- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Routing with viewType XML and JS?
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Routing with viewType XML and JS?
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 02-14-2017 12:07 AM
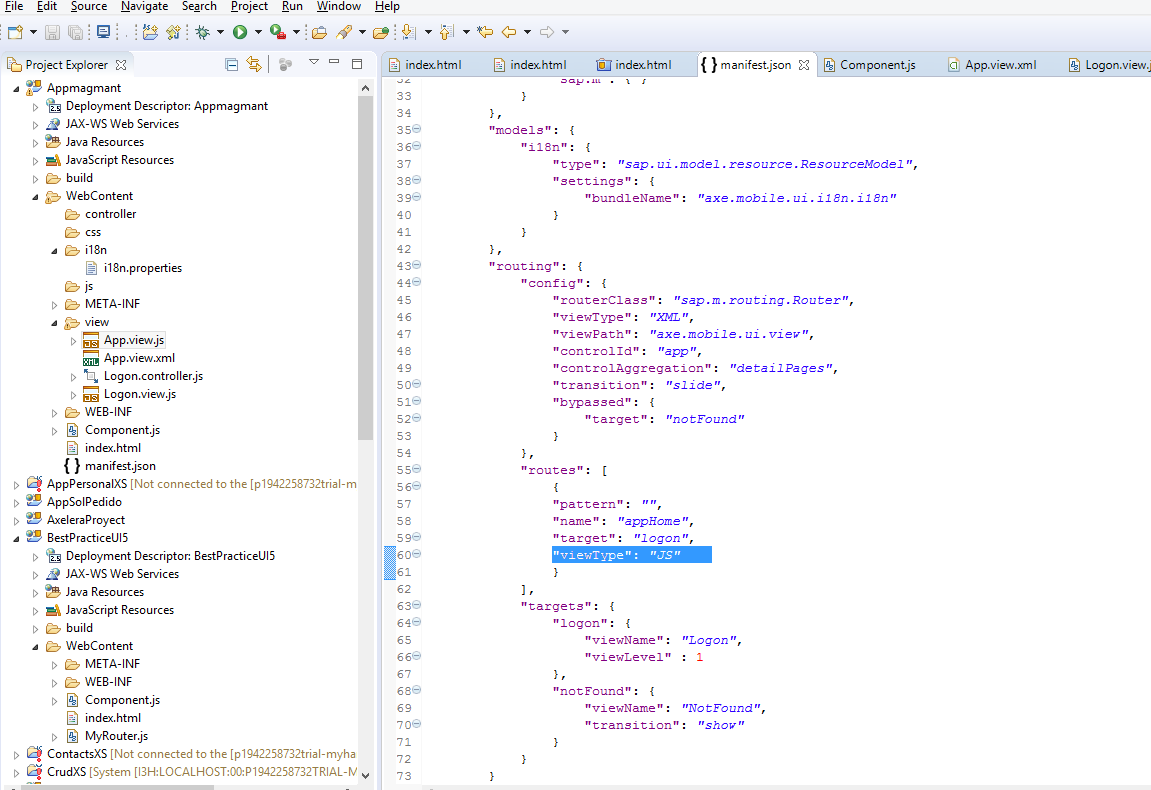
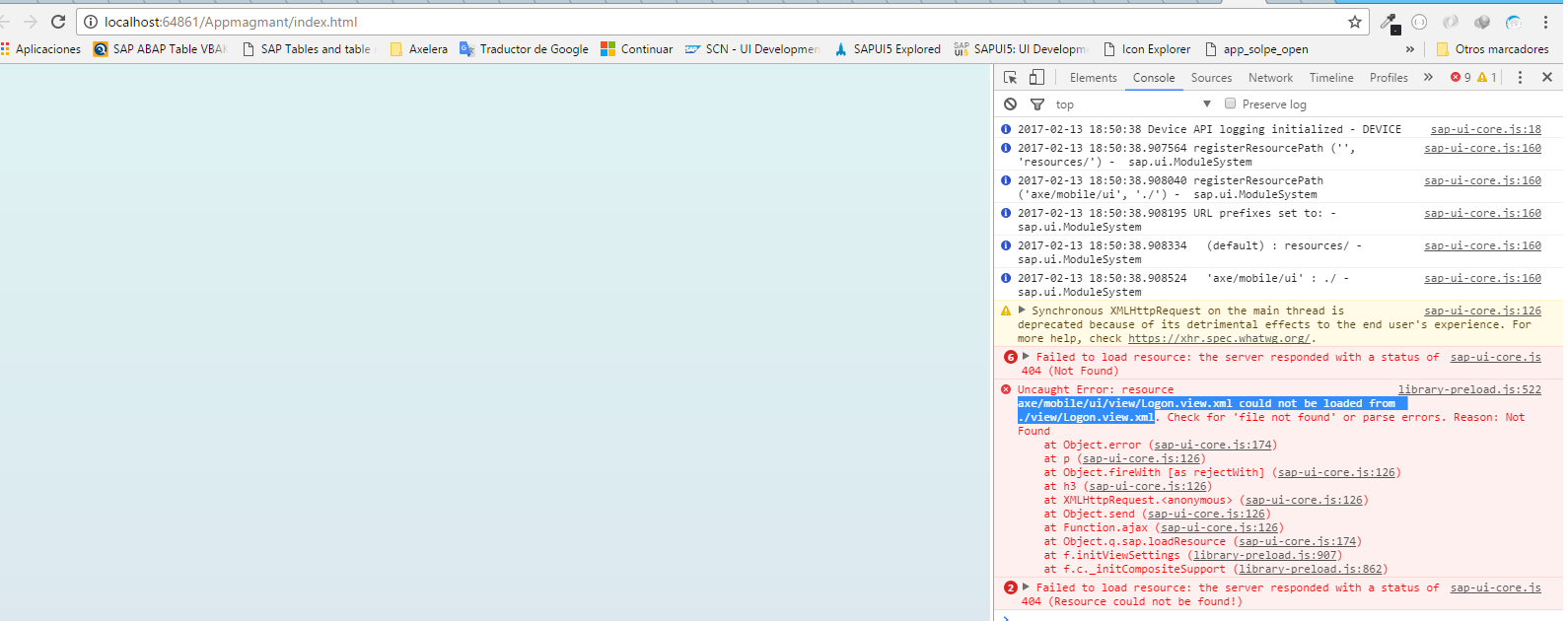
Hello I'm working with component.js and manifest.json to implement the routing. I can call my main view normally with an XML view type, but now I want to display the following view, which is in the JS type. Clear that you specify in the manifest.json the viewType. But it shows me the message in console "ax / mobile / ui / view / Logon.view.xml could not be loaded from ./view/Logon.view.xml". How can I work with two types of views in routing? Thank you.


- SAP Managed Tags:
- SAPUI5,
- development tools for SAP BTP, Neo environment,
- SAP Fiori for SAP S/4HANA
Accepted Solutions (1)
Accepted Solutions (1)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hello Julio,
You will need to specify the view type in target. So your target should look like
"logon" : {
"viewType" : "JS",
"viewName" : "Logon",
"viewLevel" : 1
} From 1.28 the view type in route is deprecated. Can you try this and check.
Thanks and Regards,
Veera
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Thank you very much Veeraraghavan Narasimhan, Now I can continue (Y)
Answers (0)
- IoT - Ultimate Data Cyber Security - with Enterprise Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- EWM Picking based on route or ship-to party in Technology Q&A
- Navigation with filters inside a Fiori Elements oData v4 app in Technology Q&A
- How to log in to Fiori with SSO after routing? in Technology Q&A
- How to config my vue application's router on BTP in Technology Q&A
| User | Count |
|---|---|
| 86 | |
| 10 | |
| 10 | |
| 9 | |
| 7 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.