"type": "destination",
"name": "database"
}
}
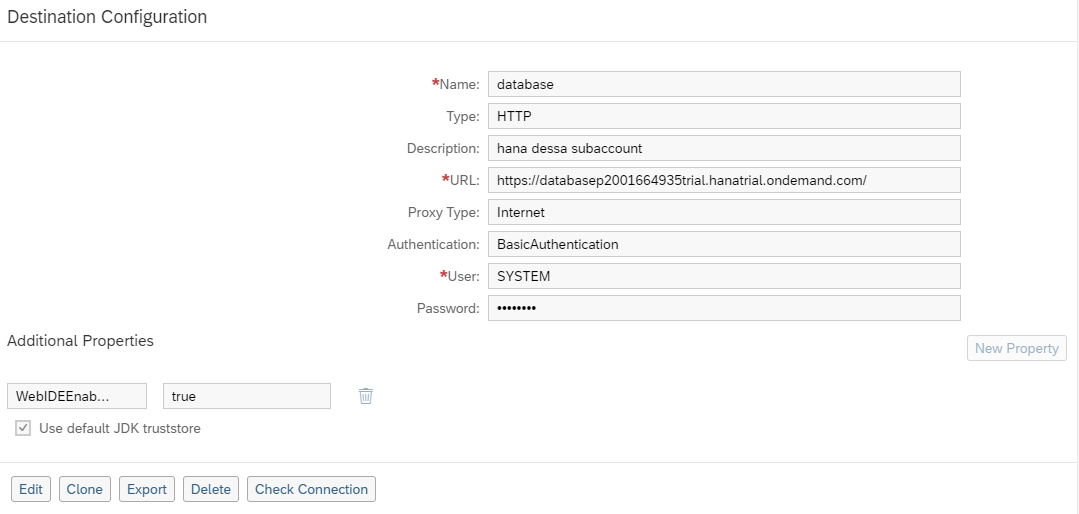
destination:

This is what I got when running the deployed HTML5 application to SAP Cloud Platform:

This is what I got when running this same deployed app, but in SCP Portal:
(The text under yellow is just a hardcoded string, that I put on page while the fetch request doesn't retrieve my response)

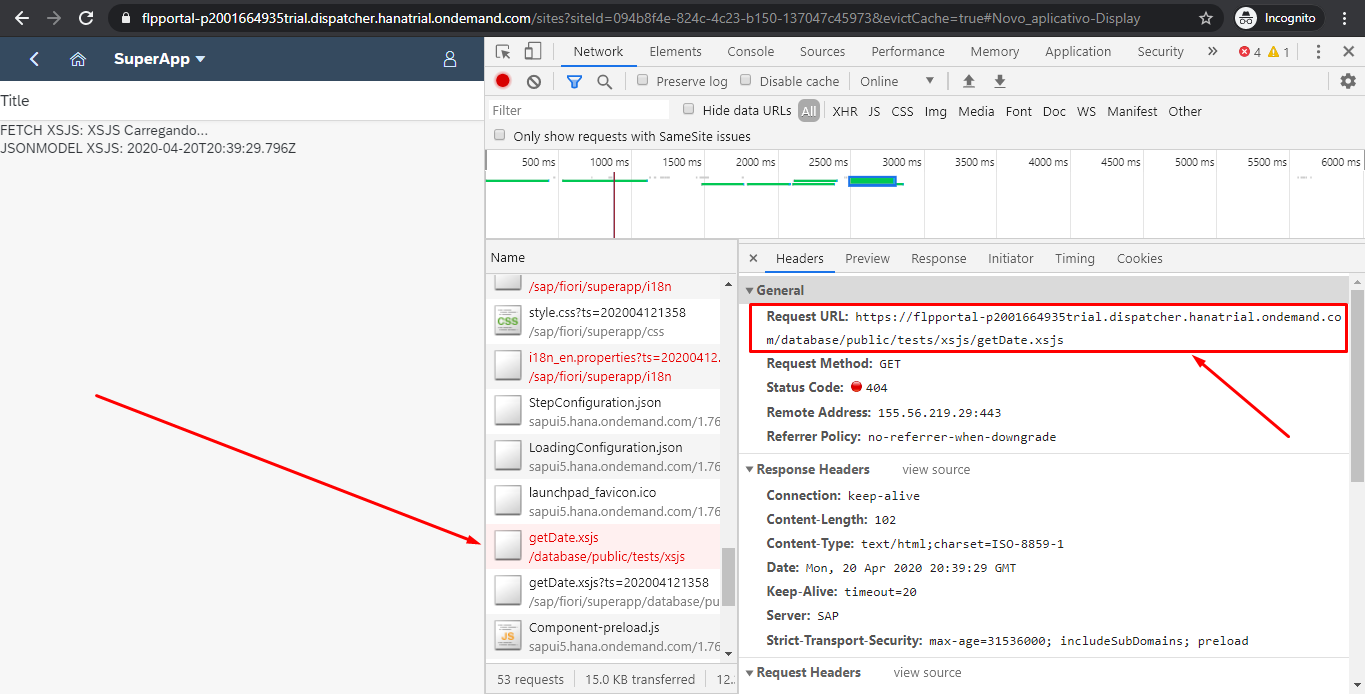
That's the error that I'm getting:
(I don't know why Portal is changing my URL request and pre fixing https://flpportal-p2001664935trial)

- SAP Managed Tags:
- HTML5,
- JavaScript,
- SAPUI5,
- SAP Cloud Portal service
Accepted Solutions (0)
Answers (1)
Answers (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
My app iotui5v3 is deployed stand alone but also in the portal. It works without modification. And I think the reason is because I use the manifest.json to define the datasource of my OData model. I think you should do the same for your JSON model. That way the portal can influence the called URL. In my case instead of /destinations/XSOdataProxy when started standalone the called url is /sap/fiori/iotui5v3/destinations/XSOdataProxy when used in the Portal.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Declare it as a JSON Model.
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- 入門!SAP Analytics Cloud for Planning 機能紹介シリーズまとめ in Technology Blogs by SAP
- Deliver Real-World Results with SAP Business AI: Q4 2023 & Q1 2024 Release Highlights in Technology Blogs by SAP
- Porting Legacy Data Models in SAP Datasphere in Technology Blogs by SAP
- A glimpse at our product strategy for Application Development, Automation and Integration in Technology Blogs by SAP
| User | Count |
|---|---|
| 87 | |
| 10 | |
| 10 | |
| 9 | |
| 7 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.