- SAP Community
- Products and Technology
- Technology
- Technology Q&A
- Adding 3rd party libraries to SAP Design Studio
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Adding 3rd party libraries to SAP Design Studio
- Subscribe to RSS Feed
- Mark Question as New
- Mark Question as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 01-20-2017 9:11 PM
Hello,
I want to add a 3rd party library in SAP Design studio using the component "Rapid Prototyping" but I can't.
I tried to do it by the classic way:

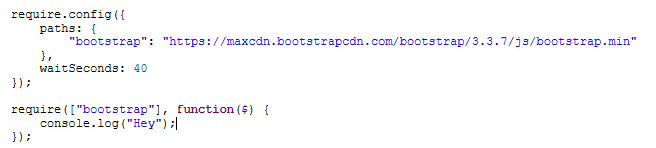
But it throws an error. Then I've noticed that SAP Design studio uses "require.js", so I've wanted to add the library using "require.js":

But it throws this error:

Any ideas of how to add a 3rd party library without ending with a headache?
Regards,
Gerard Riera Puig.
- SAP Managed Tags:
- SAP BusinessObjects Design Studio
Accepted Solutions (0)
Answers (2)
Answers (2)
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Gerard,
Can you clarify the end result of what you are trying to achieve? As the name suggests, the Rapid Prototyping component is intended just for that, rather than production scenarios. Ultimately you'll need to build your own SDK component (which includes a contribution.xml file), as described in the SDK Developer Guide.
Regards,
Mustafa.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Gerard,
It's really not as simple as saying "I just want to add bootstrap to a dashboard". To provide better guidance it would be helpful if you could clarify how and why you want to use Bootstrap in your dashboard. Here are some questions and considerations:
1) Is your intention to include Bootstrap Components and Themes in your dashboard?
2) In order to gain the full benefit of Bootstrap, including responsive design, you'll need to wrap the dashboard in a "container" by applying the appropriate Bootstrap CSS. This could prove problematic if your intention is to also include any standard Design Studio components in your dashboard such that they adopt the layout functionality of Bootstrap;
3) How are you intending to integrate data sources with Bootstrap?
4) How are you intending to integrate Bootstrap components with standard Design Studio components?
If you can respond to the above, we can provide guidance accordingly.
Regards,
Mustafa.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Mustafa Bensan,
1) Is your intention to include Bootstrap Components and Themes in your dashboard?
Yes, I just want to add a button to the top right corner of my dashboard.
2) In order to gain the full benefit of Bootstrap, including responsive design, you'll need to wrap the dashboard in a "container" by applying the appropriate Bootstrap CSS. This could prove problematic if your intention is to also include any standard Design Studio components in your dashboard such that they adopt the layout functionality of Bootstrap.
I just want to add an independent bootstrap button using rapid prototyping, so I'll don't have this problem.
3) How are you intending to integrate data sources with Bootstrap?
I just want to add a bootstrap button, so I'll don't have this problem. The data sources are already integrated to the different charts.
4) How are you intending to integrate Bootstrap components with standard Design Studio components?
I just want to add a bootstrap button that will have nothing to do with the another standard Design Studio components.
Regards.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Gerard,
Since your requirement is to simply use a bootstrap button, an alternative approach could be to create your own SDK component and as Nithyanandam has suggested, include the downloaded version of the Bootstrap library in the contribution.xml file.
That being said, I would be interested to know your reason for wanting to use the Bootstrap button instead of the standard Design Studio button. Presumably it has some additional features you need that are not available in the standard button?
Perhaps mike.howles4 might chime in with further suggestions.
Regards,
Mustafa.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Gerard,
You'd be better off in the long run in biting the bullet and learning the SDK. The rapid prototyping component was truly intended for rapid "prototyping" with the assumption you do some rapid exploratory JS tinkering and either decide it's a bad idea, or go the route of a real SDK component.
The verson=123457678... I believe is a cache-busting technique employed by RequireJS, or how Design Studio has it configured. This should be harmless if you are loading from a CDN.
I cannot warn you enough how brittle your solution may become if you do this with the Rapid Prototyping component. You will need to make sure that you:
1) avoid placing the component inside of any sort of Container component with width/heights that change, or visibility changes.
2) avoid placing it inside of a tabstrip or pagebook
3) avoid bookmarking scenarios
Why? Design Studio likes to destroy/re-render the UI5 container components which wreaks havoc with the HTML DOM, which may (or may not) cause bootstrap to lose any sort of DOM state/sync.
You've been warned, but I wish you luck! I highly recommend going back to considering the SDK.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
Hi Gerrard,
What about contribution.xml ? You can include it there.
And the error indicates that you have added .min version in require path. You don't have to do that, DS will automatically add .min in normal mode. you can try running it on debugger mode to avoid this.
Let me know why you have not added it on contribution.xml. I am pretty sure that bootstrap can be included via contribution.xml.
Thanks,
Nithyanandam
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
I didn't know that this file existed. Where is this file called "contribution.xml"? Take in consideration that this project i'm doing it's not local. I'm connecting to a server, so the file location may change, i don't really know.
- Mark as New
- Bookmark
- Subscribe
- Subscribe to RSS Feed
- Report Inappropriate Content
- SAP BTP FAQs - Part 2 (Application Development, Programming Models and Multitenancy) in Technology Blogs by SAP
- SAP BTP FAQs - Part 1 (General Topics in SAP BTP) in Technology Blogs by SAP
- DevOps with SAP BTP in Technology Blogs by SAP
- How to create LLM based Chatbot for SAP HANA Cloud using RAG Application in Technology Blogs by SAP
- HDI Artifact Recovery Wizard in Technology Blogs by SAP
| User | Count |
|---|---|
| 80 | |
| 9 | |
| 9 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.